In this simple tutorial, I will show how to make an inventory using the “Slots system” extension, the main reason why I don’t use Gdevelop’s official inventory system is that we have limited control over the system of the inventory, For example, we can’t change the order of the items that instore, there is no support for external storage system like chest if we need them, which I the “Slots system” extension do support.
The first step of creating the inventory system is to install the “Slots system”
follow this video if you don’t know how to install an extension
Slot system
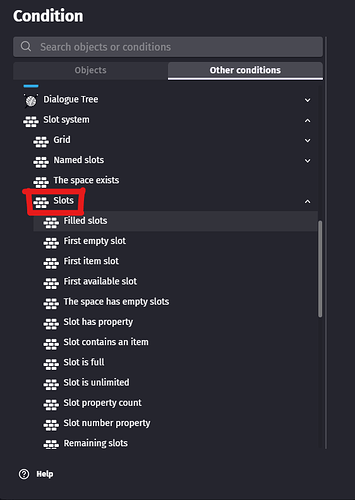
In this extension, there are many functions and events we can use, in my Inventory systems I only need the basic slots system, other types of slots like named slots will also be useful in the future but for now, we only need the basic “Slots” for our inventory system.
How slots work is basically a list of variables we can store and modify, kinda like an array but we have more control over the information inside
Making Inventory
The first important step is to fill your inventory with a placeholder text and in this case, I use “empty” as my placeholder, doing this gives you more control over the events related to empty slots. (“inven” is the name of my player’s inventory, pick whatever name you want in the Space Name section, that will be the name of your inventory).
Then we need to give our inventory a size, for me, I will go for 5 slot
and we are done with our player inventory for now.
Item Obtain
This part is very dependent on your game, for this tutorial I’ll use my game as an example which is a top-down game where my character will come close to an item and pick it up.
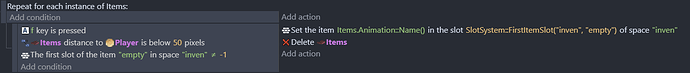
How this works is when the player comes close to the item and presses f, if there is a “empty”(the placeholder text) slot in inventory, then set an item in the first “empty” slot, the name of the item is the name of the animation in my items object
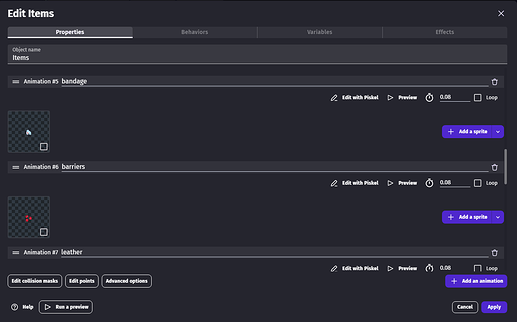
You can see I have many animations in my items object each with the name of the item and a unique graphic to represent the item.
Creating a simple display of your inventory
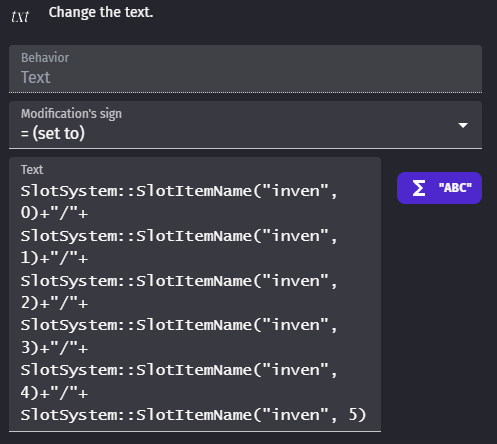
We have many ways to display our inventory as a UI of the game, I will show both graphical and text display, but for now, we can do an easy text display.

This is just a long string of text showing each slot of your inventory slot with a /(Slash) to divide them, just a simple one-line event can do the job for now.
Run Test
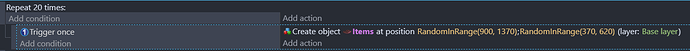
first, spawn in your item using the create object action (you can create your own create event)
Then you can preview your game to see the result

Notice that after I pressed f to pick up the item, the berries my character touches disappeared, and the text “Berries” appeared in the inventory text display.

More systems like advanced graphical display, moving and swapping items, and external storage are a little more complicated and need more explanation so I will update more individually soon, stay tuned!

(graphical display and item swapping system).