J’avais checké ta roadmap sur trello mais je voyais pas d’update depuis le 4 novembre du coup je ne savais pas si c’étais toujours d’actualité ![]()
A génial j’ai hâte, merci pour ton boulot monstre pour nous ![]()
C’est vrai que c’était pas ultra à jour, j’essaie de mettre quand même les grandes lignes directrices ![]()
J’ai lancé GD5 sur mon Huawei p8 lite, ça fonctionne pour tout, sauf l’affichage de la scène et lorsque je suis sur la preview via le service Amazon ça merdouille.
Le rendu de la scène se fait quelques secondes (1-4sc) tout en clignotant entre l’affichage de la scène et un rendu noir, puis après quelques secondes tout est noir.
Je pense que le souci est au niveau du choix entre webGL et canvas pour le moteur de rendu, en effet j’ai testé avec
Phaser, sous webGL j’ai le même souci, sous canvas je ne l’ai pas.
Mes pages de test :
WebGL
Canvas
J’ai utilisé un export html5 d’un de met jeux fais sous GD4 et j’ai aussi le souci.
J’ai lancéle jeu tout neuf d’un utilisateur anglais et j’ai aussi ce problème.
Je traduis des pages du wiki en Français en ce moment, LuDuo me file un coup de main sur le Discord. ![]()
Quel est le navigateur que tu utilises ? Normalement Chrome sur les Android récents supporte bien les jeux HTML5 qui utilisent webGL… en tout cas ton problème semble bien être un support un peu pourri du navigateur de webGL ![]()
De mon coté j’en mis en ligne GD5 beta 9, téléchargeable depuis le site comme d’habitude : compilgames.net/
Toutes les précédentes améliorations de la web app sont sur cette version téléchargeable (éditeur de points, amélioration de l’éditeur de scènes, des évènements, propriétés du jeu, variables globales…).
J’ai également mis l’export “iOS/Android” (qui est l’équivalent de l’export “Cordova”/“Intel XDK” de GD4). GD5 vous invitera à envoyer votre jeu, une fois exporté, sur PhoneGap Build pour que vous puissiez le compiler pour iOS et Android ![]()
Le service est de bien meilleure qualité que l’ancien Intel XDK.
J’ai également mis l’export Cocos2d-JS, mais caché derrière un bouton “Show Experimental Exports” pour bien signaler que c’est moins supporté pour l’instant !
A priori avec ça il y a l’équivalent de tous les exports HTML5 de GD4 ![]()
Merci beaucoup pour tout ça @4ian ![]()
![]()
![]()
Cependant lorsque je lance l’installateur pour mettre a jour gd5, rien ne se passe, je décide de désinstaller gd5 pour installer comme neuf le 9 (ha) et j’obtiens ce message d’erreur lors de l’installation : prntscr.com/hglc06
Si je clique sur ignorer pour continuer et l’installation se termine avec une icone de gd5 installé mais non fonctionnelle
( au fait sur le site il y a toujours écrit “Beta 7” )
[Edit 1]
My bad; il suffit de redémarrer le pc pour bien supprimer tous les fichiers de l’ancien gd5 et tout fonctionne correctement ![]()
Bonjour,
Suite a une petite discussion sur ce topic [Quelques questions sur les capacités de GDevelop)
on ma dit de faire part de mon idée sur celui-ci.
J’ai remarqué qu’on peut faire nos animations en paramétrant le temps entre image mais pas pour chaque image.
Exemple : On peut faire un ballon qui rebondit a une certaine vitesse mais on peut pas faire un ballon qui rebondit de plus en plus vite. A moins peut être de multiplier la même image pour augmenter le temps d’affichage ou de modifier ca en passant par les événements.
Enfin pour une scène animé qui fait 150 frames, le boulot, la complication et la liste d’évènement que ca va faire juste pour une animation c’est un peu beaucoup! Ca en décourage plus d’un.
Et comme on ne peut pas intégrer des gifs ou autres pour faire une petite scène animée … les background scénarisé deviennent dur a retranscrire. ![]()
Dans d’autre programme comme mugen ca se gère très facilement avec un paramétrage direct du temps d’animation entre chaque image.
Je pense à mon sens que Gdevelopp devrait intégrer cette fonctionnalité.
![]() Par exemple dans le cartouche d’animation de la fenêtre de paramétrage de spirite, ajouter des petites flèches qui passeraient d’une frame a une autre avec un chiffre modifiable dessus représentant le temps d’affichage. Ce serait simple et pratique !
Par exemple dans le cartouche d’animation de la fenêtre de paramétrage de spirite, ajouter des petites flèches qui passeraient d’une frame a une autre avec un chiffre modifiable dessus représentant le temps d’affichage. Ce serait simple et pratique !
Je vois l’idée et c’est vrai que ça pourrait être pratique ! J’ai rajouté ça aux idées dans la roadmap : trello.com/c/9crMs8a4/50-custom … te-objects
Je peux pas dire si ça se fera mais je retiens ![]()
Oui je trouve cette idée tout simplement géniale ! ![]()
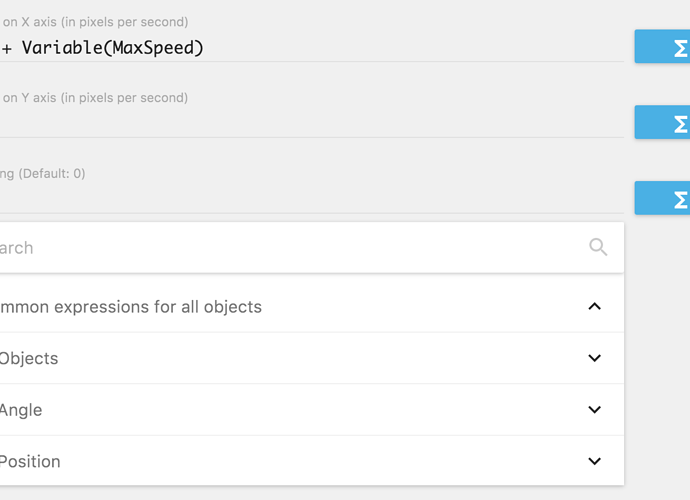
J’ai mis en ligne une mise à jour de la web-app de GD5, contenant un nouvel éditeur d’expression :
Avec le bouton “Fonctions” à droite vous pouvez ouvrir une liste d’expressions, avec un champ de recherche comme la liste des conditions/actions. Quand vous en choisissez une, vous pouvez remplir les paramètres à l’instar des conditions/actions également ![]()
Aaah tu vas tellement vite, merci beaucoup ![]()
Petite update, sur la web app pour l’instant, on peut maintenant copier/couper/coller les objets et lancer un aperçu des animations dans l’éditeur des objets Sprite. ![]()
C’est génial, ça ! ![]()
Est-ce qu’on peut avoir une valeur booléenne et faire une négation logique sur une variable ?
Ca pourrait être ultra utile une expression du genre:
PorteActive = NOT (Variable(PorteActive))
C’est possible ? ![]()
Non… je ne suis pas sponsorisé par La Poste ![]()
Ce serait très sympa d’ajouter cette fonction dans le tutorial de GD5 ![]()
Sinon j’ai voulu voir si je pouvais facilement automatiser le test du tutoriel GD et le plugin Katalon (Selenium IDE) se perd dans les panneaux (Div). ![]()
Il va falloir que je me replonge dans XPath et j’ai un peu la flemme en cette période de fin d’année. ![]()
Les expressions booléennes manques en effet au moteur de GD, ça serait un ajout que j’aimerai faire à terme !
Je viens de mettre en ligne la beta 11 : compilgames.net/ ![]()
Avec support des évènements Javascript, réduction de la consommation CPU de l’éditeur de scènes, rajout du copier/couper/coller des scènes, évènements externes et agencements dans le gestionnaire de projet.
Top coooooool ! ![]()
C’est notre cadeau de fin d’année ? ![]()
Le support des booléens serait ultra utile pour tester les états (notamment quand on veut faire des commutations, comme changer l’animation d’un même sprite en fonction du clic de l’utilisateur sur ce même sprite, par exemple).
Encore quelques améliorations de prévu, je sais pas si j’aurai le temps de faire une nouvelle version avant Noël ceci dit donc prenez ça comme un cadeau en avance oui ![]()
Si vous avez envie de faire des cadeaux pour GD, hésitez pas à en parler ou faire des petites retouches/contributions sur le wiki de GD5 pour que les nouveaux puissent découvrir/apprendre ![]()
Oui le support des booléens commence à manquer, personnellement j’utilise des variables à 0 ou 1 dans mes jeux pour les simuler, mais c’est pas idéal.
Normalement avec nombre, texte, structure (tous présent déjà) et booléens (pas encore présent) on aura le support de tous les types primitifs d’un langage comme JS. Manquerait les tableaux mais les structures peuvent faire l’affaire.
Ça reste une amélioration moyen/long terme car assez compliqué à intégrer.
La version précédente (v10) datait de moins d’une semaine, non ? ![]()
C’est sympa d’actualiser aussi vite: c’est du service Premium ![]()
Par contre, est-ce que tu pourrais s’il te plaît générer un hash MD5 ou SHA ? ![]()
Merci
Ouais, comme GD5 est assez rapide à builder je peux faire des versions souvent.
Après là c’est un peu exceptionnel ! ![]()
Pourquoi un hash, tu as peur de pas avoir téléchargé correctement le fichier ?
Pour éviter une redirection d’un pirate et de télécharger un autre fichier que celui que tu as mis à disposition ![]()
En gros pour garantir que nous avons bien téléchargé le fichier que tu as généré (et pas autre chose).
Pour GDevelop.5.Setup.5.0.0-beta11.exe, le hash MD5 est 1c1e1a54ecab947ea54710ecd11270c2.