Personally I like the design of the website, only the information should be shared in a different order.
In my opinion you should share content like so:
Header: Show GDevelop logo and the slogan “To bring your ideas to life” and a “Free Download” button.
That’s it, keep it simple like this. You can also show some logos here that represent what GD is.
For example, open-source logo, Linux logo, HTML5 logo just to be not empty and look good
The most important thing, don’t tell a story right at the beginning and don’t mention “without programming” here with no further details because many people think that such tools are limited and they just leave your site as soon as they see such information. I was doing so, really I was download GD after maybe 2 years I found it and only because of HTML5 and Linux support otherwise maybe I would never give it a try simply because the information shared on the website was telling me it something limited. Just keep it simple: name, logos, slogan, download button.
Regarding download, would be nice to see only a small pop-up menu with the options: Windows , Ubuntu, openSUSE…etc when I move my mouse over the “Free Download” button or click it.
Under Header have a menu bar with the next options:
Community - link the forun
Features - Detailed list of features
About - about you, who you are, what is motivating you to develop GD, what is GD…
GitHub - Link the Github site
Play - Link games made in GD
Wiki - Wiki
Next under the menu, make a list of key features and if you can make a nice logo for each as well, just to be more attractive:
No programming required
-tell few words about the event system and expressions
Use the power of C++ and JS
-tell few words about the C++ and JS features and extension development (people would see immediately, it not that limited)
Make your world bouncing
-few words about the built in physics system
Publish your game
-few words about the supported platforms
It free and open-source
-few words why is this a good thing
Bring players together
-few words about the multiplayer feature
Develop anywhere
-just mention cros platform IDE and few words about GDevApp
By the end, put a “Read more…” link so people who wants to know more can read more detailed list of features
Bottom: information board for latest news, updates, recent forum comments ask for donation and contribution on github staff like that and tell more about GDevApp.
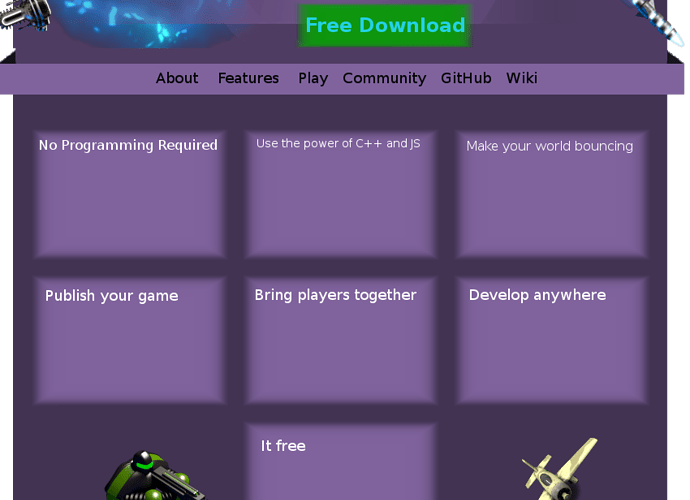
I just made a quick sample of what I have in mind. It not a suggestions for an actual design only a basic example for how content should be placed on the website in my opinion.
To add a bit more modern feeling, you could apply some mouse over, mouse click animations and also in the header, for example when the website loads things in the header would nicely move in to the header from outside the screen. Maybe GDevelop logo from left, the slogan from the top and the download link would be just jump in from the background also you could add some animation to the background, things moving, flying staff like that to feel more live and modern.
![]()