Iv finished working on the new version on the Culling Script!
It still works about the same, the difference being i added a suit of awesome events and Scripts to compliment it!
Link down bellow, 100% Free, you can simply Download, open the project and Copy / Paste into your own project!
It will work with nothing else needed to be done.
But heres some basic instructions…
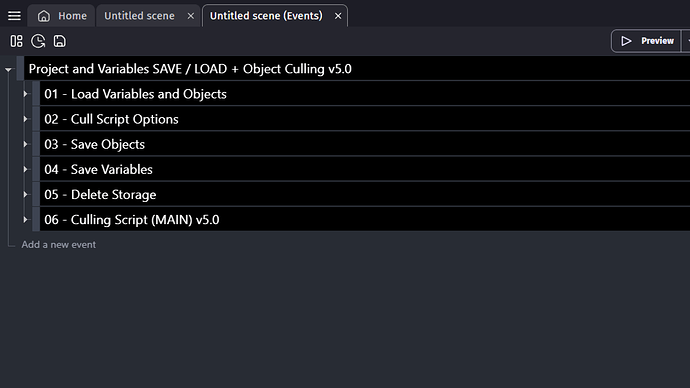
This is what youll find in the Project:
Whats included:
-
An Easy and Simple way of having “Save States”, with a push of a Button, the game will Save, then if you want to Load simply press another button and the game will Reload.
-
When the game Saves and Reloads, it will also Save and Load all of your Variables, Global, Scene and Objects.
-
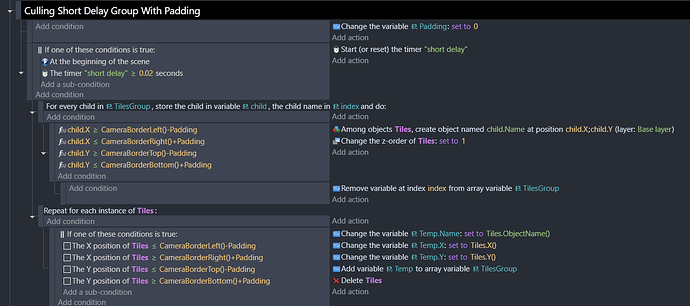
…and you also get the fine tunned Version of my Object Culling Script.
So how do i use this thing?
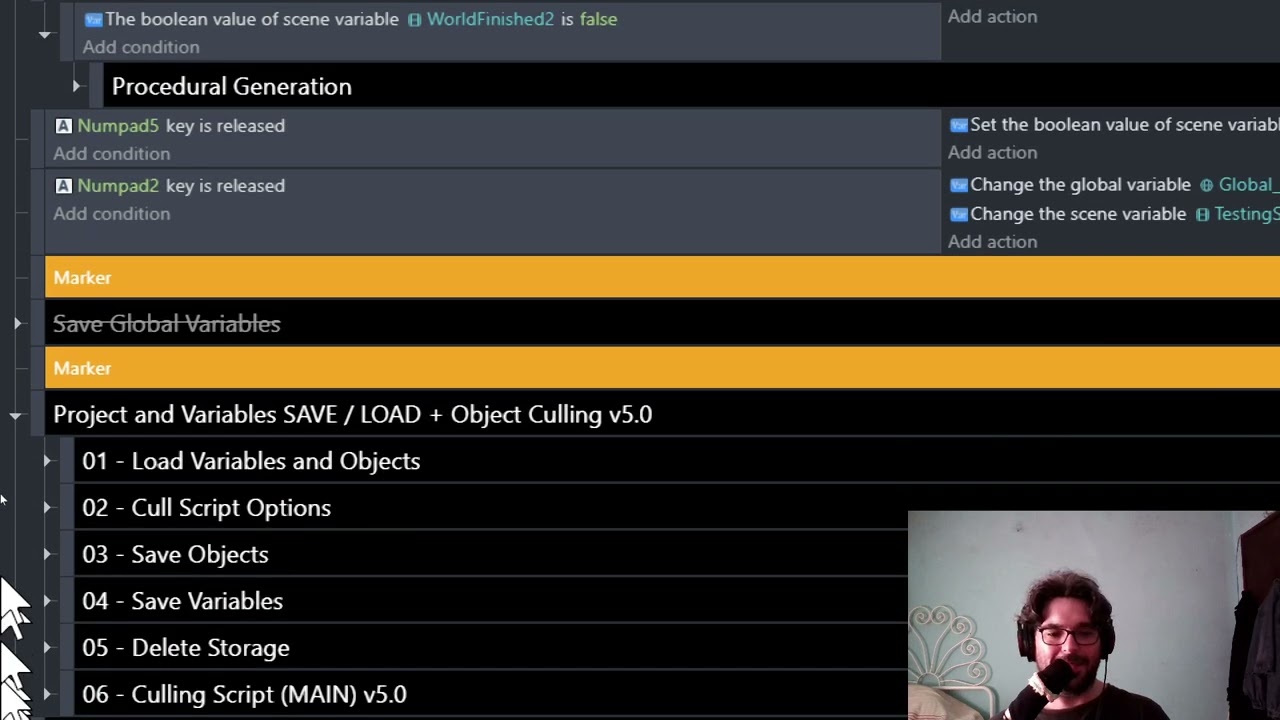
Simply Copy and Paste the whole thing into your Project, put it at the Bottom of your event sheet for better results.
The save state Keys by Default are:
- Numpad1 to Save
- Numpad9 to Load
- Numpad7 to Delete Save
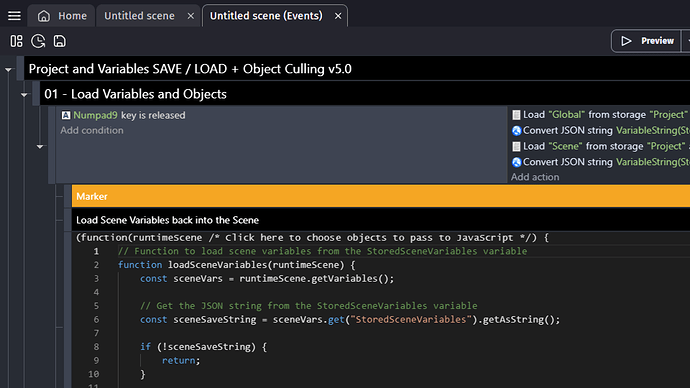
You can change these keys by simply opening the Event groups and changing them…
Just make sure 03 - Save Objects and 04 - Save Variables have the exact same Key to trigger the events… or the same condition is you customize it.
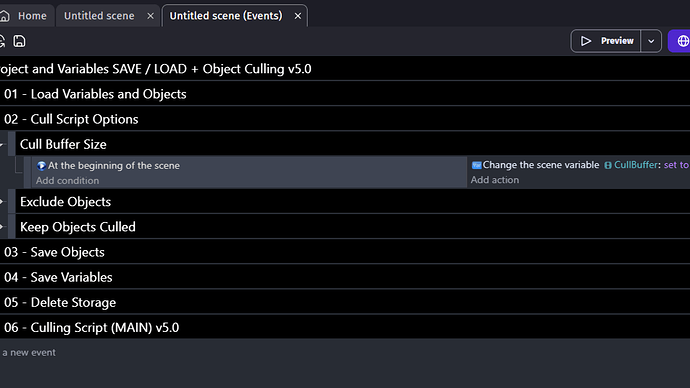
You can Adjust the Culling Buffer in the 02 - Cull Script Options > Cull Buffer Size
To Exclude Culling or Permanently Cull Objects, make two Object Groups:
- ExcludeObjects for objects you dont want to be culled
- StayCulled for objects you want to stay deleted
DISCLAIMER This whole thing only works on the Base Layer for now.
Itch Download Link
Check out the YouTube Channel if you like stuff like this!