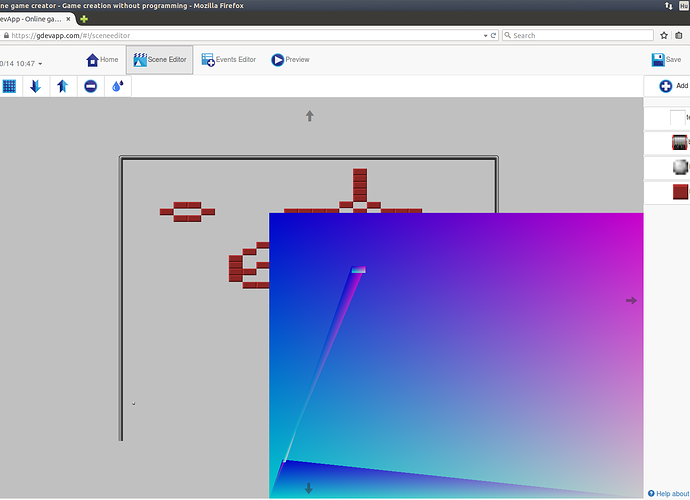
When I scale an object in the scene editor I get graphical glitches.
Tried with different projects, in the platfromer template for some reason I can not reproduce for whatever reason, but in all other projects I have tried I can.
Using latest Firefox on Ubuntu 14.04
Wow! Looks… great…
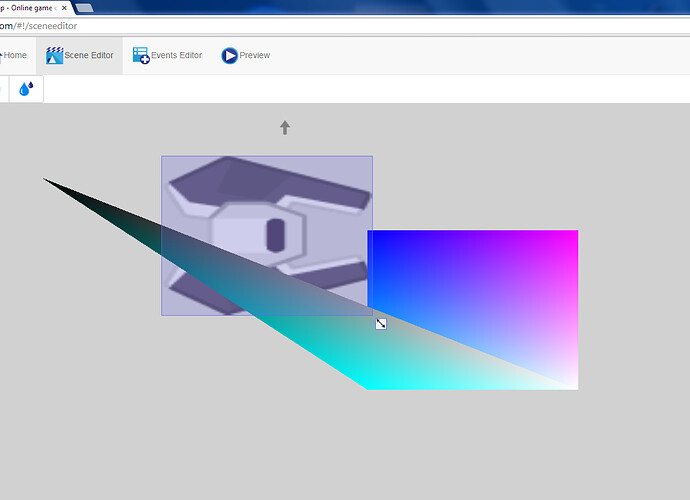
EDIT: Just to confirm the glitch under Windows 7 - Chrome:
4ian
December 23, 2014, 12:57pm
3
Can you open up the developer console (press F12) and copy here everything that is displayed inside the console?
Here is it:
"pre-main prep time: 245 ms" libGD.js:119
"Initializing GDJS platform" libGD.js:116
"* Loading builtin extensions... BuiltinObject, Sprite, BuiltinCommonInstructions, BuiltinCommonConversions, BuiltinVariables, BuiltinMouse, BuiltinKeyboard, BuiltinJoystick, BuiltinScene, BuiltinTime, BuiltinMathematicalTools, BuiltinCamera, BuiltinAudio, BuiltinFile, BuiltinNetwork, BuiltinWindow, BuiltinStringInstructions, BuiltinAdvanced, BuiltinExternalLayouts, done." libGD.js:116
"PlatformAutomatism, DestroyOutsideAutomatism, TiledSpriteObject, DraggableAutomatism, TopDownMovementAutomatism, TextObject, Platform initialization ended." libGD.js:116
"fade" "/home" "/home" contact.js:8
Empty string passed to getElementById(). jquery.js:2759
"fade" "/sceneeditor" "/sceneeditor" contact.js:8
Empty string passed to getElementById(). jquery.js:2759
"Pixi.js v1.6.1 - http://www.pixijs.com/" pixi.js:12
Empty string passed to getElementById(). jquery.js:2759
"mouseX" 511.5 sceneArea.js:718
"resizeButtonX" 498 sceneArea.js:719
"resizeButtonX+resizeButtonWidth" 516 sceneArea.js:720
Empty string passed to getElementById(). jquery.js:2759
"fade" "/eventseditor" "/eventseditor" contact.js:8
Empty string passed to getElementById(). jquery.js:2759
"fade" "/sceneeditor" "/sceneeditor" contact.js:8
Empty string passed to getElementById(). jquery.js:2759
Error: WebGL: bindBuffer: object from different WebGL context (or older generation of this one) passed as argument pixi.js:13
Error: WebGL: No further warnings will be reported for this WebGL context (already reported 32 warnings) pixi.js:13
Use of getPreventDefault() is deprecated. Use defaultPrevented instead. gdevapp.com
4ian
December 23, 2014, 1:13pm
5
Looks like a bug inside Pixi.js, the rendering engine used by GD. You can try to workaround this bug for now by either reloading the page or deactivating WebGL in your browser (techdows.com/2011/05/how-to-disa … hrome.html ) when using GDevApp (activate it again).
I’m going to search for what is causing this glitch.