L’absence d’encrage des fenêtres et impossibilité de travailler sur 2 écrans. On a l’impression que c’est une application pour tablette ou mobile alors que le développement “sérieux” et efficace se fait principalement sur un PC, non?
Hello !
Tu devrais jeter un oeil à la roadmap sur trello : Trello
Certaines suggestions ont déjà été faites en ce sens, d’autres non mais discutées dans des sujets relatif à l’UI en général.
Je partage en tout cas certaines de tes idées, le support du multiscreen et le fait de pouvoir détacher/organiser les fenêtres comme on veut manque, GD4 était plus souple sur ce point. Mon second écran ne me sert qu’aux previews pour afficher le débugger et le profiler sur un autre écran.
Content en tout cas que tu apprécies Gdevelop après être passé par ces autres softs, GDevelop est en évolution constante et rapide grâce à sa communauté, les suggestions d’améliorations comme tu l’as fait ici, et ses contributeurs sur github.
Je ne connais pas l’univers de Construct, que manquerait-il selon toi pour une transition en douceur ?
C’est sûr que côté UI/UX, c’est très laborieux. Mais depuis que j’ai activé le thème sombre et que j’utilise le clic-droit dans les évènements et la case recherche pour trouver les actions/conditions, ça l’est un peu moins.
J’ai mentionné quelques autres “petites choses agaçantes” ici : Improving GDevelop usability - #149 by danjam84
J’ai posé la question dans le topic anglais, mais je la pose ici.
L’UI de GD5 dispose du “Material design”, est ce que c’est ce type de design qui pose des soucis ?
J’utilise uniquement le thème sombre, je le trouve plus contrasté car sur le thème clair, les petits texte gris sont pas très visible.
(Puis le mode dark est plus sympa pour les yeux ![]() )
)
Qu’en est-il de l’ancienne l’UI/UX de GD4 par rapport à la nouvelle ?
C’est vrai, je vais rendre ces petits textes légèrement plus contrasté.
L’idée avec les couleurs l’interface de GDevelop est que l’interface ne doit pas prendre le pas sur le contenu. Les noms des champs des formulaires sont là, mais doivent être en retrait vis à vis du contenu du dit champ par exemple.
Michel as tu des exemples de champs que tu galères à trouver au premier coup d’oeil ?
@Michel_Fessard donc c’est plus un problème de “label” (noms de champ) ? Pas de contraste ?
Si ce n’est qu’une question de contraste, on pourrait imaginer une thème sombre “high contrast” comme le proposent optionnellement bcp d’app aujourd’hui.
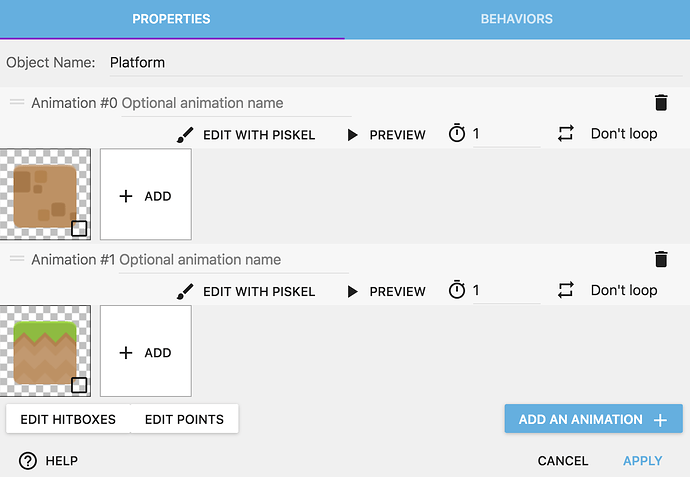
C’est très vrai que ce bouton est pas standard et galère à cliquer, je vais le transformer en un vrai button mais garder le + en icone ![]()
EDIT: Et aussi les “plus” qui sont cliquables que au centre, je vais mettre un vrai bouton (mais “flat” pour pas surcharger)
EDIT2: pour le reste, je comprends que les lignes des champs de texte ne soit pas très distinguable d’une ligne de séparation dans l’interface.