Hey, I just added the built in extension - TextEntryVirtualKeyboard.
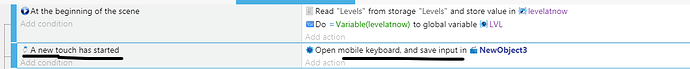
and I used it to call action at the beginning of the scene - “Open mobile keyboard, and save input in TextEntry”
But it’s now working, when I run the app, virtual keyboard does not appear. What am I doing wrong?
Hello nice question !
You can only call this action after the scene has started.
For example, press a button to open the keyboard.
But at the beginning of the scene it doesn’t work, I don’t know why I’m going to look.
You can download this files, this is my example for mobile keyboard
You can also download it from itch.io ![]()
(GDevelop5_keyboard-on-mobile.zip)
GDevelop Examples by GameTemplates
The example is working for you ?
http://witly.fr/export_keyboard/
Just to be sure, this keyboard will only open on mobile, you will see nothing in preview on pc, you can use preview over wifi and use the url given with your phone.
yes example is working for me. The problem is I can’t use the exact same code because user can’t click on a text field (it’s not visible until something is typed), so I want the keyboard to show when a user touches screen anywhere
Ok so you use the wrong condition for get touch
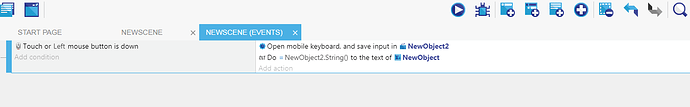
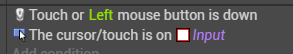
I use this :

Input is a sprite, but you should use only the first condition.
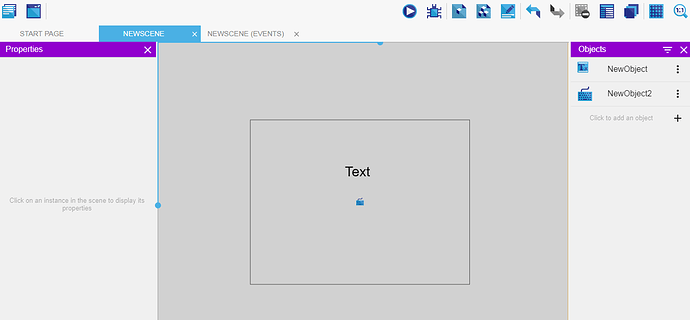
I created a blank game to eliminate the possibility that my other code is causing some problems, but it still doesn’t work
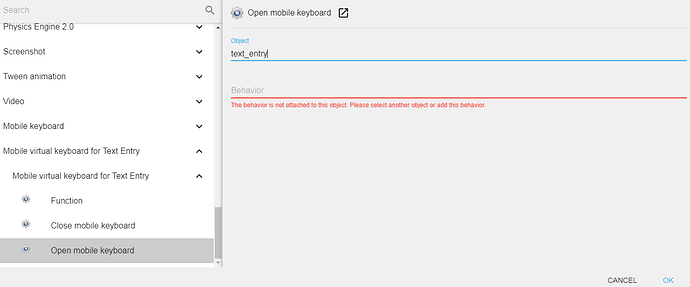
I noticed that this error message doesn’t happen in your example
do you think that’s the reason it’s not working?
same error message appears in your example if I change the name of “text_entry” to anything else.
This extension have description when you add it:
Authorize to open, use and close keyboard on mobile.
This behavior need to be added on “Text entry” object.
Action open and close keyboard is added.
Have you added the behavior to your text entry ?
After adding, go back in action, if behavior fields is always empty, re write the object in field on top.
thank you! that was it, I didn’t add a behaviour to my text_entry object
Hi the example for me does not work ( from the Internet link which I cannot post). Also when I run the example from within Gdevelop. I also see this error in both set-ups:
Laden voor het <script> met bron ‘c:\Users\RTX-Bouh\AppData\Local\Temp/GDGeneratedEventsFunctions/closekeyboard.js’ is mislukt. export_keyboard:71:1
Laden voor het <script> met bron ‘c:\Users\RTX-Bouh\AppData\Local\Temp/GDGeneratedEventsFunctions/openkeyboard.js’ is mislukt.
It is in dutch but says cannot load openkeyboard from a drive instead of the webserver
However as said, it does not work on iPhone and also I reverse engineered what happens with the Focus(). On other forums this is indeed the solution, but if that does not work there is most probably something else that gets focus. I actually do not have a clue to detect this. Boud can you shine a light on this?
Mike
a small add on. Bouh, sory for the spelling mistake, but I discovered that the keyboard does show after selecting the address bar and canceling the operation of filling in a new URL. This brings back the page and the keyboard is there.
Please continue the discussion about the extension here :