But there is alredy an action for take and save a screenshot !
I know it !
You have also an example in GD5 !
So no need extension for take a screenshot ^^
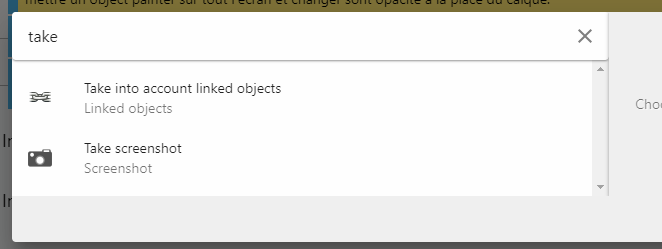
If you search the action type in search bar “Take” you should see this

if someone is interesting by screenshot with javascript :
//For see entire base64 string in developper tool
//console.dir(screenshot)
//Get canvas of game
const renderer = runtimeScene.getRenderer();
const canvas = renderer._pixiRenderer.view;
let screenshot = canvas.toDataURL("png");
//open image in new tab
window.location = screenshot;
//Open image in new tab but for download the file.
window.open(b64toFile(b64, "filename", "png"));
//From stackoverflow
window.b64toFile = function (b64Data, filename, contentType) {
var sliceSize = 512;
var byteCharacters = atob(b64Data);
var byteArrays = [];
for (var offset = 0; offset < byteCharacters.length; offset += sliceSize) {
var slice = byteCharacters.slice(offset, offset + sliceSize);
var byteNumbers = new Array(slice.length);
for (var i = 0; i < slice.length; i++) {
byteNumbers[i] = slice.charCodeAt(i);
}
var byteArray = new Uint8Array(byteNumbers);
byteArrays.push(byteArray);
}
var file = new File(byteArrays, filename, {type: contentType});
return file;
}