The explications here are very good already but here is an event optimization example I like to show around to complement them:
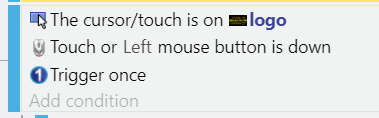
This is unoptimzed:

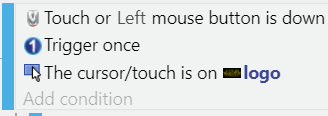
This is optimized:

The main difference here to take into account is object selection and complexity (time it takes to execute). Collisions checks use some heavy math multiplied by the amount of hitboxes so they are very complex, and conditions/actions that use objects are used on all selected instance of an object, meaning its complexity is multiplied by the number of instances of the object. So as you can guess, an object collision test (big base complexity multiplied by many instances) is very bad for performance. On the other hand, trigger once and click pressed pretty much just check one value with another, it’s about as non performance taking as it can get.
The other thing to consider is that GDevelop doesn’t continue executing if one condition was false. So on the first unoptimized example, we begin with the very performance taking condition, meaning no matter what it will be executed every frame ![]() Only then do we check for click and trigger once, which are the lighter conditions.
Only then do we check for click and trigger once, which are the lighter conditions.
The second example checks the lightweight click condition first, so that’ll be the one that will be checked every frame. Then, if it does get pressed, it will trigger once, so that the collision will be done only when I first press click and not while I click. I could put the trigger once after but that would result in far more heavy collisions checks to be executed, every frame I keep the mouse pressed. With that optimized order, I make sure the heavier conditions are only called once.
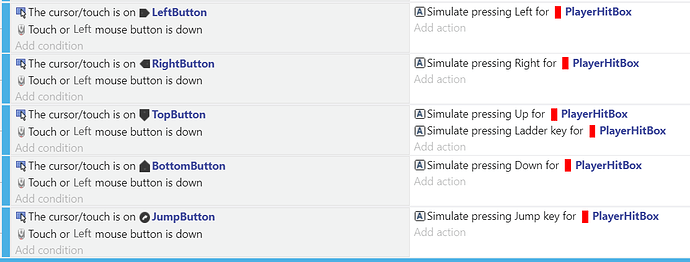
Similarly, not using sub events can cause bad performance as well. For example see this event from the platformer template:
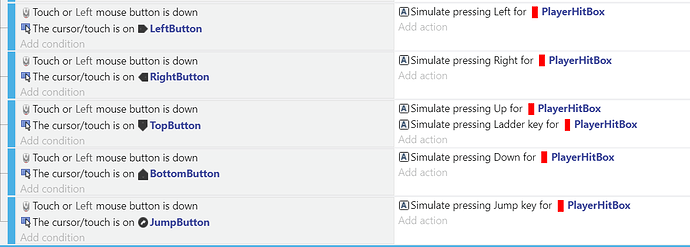
This is a very bad idea as we are doing many collisions tests every frame. We can invert the condition orders like this:
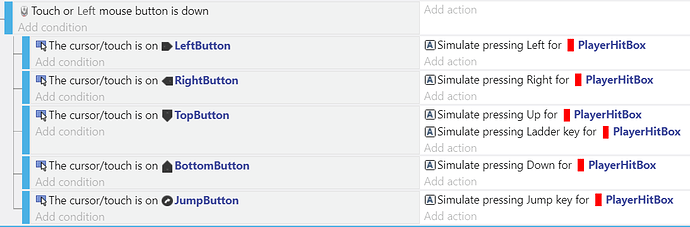
But we can do even better by putting all the events as a subevent like this:
That way the condition “mouse pressed” is called only once, and not multiple times. Sure, those actions are very lightweight, so calling them more than once isn’t that bad but stuff like this can accumulate and cause more serious issues on massive projects (like yours
I recommend taking as habit to take time to think about what events you can merge and what conditions are heavy and should be called last, to make more readable and optimized code.