Greetings,
I’ll start off by saying I am not sure if this is something that can be fixed in gdevelop as it may just be one of those things that don’t play nice between browsers.
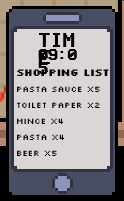
I recently uploaded my prototype online for a few people to view and one of them advised me that time text object was hard to read due to it overlapping other objects. I thought this was odd as I had tested this with the inbuilt preview, on chrome and my mobile (also chrome) with no issues.

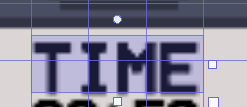
Turns out that it’s rendering slightly different in Firefox which is causing it to overlap.

I have uploaded the prototype to itch as well as the font file below. The ‘TIME’ font is size 20 and the ‘00:00’ is size 16.
I could see no errors in FireFox’s console other then what seems like an unrelated error downloadable font: gasp: Changed the version number to 1 (font-family: "gdjs_font_VCR_OSD_MONO_1.001.ttf" style:normal weight:400 stretch:100 src index:0) source: https://v6p9d9t4.ssl.hwcdn.net/html/2110017/VCR_OSD_MONO_1.001.ttf
Prototype Game: Lockdown: Quest For Toilet Paper by Eiklahc
Font File (VCR OSD Mono): VCR OSD Mono Font | dafont.com
EDIT: This can be fixed by simply increasing the object size (as shown below) but I still think it may be classed as a bug.