Hi guys! I’ve been using Gdevelop for some time now and made this game for “My First Game Jam: Summer 2020”.
It is a simple puzzle game with mechanics inspired by the game Tomb of the Mask so If you guys want to check it out here is the link!
Looks really good. ![]()
![]()
![]()
This has a great use of Type on Text, Filters (At least your title glow looks like a filter?), and tight controls. Well done!
thanks for playing my game!
Thanks for playing it!
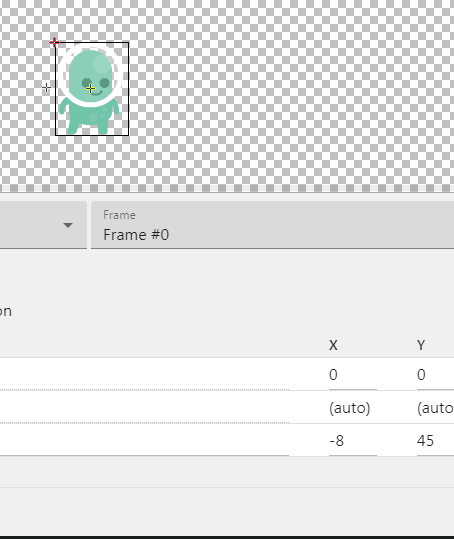
The title’s glow was made with 3 images, one for the title’s shadow, one with the title color and one with the title’s “glow effect” (is just a blurred copy of the title’s color image) and then all 3 were animated with tweens. to maintain everything centered I used the anchor behavior in the first one (the shadow layer) and then made the X,Y of the other two the same as the shadow layer.
Artistically very good. Nice gameplay. I see a few problems:
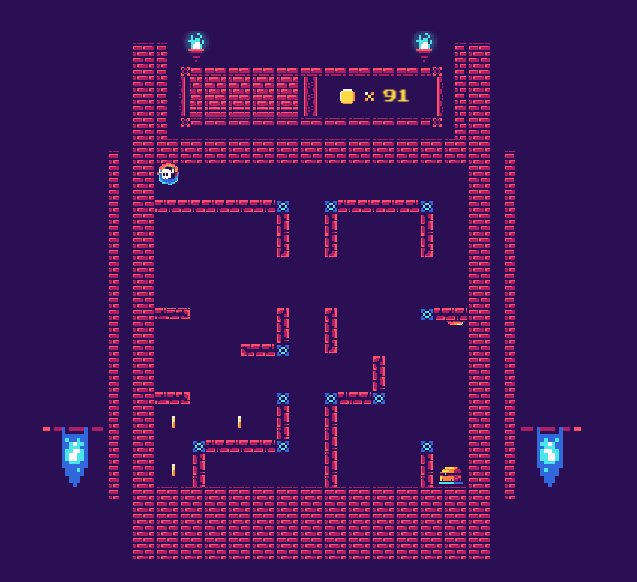
- When I got at that exact place te game got stuck:
I couldn’t move or do anythong anymore. It probably isn’t a crash as music and animations were still plyaing. - What is the point of pausing text between two sentences if you clear it after writing it? Normally this is done for letting slow readers read the whole text.
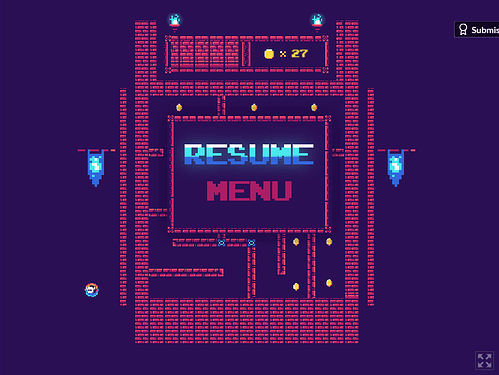
- It looks weird and like an error that the menu color is slightly different
Hi Arthuro!, thanks for those screenshots!
in the first picture that happened because I forgot the colliders that let the player move. (fixed)
In the second point, I’m using the text example from the forums, and I’m still getting a better understanding of it so I’m not to proficient with it right now.
and in the third point I used a blurred image for the vignette since I couldn’t find another way to do it but thanks to your image I see it looks bad in really wide screens.
I just found out that the color change in the menu is a visual thing between the itch page and the the game ( I thought it was a problem in my game, but rather a visual issue with the itch page design)
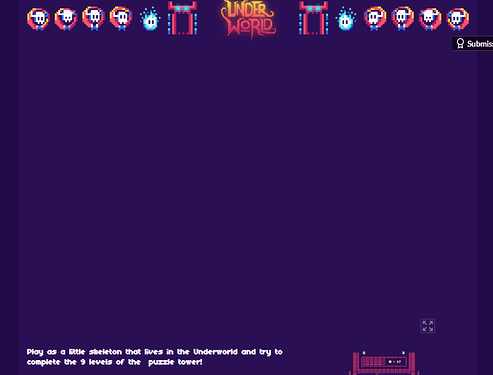
It doesn’t work for me no matter what browser I try or how long I wait,
this is what I get after GDevelop’s loading screen:
I even tried itch’s client
Hi Lounes!, I checked the game files and nothing seems to be wrong with it, I managed to successfully launched the game in Chrome, Safari, android and IOS could it be something related with html5?
Something related with html5? I don’t know, but I just found out that it works on my phone
So, it must be my PC, somehow.
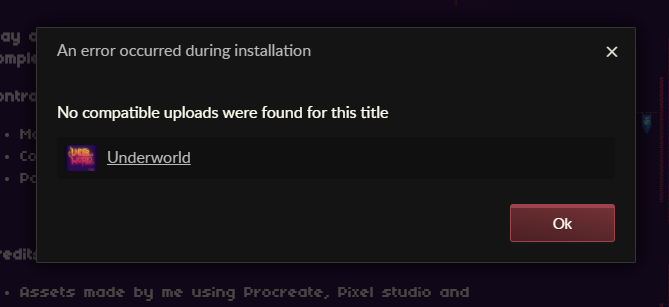
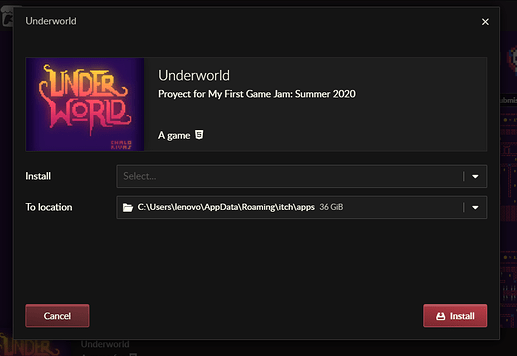
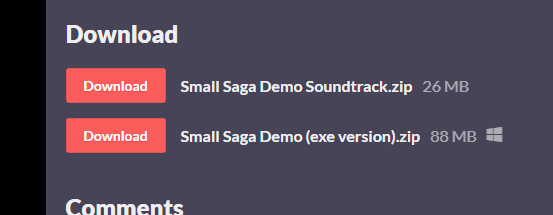
Edit: Also, when I try to install it from itch, it says “An error occurred during the installation No compatible uploads were found for this title”
Edit: Now, I tried it on the same PC, but on elementary os instead on Windows: exact same problem and that’s weird.
Wow the game was a lot of fun to play, and that intro is some retro awesomeness lol
Thanks so much! I’m glad you liked it!
hmmm, there shouldn’t be any downloadable since it’s only playable thru browser, but yeah that’s a weird problem, I have no clue about it ![]()
It’s a lot of fun ![]()
but I’ve found a game-breaking glitch with the collision between the character on the down-left corner of some walls: when there’s a wall on the left and under the character, hit ‘down’ then ‘left’ quickly multiple times
‘down’ ‘left’ ‘down’ ‘left’ ‘down’ ‘left’ ‘down’ ‘left’ fast
and the character will skip the walls and go down
It doesn’t seem to happen with all the walls
Hi Lounes! glad you could play it!
the glitch happened to me when I was setting the collisions for the first time while figuring out the movement, it happens because of 2 things (as far as I discovered)
- the force towards a position of the object is too strong in relation with the distance traveled , the solution I came out with was lowering the force of the object from 400px/s to 300px/s.
- when I had a lot of objects on one scene plus the 400px/s forces the frame rate dropped, so I changed the minimum frame rate to 30fps.
Those two solutions combined worked on the most “demanding” levels (spike levels). Now, I find really curious why what happened again. In my browser doesn’t happen even pressing while the buttons fast as you suggested. I’m going to look into it again, thanks for letting me know .
.
Solution1: Invert collision
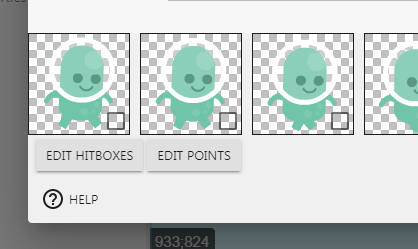
You can disable the ‘left’ button, for example, when the player is in collision with a wall on the left, create a point on the left side of the player

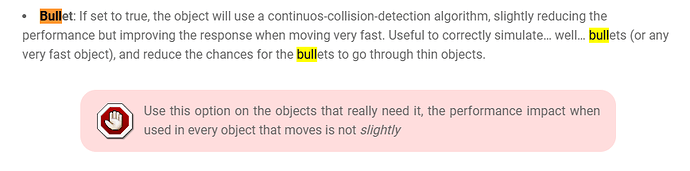
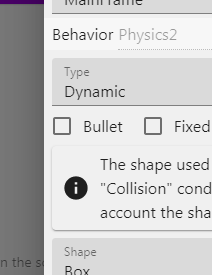
Solution 2: If you’re using the physic2 engine, use the bullet
http://wiki.compilgames.net/doku.php/gdevelop5/behaviors/physics2#Body_Type

Thanks for the solutions! I’m going to check physic engine with the bullet!
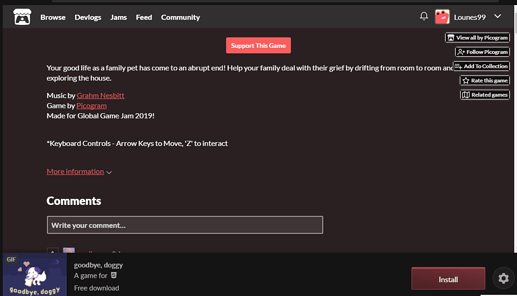
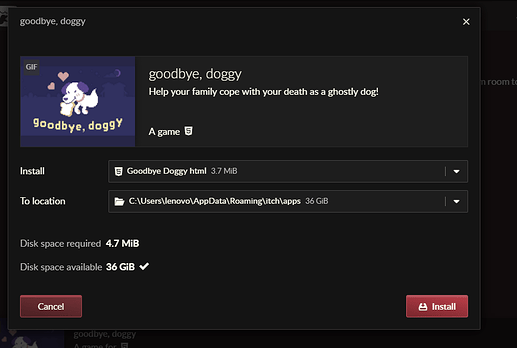
BTW it is a little strange that it’s not possible to install the HTML5 game in the itch client. It usually works and lets you play web games offline from the client as it’s an electron app. I actually have some games in the client as HTML5 data.
The web browser:

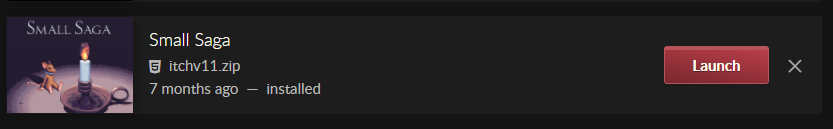
The client:


goodbye, doggy is only available as HTML5 data but it can be installed