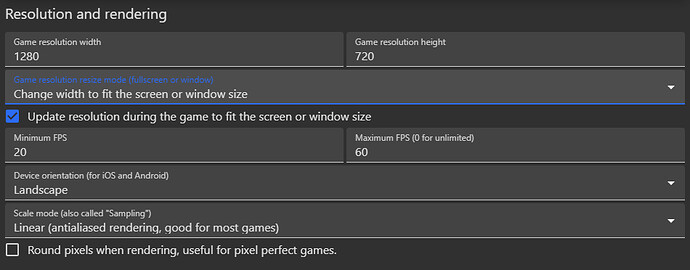
You really shouldn’t use the “Update resolution” checkbox unless you’re planning on adjusting your game’s visible area for infinite resolutions.
By using that checkbox, a phone with a 1080x1920 display will have your game assets be much smaller than a phone with a 720x1280 display.
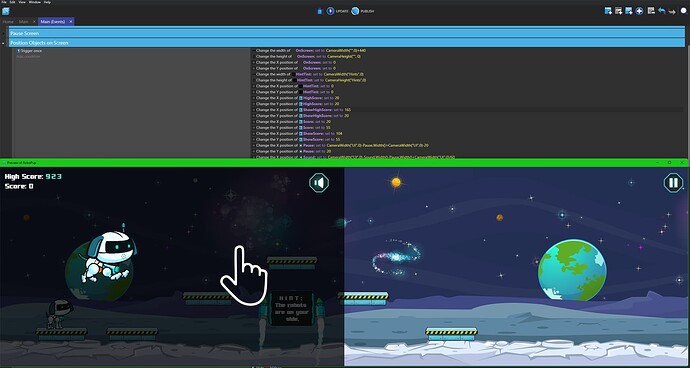
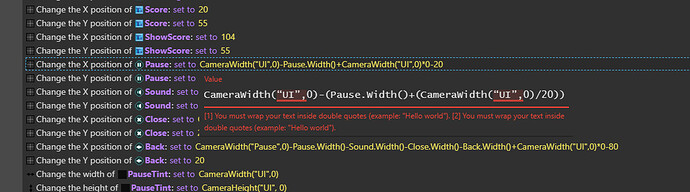
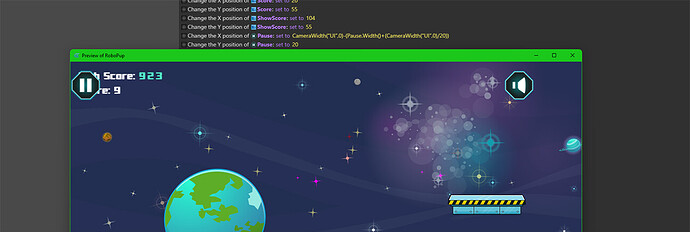
That said, if you’re expecting that, then yes your assets will move around with that as well. You should avoid ScreenWidth()-20 as “-20” will be a different amount depending on the game resolution. I’d recommend using “CameraWidth(“YourGUILayerNameHere”,0)” instead of screenwidth, and then maybe do -(YourGUIObjectNameHere.Width()+ (CameraWidth(“YourGUILayerNameHere”,0)/20)) as the other part. This will mean you’ll start the GUI object past the screen (the entire width of the camera), then move it back the entire width of the GUI object, plus 1/20th of the screen size.
Let’s say my GUI Layer is named “GUI”, my Object is named “Score”.
This means it’d look like CameraWidth(“GUI”,0)-(Score.Width()+(CameraWidth(“GUI”,0)/20)).
If Score is 50 pixels wide, on a 720p screen (horizontal, so 1280x720), this would equate to: 1280-(50+(1280/20)), or 1280-(114), or 1166.
On a 1080p screen, it’d equate to 1920-(50+(1920/20)), or 1920-(146), or 1774.
If you DON’T want to adjust the resolution for each screen size, and instead want to just scale the assets up/down, uncheck that box. Any resolution that isn’t an integer scaling (1x, 2x, 3x, etc) of your default resolution will have black bars on the top/bottom, but otherwise everything will stay placed where you want them to.