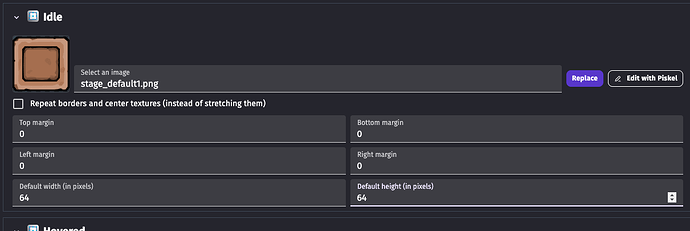
When I’m creating a panel sprite button the idle image is not showing in the browser version but it works in the desktop version. I’ve tried different browsers and different computers and get the same thing. I’ve also tried different images and different projects. So I started debugging it by loading a default asset button from the asset store and that worked. I then started playing with the properties and discovered that if I have a 0 margin on the image it won’t show up. This seems like a bug in that I shouldn’t need a margin for the image to appear but I may be missing something.
It kind of is a bug in that 0 margins should make the whole object appear and now it will just be a regular sprite or a tiled sprite that looks really bad when stretched. But I also wonder why people wouldn’t just use a sprite or tiled sprite with the button behavior to make buttons instead of a 9 patch, which by default the engine would be expecting to split into 9 pieces, if they did not want to use it as a panel sprite.
Thanks for the reply, converted to a regular sprite with button behavior. Didn’t think of that before.
I think a lot of people haven’t thought of it because I have seen a lot of topics about panel sprites lately. But I still agree it is a bug and possibly a new one, since suddenly this behavior is effecting a lot of people where it never bothered their panel sprites before.
Thank you for reporting an issue. The fix has been pushed to the web-app.