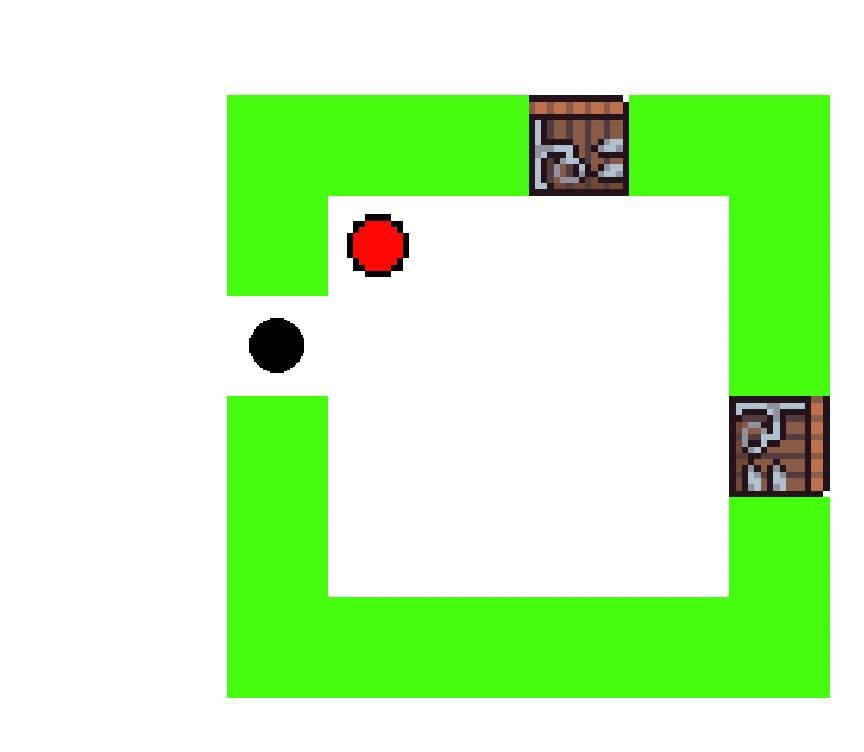
Bonjour, je travaille actuellement sur un jeu en vue du dessus qui prend la forme d’un labyrinthe.
Chacune de mes cases fait 16 pixel, et j’aimerais faire en sorte que mon joueur se déplace de case en case en faisant des “bonds”. Aussi, j’aimerais évidemment qu’il ne puisse pas passer à travers les mûrs…
A l’heure actuelle j’ai éssayé 2 systèmes différents pour le déplacement mais aucun ne marche comme je le voudrais au niveau des collisions.
Méthode 1
Dans le cas 1, pour réaliser les déplacements j’ai implémenté sur mon joueur le comportement “PixelPerfectTopDownMovement”. Avec ce comportement le personnage “glisse” et respecte bien les sauts de cases.
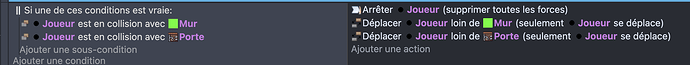
Dans mes évènements j’ai mis la condition “Si joueur en collision avec mur” → Séparer Joueur et Mur
Le problème provient alors quand le personnage se “cogne” contre une collision. Une fois fait, si ensuite je lui donne une bonne direction, il va faire 2 mouvements au lieu d’un.
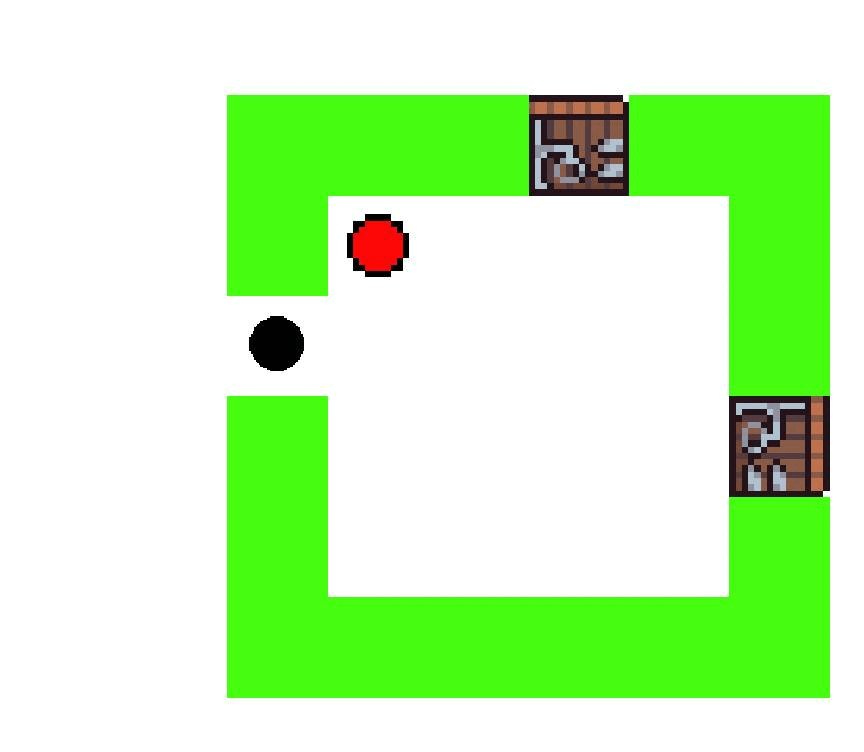
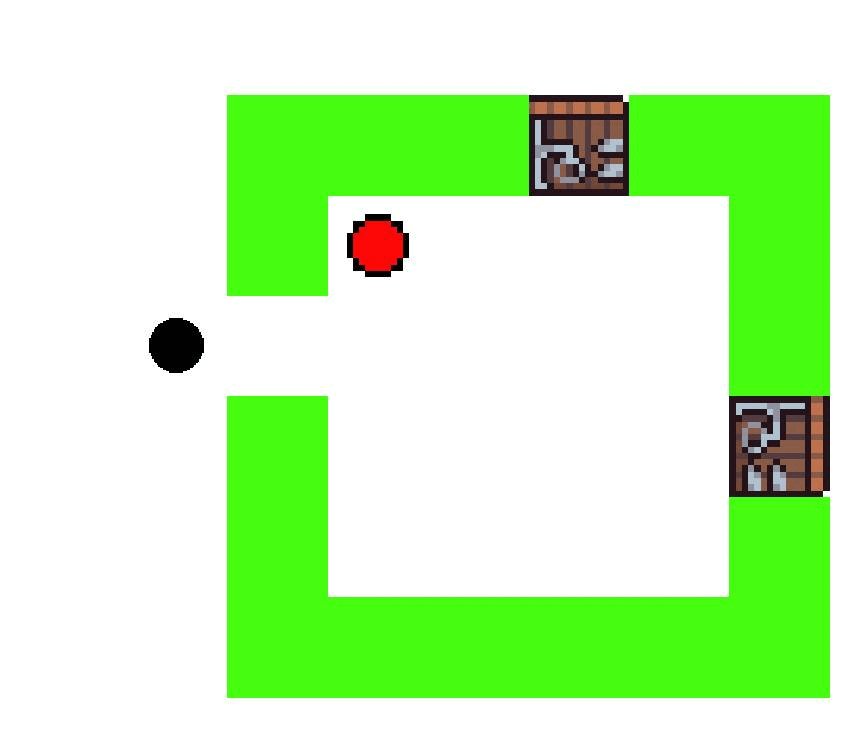
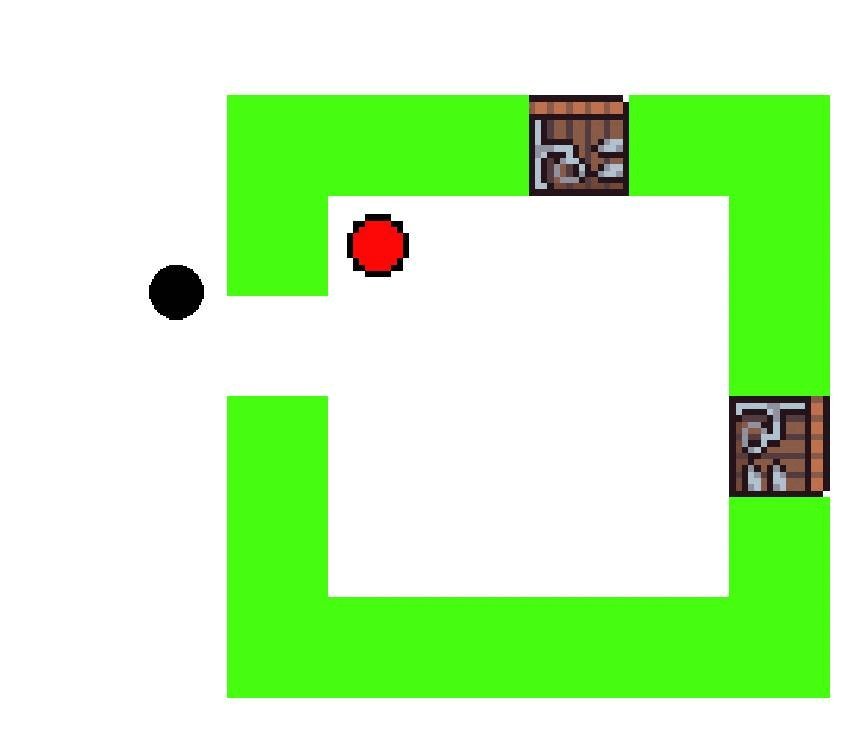
Exemple : Un mûr est en haut, du vide à gauche. Je fais flèche du haut → il ne bouge pas (OK), puis je fais flèche de gauche, il se déplace à gauche puis se déplace en haut tout seul
J’ai aussi remarqué que parfois avec les collisions le personnage a tendance à se “décaler” d’un pixel

Méthode 2
J’ai alors testé une autre méthode de déplacement.
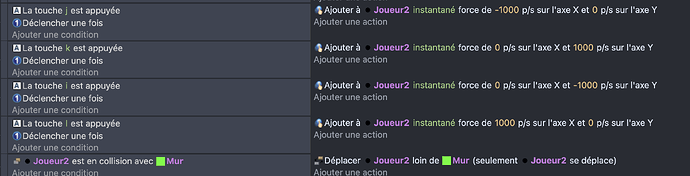
Dans mes évènements, j’ai attribué des touches aux directions et j’ai appliqué des forces de 1000px à mon joueur sur son axe X ou Y en fonction des directions que je voulais lui donner.
J’ai également mis la condition “Si joueur en collision avec mur” → Séparer Joueur et Mur"
Avec ça mon personnage “saute” bien de case en case comme je le voudrais… mais il saute aussi au dessus des mûrs.

Méthode 3
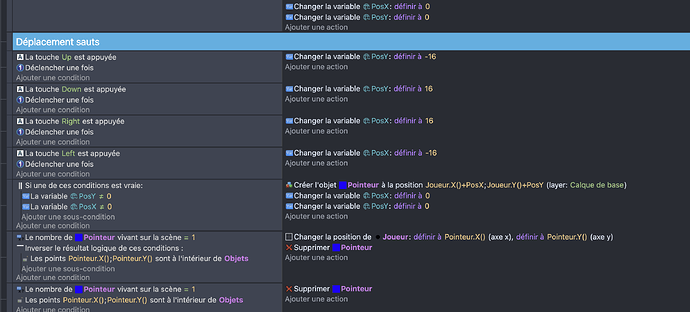
Enfin j’avais testé de changer sa variable X ou Y en ajoutant ou retirant 16 pixels mais du coup il passe sur les mûrs.
Est-ce que quelqu’un aurait une solution pour régler ça ? Merci infiniment