Hi guys, please see the issue below
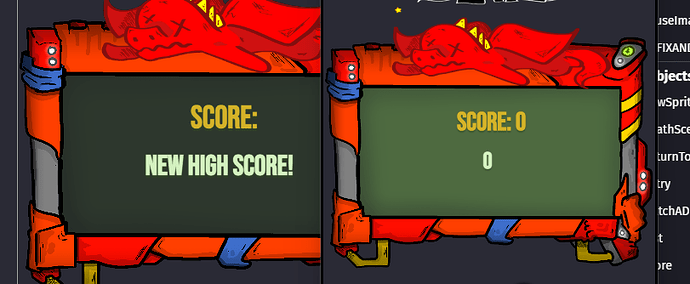
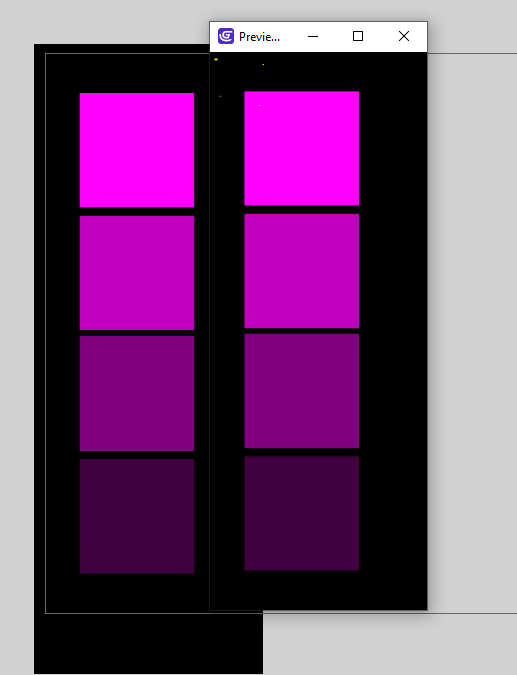
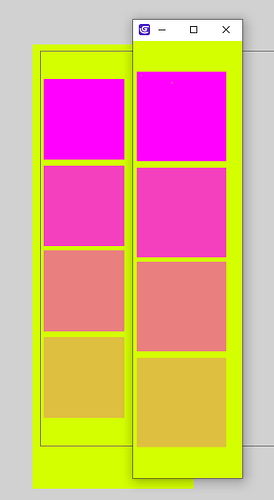
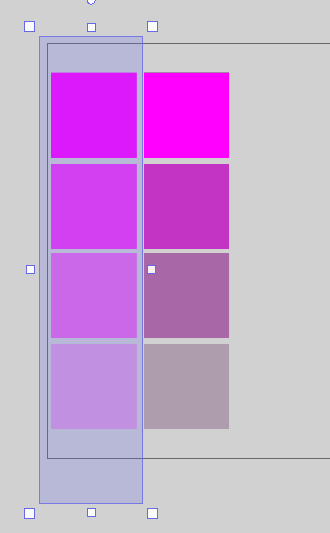
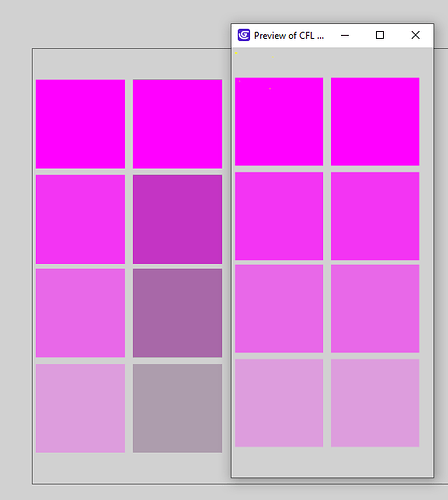
The left example is the score screen in Gdevelop editor
The right example is the score screen in Gdevelop preview mode.
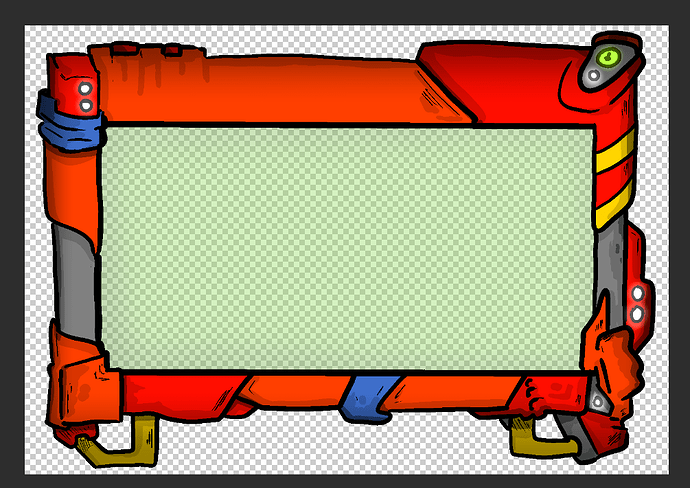
I made the score screen in Clip studio Paint and exported the final image as a transparent PNG. The green (screen) part of the machine has a layer with around 50% opacity.
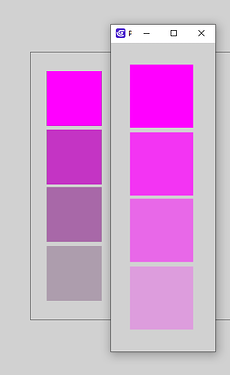
I was wondering if Gdevelop could handle PNGS with different opacity levels. And yeah, it seems like it can, up to a point.
As you can see from the above example, once you preview the game Gdevelop somehow increases the opacity of the green screen.
Is this just an issue of the Editor with PNGS that have different opacity levels? Or PNGs with transparency in general? Maybe I’m simply asking too much of it and I should just mess with the program’s opacity settings?
Just found it weird because it seems fine in the Editor.
Also just to clarify, no, I have no events, behaviors of effects that mess with the final image.