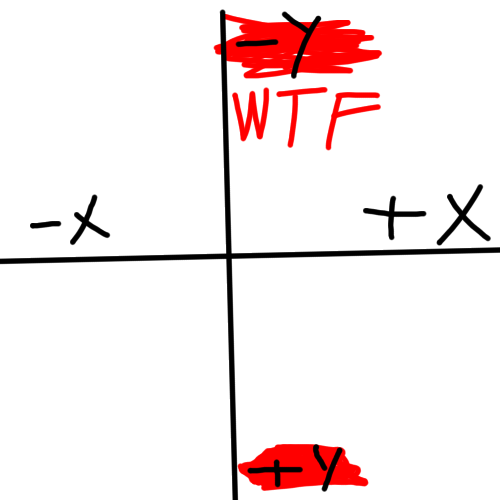
For some reason. Gdevelop thinks that negative Y values are positive Y values.
whenever I want to change the Y chordate of an object, I need to subtract the Y value to go in the positive direction.

Can you show the events and the preveiw
This is intentional and is a product of JS using a left-handed coordinate system. It takes a bit of time getting used to but it’s not that hard. Just remember that math equations (ex. projectile motion) must also have their y flipped.
As Oddlaceguy mentioned, this is pretty standard in any web development, and in most development in general (not just JS):
- HTML Canvas Coordinates
- https://support.techsmart.codes/hc/en-us/articles/360058080293-Coordinates-Why-is-the-y-axis-inverted-for-coding
As GDevelop uses PixiJS as it’s renderer, it’s going to follow the standards used by that renderer.
My bad. I just said JS because that is most commonly where the canvas is used.
1 Like
No worries, just adding clarity that it’s not language specific.