Ok, I’m sorry… two days became 4 or 5 ![]()
A new demo, this time demonstrating the power around the possibility of using external libraries as Source Files. The final result is a nice particles object, with a lot of modifiable settings ![]()
The external library is PIXIParticles: https://github.com/CloudKidStudio/PixiParticles
The developers even have an online editor, PIXIParticlesEditor: http://cloudkidstudio.github.io/PixiParticlesEditor/
By the way, you can download the resulting .json file from this editor, and use the settings inside the GD demo (as I did)!
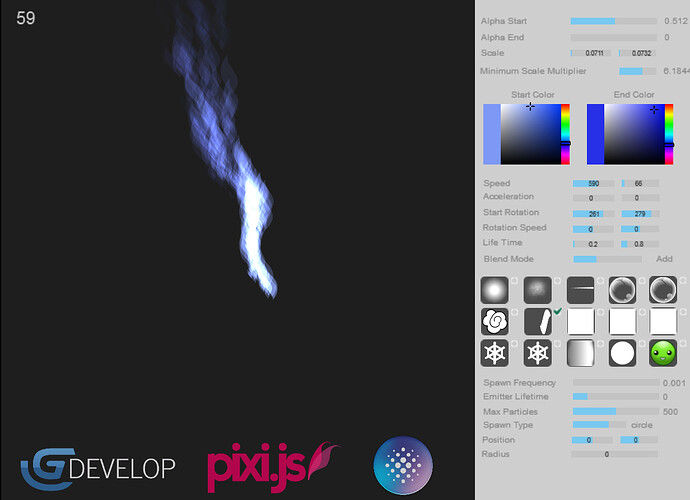
Here is an example image with a possible result:
As you can see, there are several settings, as scale, speed, angle, alpha, some settings have start and end values and others have random ranges. Every option (except the textures), can be modified dragging with the mouse.
The color selector maps the position of the cursor and bar selectors to HSV, and then convert it to RGB, with the help of this code: http://www.splinter.com.au/converting-hsv-to-rgb-colour-using-c/
There are textures too, switch them clicking the little checkbox (or the texture itself, I’ve added this option now), you can enable multiples textures at once, but I force to have enabled at least one (otherwise the demo crashes).
The particles follow an invisible sprite, so you can easily move the particles with actions/conditions over this sprite object.
Here it’s:
PIXIParticles.zip (463 KB)
The limitation I’ve found so far is that it seems the library doesn’t support constant velocity/acceleration (aside the particles basic movement), making the implementation of (e.g.) gravity very difficult or impossible ![]() . But maybe with some work it can be added to the library, it’s very well documented.
. But maybe with some work it can be added to the library, it’s very well documented.
Let me know what do you think ![]()