guys i want to ask about something that really took me a long time without founding any solution…I don’t even know if there is one, the game resolution ! my game do not open in full screen on many mobile dvices, genarally the problem is on mobiles with 1600px height or higher…pls if anyone knows how to solve it let me know, and thanks.
In your properties what do you have your game height and width set on? Do you use No changes to game size or do you use change height and or change width? Does it letterbox your game around all sides or just certain sides? I don’t have any answers I’m just curious about the subject because I have searched about it too and it seems to cause confusion to everyone.
I did set it in the game properties to change the height to fit the screen or windows size, however it stills letterbox it from the bottom of the screen
Portrait or landscape? Do you have a screenshot?
@thehero - Couple of questions to be able to narrow down the problem:
- What’s the mobile OS you’re exporting to?
- I only have experience with Android
- What’s the Screen Resolution set for your device in Device Settings?
- What happens when you set resolution in GDevelop with with
Game resolutionaction?- Try to set it to native resolution of your device
- Can you provide a screenshot of the problem?
- Photo of a mobile device will do as well
- What are your
Game propertiesinResolution and renderingsection?
I have an Android device that supports following resolutions:
- 1600 x 720
- 2400 x 1080
- 3200 x 1440
And I was able to achieve full screen in each of them.
My device also has a front camera in the screen notch and with manipulation of some settings I was able to achieve true full screen on Android where taskbar and navigation bar are hidden and game stretches edge to edge utilizing the entire screen - but that requires a Manual Build on my computer.
How did you do it? Not the manual build but the true full screen. Thank you.
@Lucky-j - Here are the steps:
- Export from GDevelop using
Publish→Build manually - Run
cordova platform add androidcommand (this assumes you have Android SDK and other stuff configured on your OS to successfully build with Cordova) - Edit the
config.xmlfile in your export folder as follows:- Modify
widgetsection to includexmlns:android="http://schemas.android.com/apk/res/android:- For
mygameI replace this:
<widget id="com.example.mygame" version="1.0.0" xmlns="http://www.w3.org/ns/widgets" xmlns:cdv="http://cordova.apache.org/ns/1.0">- With this:
<widget id="com.example.mygame" version="1.0.0" xmlns="http://www.w3.org/ns/widgets" xmlns:cdv="http://cordova.apache.org/ns/1.0" xmlns:android="http://schemas.android.com/apk/res/android"> - For
- Make
platform name="android"tag to look similar to this:<platform name="android"> <edit-config file="strings.xml" mode="add" target="/resources"> <style name="MyFullScreenTheme" parent="@style/Theme.AppCompat.NoActionBar"> <item name="android:windowLayoutInDisplayCutoutMode">shortEdges</item> </style> </edit-config> <allow-intent href="market:*" /> <preference name="AndroidWindowSplashScreenBackground" value="#000000" /> </platform> - Add below after/before
platform name="android"- it needs to be at the same level as<preference name="Fullscreen" value="true" />is:<edit-config file="AndroidManifest.xml" mode="merge" target="/manifest/application/activity"> <activity android:theme="@style/MyFullScreenTheme"/> </edit-config>
- Modify
- Build with
cordova build androidcommand
I personally have this automated with BASH script so modification of config.xml file takes no time at all when I’m building my project for Android.
Hey thanks a lot for this. I do have almost everything configured for a manual build except jdk8 which the wiki said was needed. I was putting it off because the cordova site said 11 for 10+ so I was wondering if the wiki was outdated. Do you know? Anyway thanks a lot for this it has been plaguing my mind for awhile now.
@Lucky-j - I only use Linux for development (too many problems with Windows ![]() ) but hopefully list of what I use to successfully build GDevelop games for Android with Cordova will come in handy to someone:
) but hopefully list of what I use to successfully build GDevelop games for Android with Cordova will come in handy to someone:
- Android SDK that came with one of the older versions of Android Studio
- Still I recently updated SKD components through GUI that comes with Android Studio
- Cordova version: 11.0.0
- Gradle version: 7.6
- I downloaded it from official source as the one provided with my old Android Studio did not want to cooperate
- JDK version: Whatever Open JDK that comes with Linux Mint
Hope that helps ![]()
I can’t thank you enough @torsh, not only does it work great, it also got me off my butt about doing a manual build which I’ve been meaning to try for awhile but been intimidated by the idea. Thanks again for taking the time to share that method.
Luck-j can u do a tutorial for it?, cuz i didn’t understand the steps, thanks.
Hiya Mananuk, it seems like you might be having resolution problems in your project. Can you describe them? There might be an easier solution than this that can solve your issue. Also what step are you stuck on. I will try to help you.
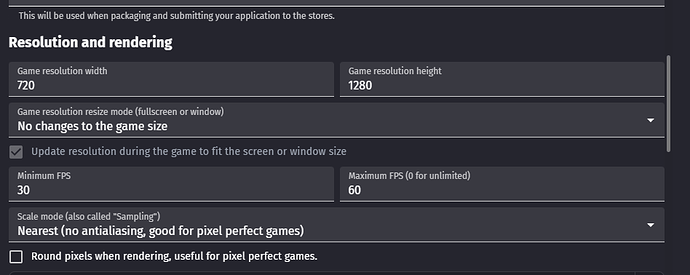
Hi Lucky-j, Thanks for the reply, My problem is with the black edges in the upper/bottom side of the screen, is it from my game size (720x1280px)?, do i nedd to resize it higher so it fits to any mobile device?. did the manual build method that “torsh” gave u works fine? (i learned the manual build technique from ur tutorial, i’m assuming that ur the owner of Dev with Luckyj channel, well i want to say thank u for the content ur providing <3).
Hey thanks Mananuk that’s nice of you to say <3
The black bars you’re seeing could be because the aspect ratio you created your game in is different than the aspect ratio of your device. And you may have put “No changes to the game size” in your properties or something in game events.
The manual build method torsh kindly shared is specifically for making your game window draw into the notch on a device. Sadly it is not intended or able to take a game made in one aspect ratio and make it fit on a device with another aspect ratio.
I tried it again today, and at least on my device I can’t tell if it’s working. If I change my device settings to not display into the notch, it does not. It seems to me to behave exactly as just setting my app to “Change width to fit screen size” in game properties.
However, to test further, I substituted
item name=“android:windowLayoutInDisplayCutoutMode” shortEdges /item
with its opposite
item name=“android:windowLayoutInDisplayCutoutMode” never /item
and that did work. Even though my project was “resize to fit” and even though I changed my device settings to display into the notch in “supported apps”, it would not display into the notch area but sized to fit the rest of the screen instead. I’m mentioning that here because that could be useful to someone that wants resize to fit but has problematic UI that the notch can blot out.
I’m not sure of the best way to deal with the black bars/letterboxing. I think either ignoring them or making your game to be adaptive. For instance a decorative border around your actual game. I had done a tutorial awhile back but here is a thread about it and I really think Silver-Streak explains it very succinctly and well. There is also another method listed in the replies below that one, and you may find useful.
Add an image around the game to replace the black border frame? - How do I…? - GDevelop Forum
Okay i’ll try what you suggest and i’ll see about it, thank you very much for sharing this precious infos here and thank you for your time <3
Good luck my friend. This very issue used to drive me crazy. Now I’m more focused on making the game, and if it looks ok on “many” devices, that’s good enough for me haha. Android can be challenging with the infinite number of screen sizes. Among other things. This link might make you cry:
Support different screen sizes | Android Developers
It deals with designing apps but is a nice overview of why it is challenging to make things look good on Android devices. Near the bottom they give a list of screen aspect ratios they recommend testing on.
Yeah, i agree with you, i guess we should focus on making the game.
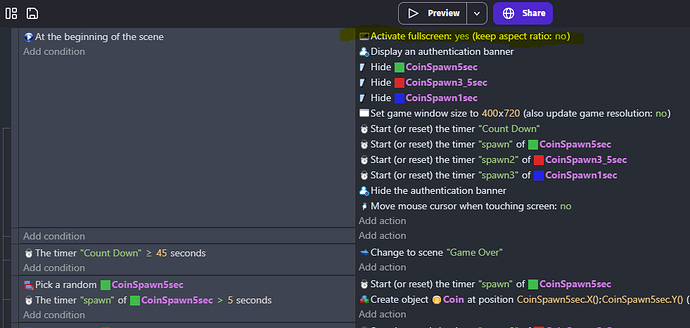
i tried to do this action in the begining of the scene:
i got this result:
i got rid off black bars, looks stretched a lil bit, but looks satisfying.
It looks great to me!
Yaay, nice to hear that, i learned it from Youtube channel “Wishforge games”, his content is TOP TIER u can check it later.
Thank you so much. Although it may not be the best solution as it getting weird on PC web browser, I think it has solve my problem.