![]()
[July 13]
I refined and optimized the ground merging algorithm. You can see the events in this project:
The process do something like this:
At the design window:
During runtime:
[June 29]
I’m currently redesigning the Forestful character. Her name is Mauren.
Mauren will have the ability to wear different outfits and accessories throughout the game, which will confer special skills or improve existing ones (extreme heat resistance, swimming ability and/or better swimming speed, ability to climb rocks with 45° angles, etc). In the video you can see a base animation (underwear), a swimsuit and hiking wear.
I’m animating several elements separately. For example, the arms are independent of each animation, so there is a base animation of the arms for each state (standing, walking, running, jumping, swimming, etc) but they can also be easily replaced by animations of the arms holding different types of objects or performing different acions during these states. In the same way, each item of clothing is independent of the animation and can be recombined (for example, currently I could easily generate an animation of Mauren walking in hiking clothes, but with the boots changed by flip flops and the backpack removed, just turning off and on some layers). The different graphic layers that make up the character will be dynamically assembled in-game, instead of exporting a large number of frames with all possible combinations for all the states of the character.
This is a look at the walk cycle and standing animations:
Note: I recently purchased Aseprite and I must admit that it’s an excellent option for sprite design (an this is not a paid advertisement ![]() , it’s the truth, I also mention GDevelop in other forums
, it’s the truth, I also mention GDevelop in other forums ![]() ).
).
[June 17]
- Definitive name of the project: Forestful
- Ratio of game screen changed to 16:9
- Reworked and optimized procedural ground decoration algorithm
- Added procedural tree decoration algorithm
The most notable change is the ability of the game to cast trees of different shapes from a single block. In summary, the process is as follows:
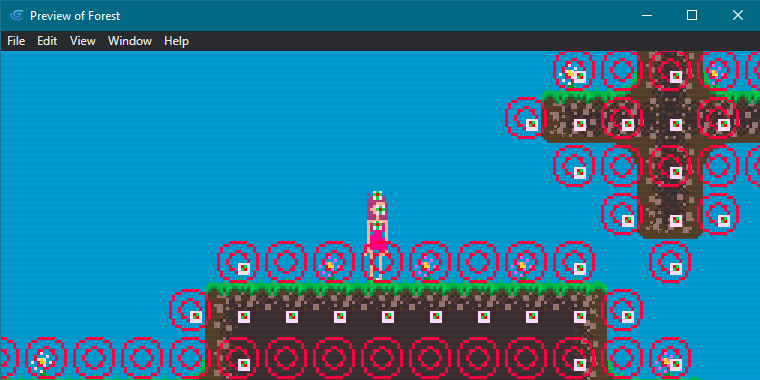
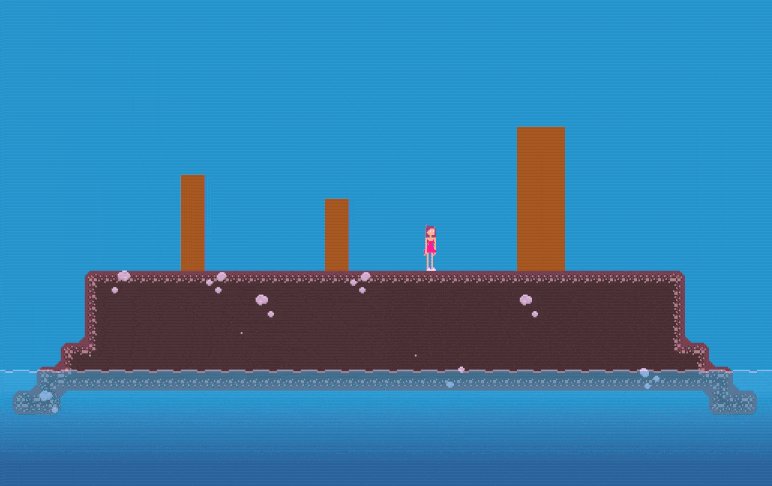
- In the GDevelop design window I put brown blocks called “trees”. These tree boxes can be any height and width, the procedure will take care of coherently creating a tree from the tree box.
- At the beginning of each scene the “trees algorithm” (let’s call it that) creates a random pattern of bark, leaves, branches and roots for each tree.
- Finally, the trees algorithm adds a cylinder effect proportional to the width of the tree box, and adds (or not) a random pattern of moss and mushrooms.
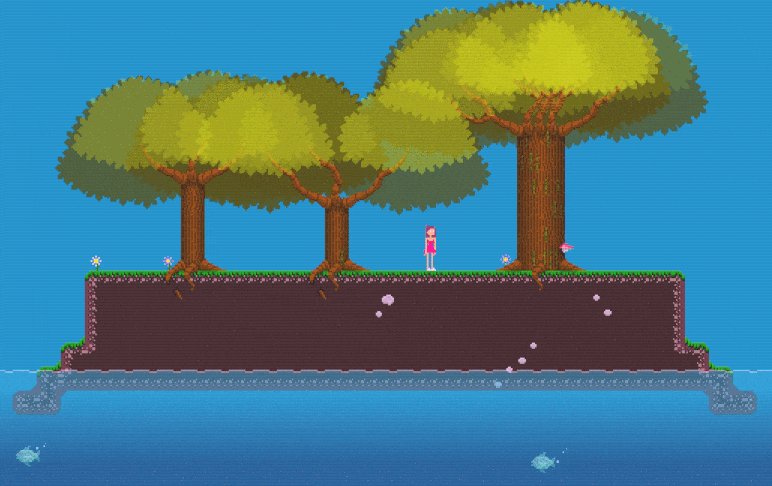
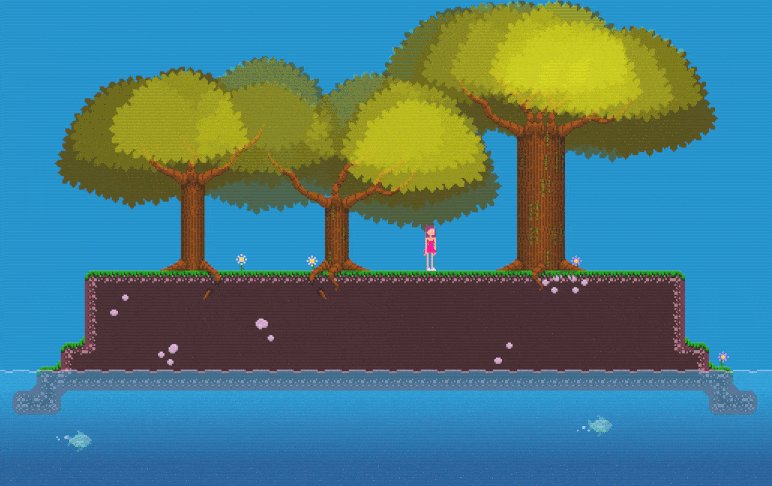
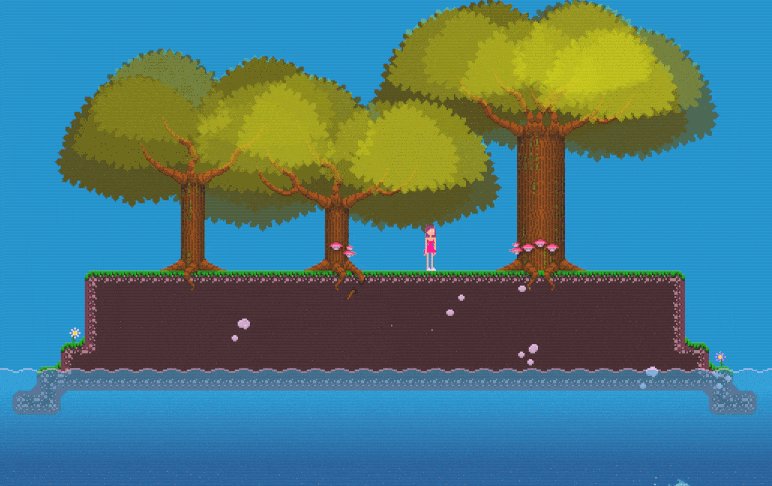
In the following animated gift you can see different results of the algorithm for the same scene (with and without leaves) and a barebones frame showing the tree boxes without any decoration:

The results are completely different tree shapes everytime the scene starts, which adds some variety to the game, especially considering that 70% of the game will be an open world, and considering branches are jump-trough platforms.
Also, despite really wanting to dedicate myself to designing the game world, I decided to go back and optimize the processes I was implementing before going further. So, finally I achieved a “perfect” system of procidemental decoration of the floor. This means, without the errors previously described in this same post. In the previous version, the procedure moved an invisible object through the scene and checked its colissions to detect the edges, corners, and splices of the ground blocks. Currently, the entire calculation is done in an array of variables that resembles a virtual grid, and when the calculation is done, a second procedure assembles the ground components on the scene. The result is an external event sheet with four times the events as the previous version, but with much better performance at runtime.
[May 8]
I’ll keep using this post to put updates on the game I’m currently developing for fun. The codename of my project is “A Forest”… not very creative, but the title will change later.
The production philosophy for this project is to keep graphics minimalistic (but appealing) and to focus in the gameplay features.
I want to built a story-rich metroidvania-like game with emphasis in exploration and a bit of resource gathering. I have a lot of ideas but for now I’m focusing into create a pixeled natural environment that feels responsive.
In this video you can take a look at:
– A complete implementation of my procedural ground and grass decoration algorithm discused earlier (complex shapes merging, random flower, rocks and “mineral shine” patterns)
– Falling of ground debris when ground is hitted from above.
– Water FX.
– Simple movement pattern for the fireflies spawning from the flowers.
– Complete behavior algorithm for fish.
[May 5]
So, I put together a commented example of this algorithm.
It’s a simplified version of the one implemented in my game, so anyone can add more features to it. It’s not perfect, it glitches on some specific circumstances. Mine is highly adjusted for the game I’m developing, and you must debug this version for your own purposses, but the basic idea is there.
For example, it glitches when ground blocks share edges (for some circumstances that’s not a problem in my game):

So, avoid that or improve my method.
Feel free to use the sprites I improvised for this example. There is an SVG file bundled with the project, it contains the vectorial designs for the sprites. If you want to modify the tileset I recommend you a free program like Inkscape.
Download from Google Drive Oudated
[May 4]
I’m working on a system to design more levels more quickly and get rid of putting each texture and each decorative object in place.
So I made a procedural system to do the hard work for me.
For now it looks very simple, but I can generate even more decorative elements with the same algorithm.
The idea is to be able to design levels just by placing large blocks in the design window that the game completes during runtime.
Here are some screen captures:
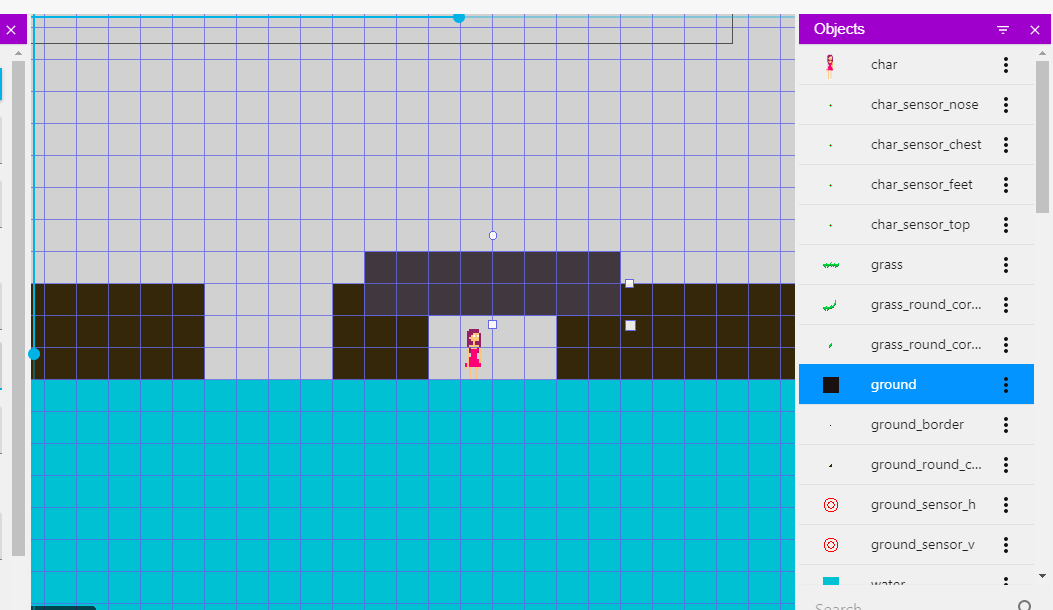
1.
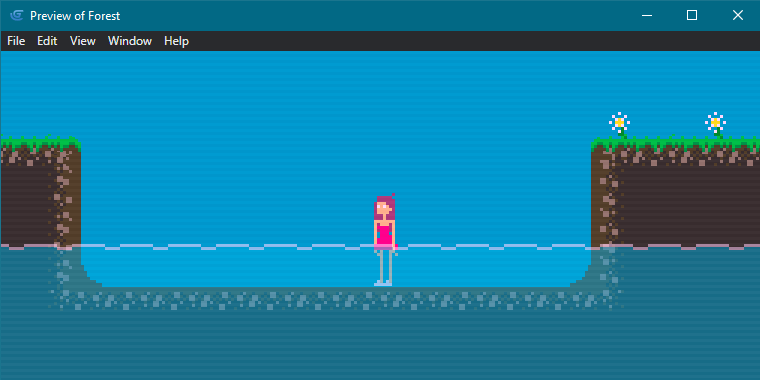
At the design window:
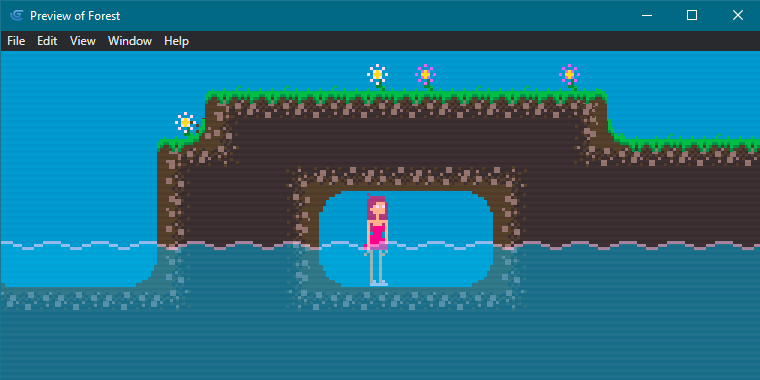
During runtime:
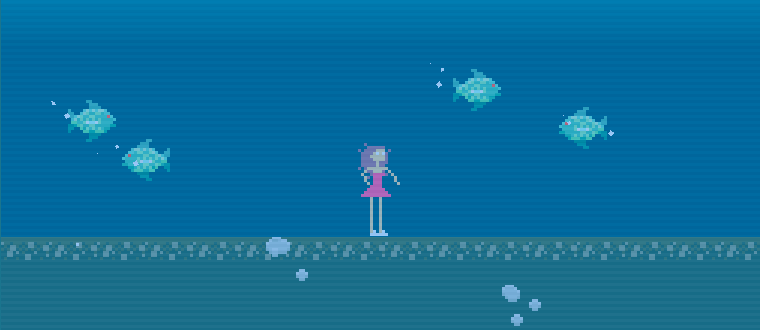
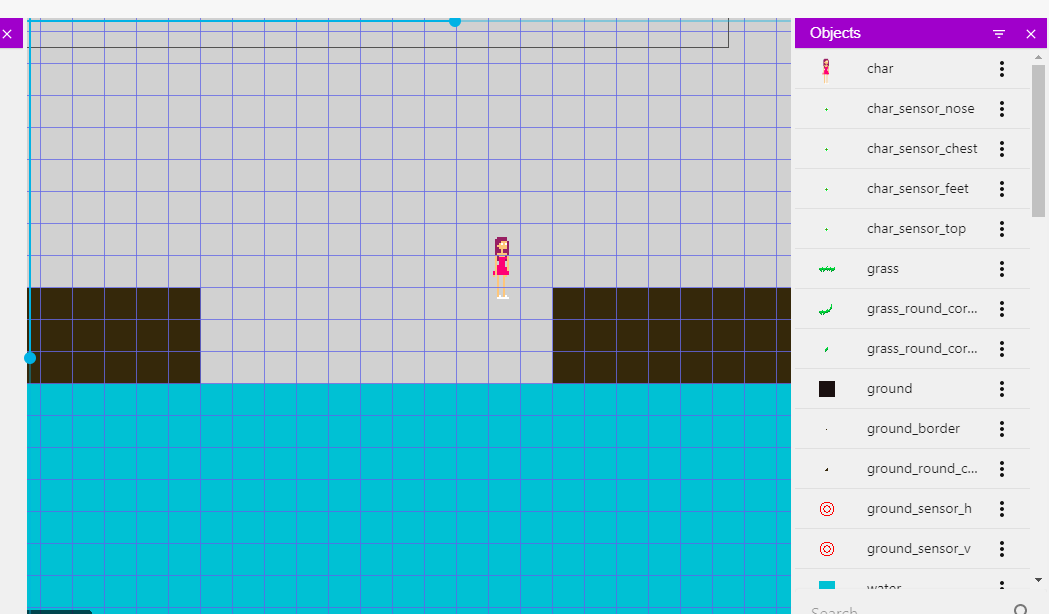
2.
At the design window:
During runtime: