Apologies in advance for being long-winded. I’m reposting about this here as the “official” app thread with some edits to reflect changes. While it is made with GDevelop, it’s not a game per se, hence the [APP] tag.
I’ve separated the information into collapsible sections. Click the headings to expand.
Target Audience
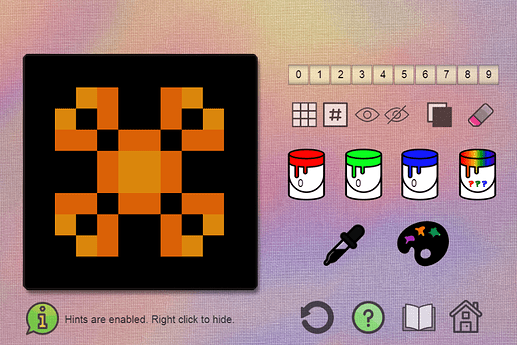
The app is designed to put tools for creating math-based patterns, like these, at the fingertips. It is intended for use by young children with guidance from parents and educators, in conjunction with other lessons, as well as anyone of any age who enjoys playing with colors. Feedback is welcome.
Scenes
Home, Studio, and About
- The home screen background color is random.
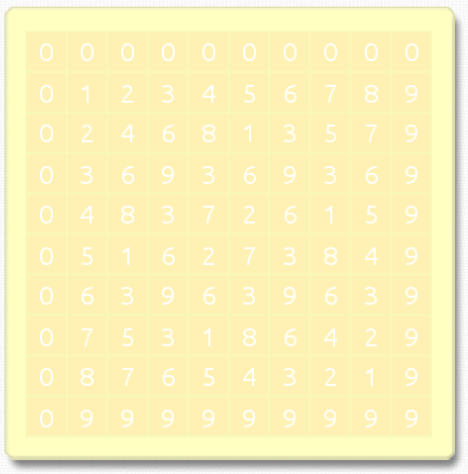
- Instructions for use are included on a very short “help” (question mark) layer in the Studio, not under About. The About text has been shortened. It’s not necessary to read this part in order to use the Studio though, unless you want to know more about the numbers.
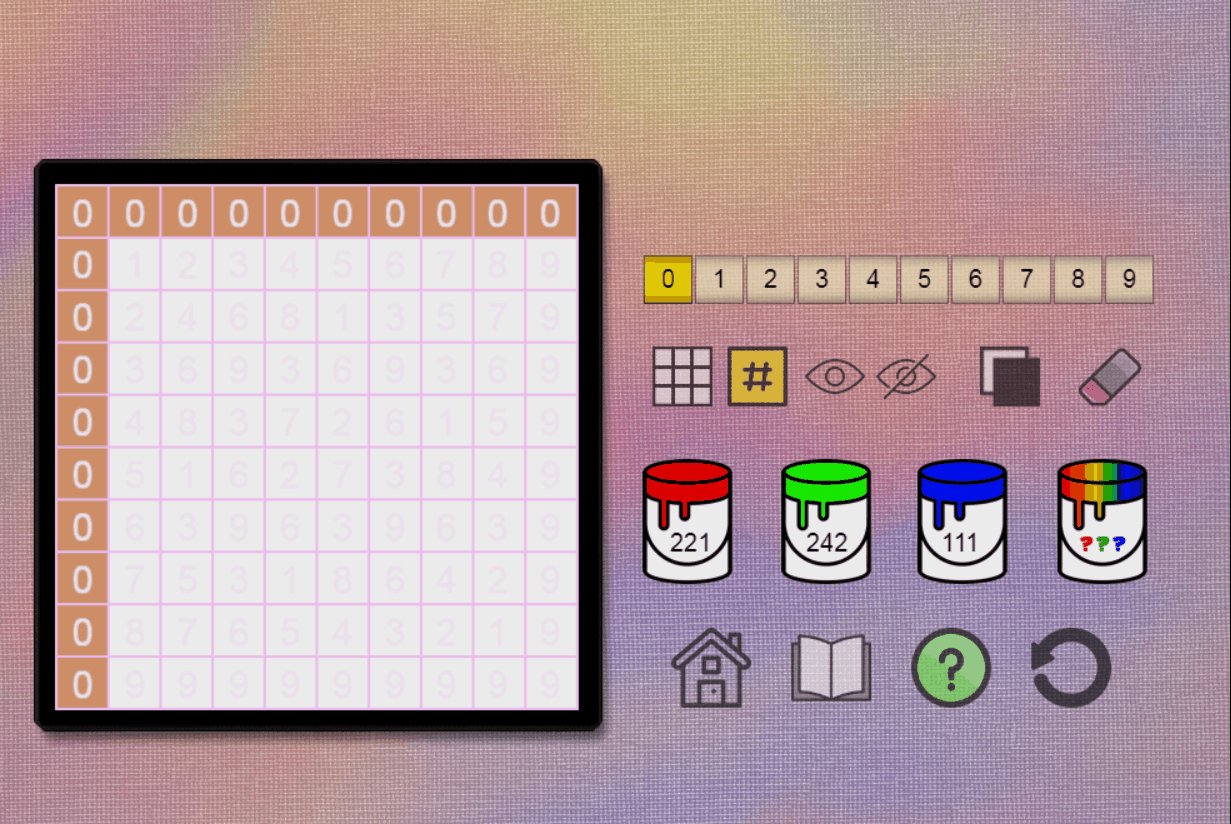
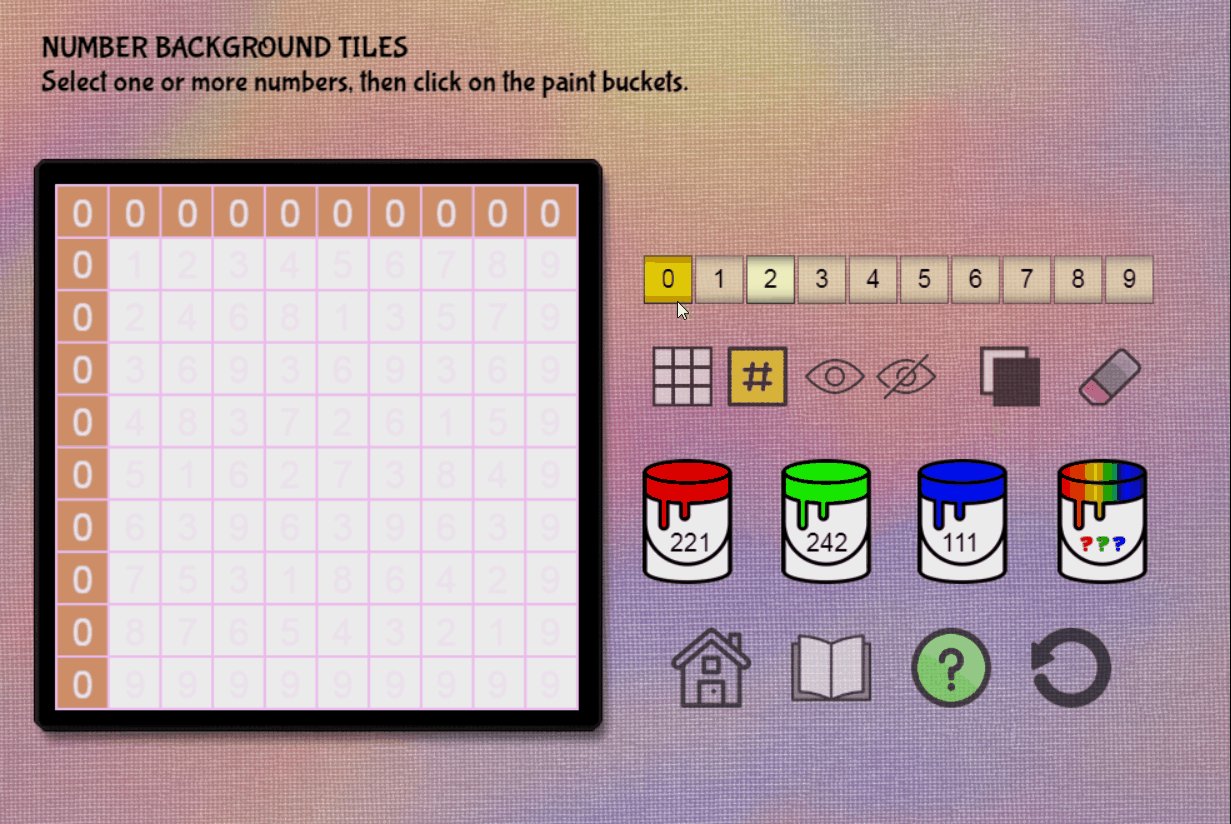
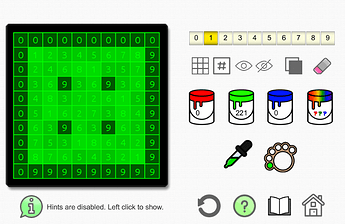
Studio Features and Options
It probably seems like a lot of buttons, but many of them do ‘double duty’.
Everything is controlled by mouse clicks; no key presses to remember.
- Rainbow bucket for random combos
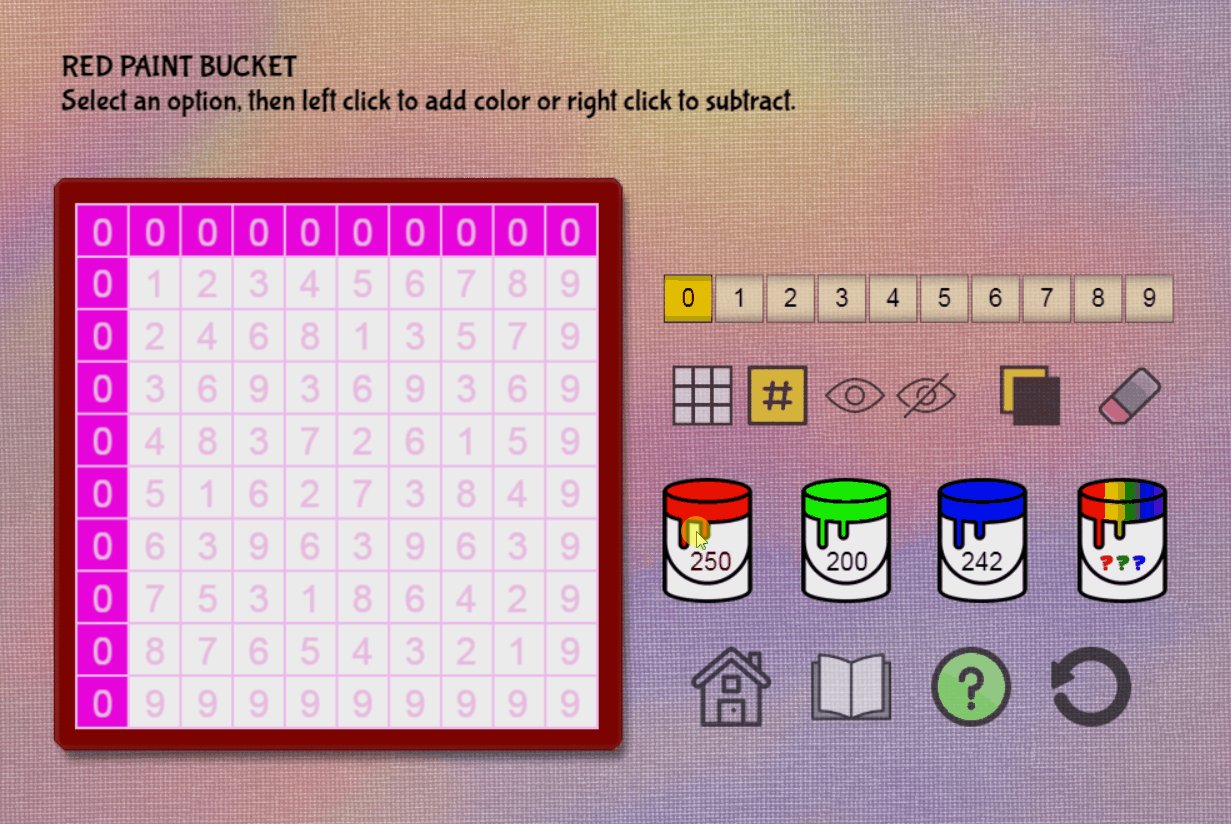
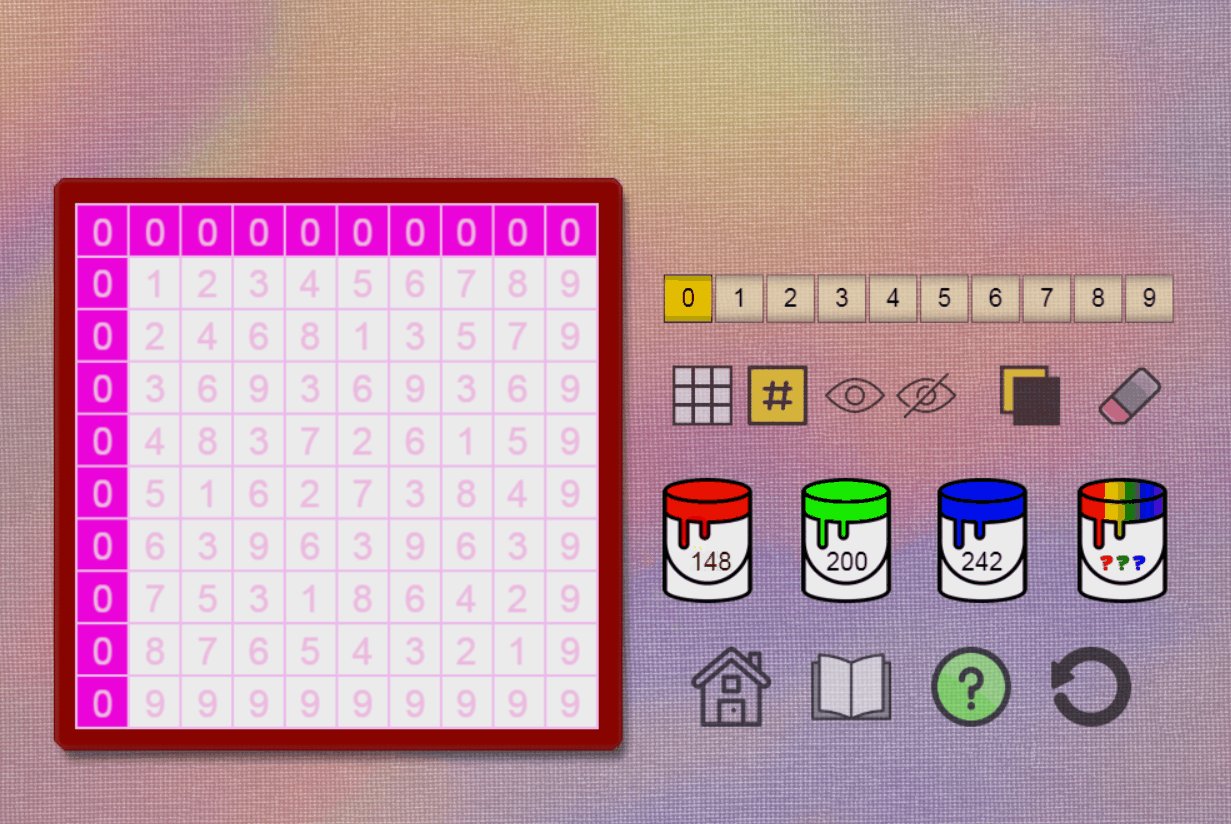
- RGB paint buckets for custom colors
– It’s possible to randomly color different parts: frame, grid borders, text, and bg tiles. - Create and save mixed hues to the custom palette using the pipette
- Change number text color
- Change the frame color
- Change the grid line / border color
- Change bg tile colors by number selection. Click one number button, hold and drag your mouse over the others to quickly select or deselect more than one.
- Eraser; works on anything that you can add color to when the option is selected.
– Coloring shortcuts … Left click = white. Right click = black. - Show or Hide the number text, grid lines, frame, and/or the studio canvas texture
– yes, one or the other or both at the same time - If you want to start over, click the refresh arrow button.
- Turtle & Hare color picker speed controls
- Ability to change the studio background color using any of the buckets or custom palette
Compatibility
Unfortunately, it probably won’t work on any mobile devices at this time. A desk/laptop and Chrome browser is recommended. It also (mostly) works in Firefox, but there may be slight differences from Chrome in display and responsiveness of Studio options.
Known Issues
Clicking “About” in Firefox causes the app to crash.
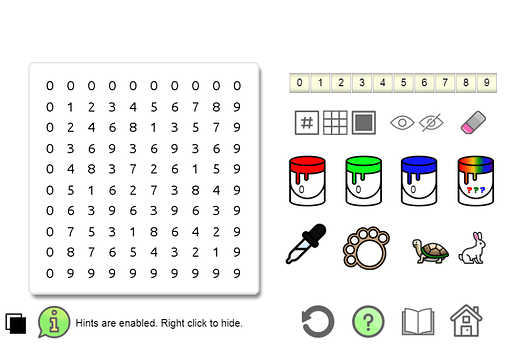
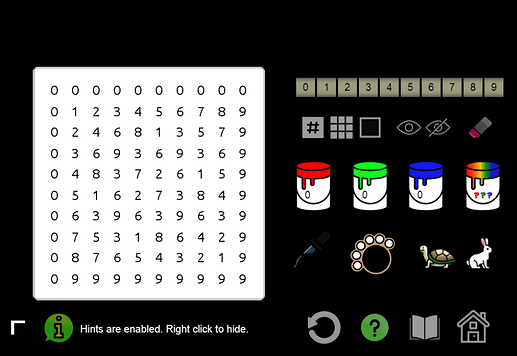
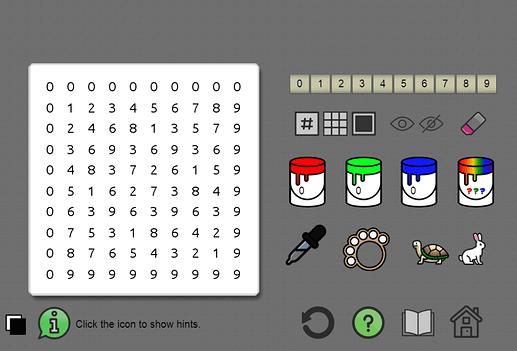
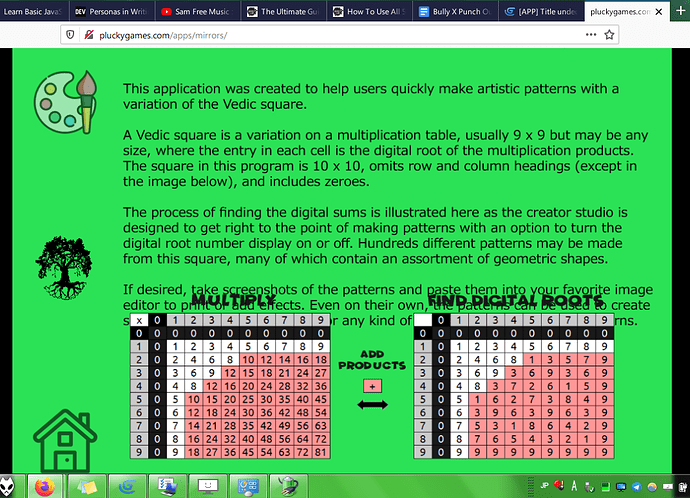
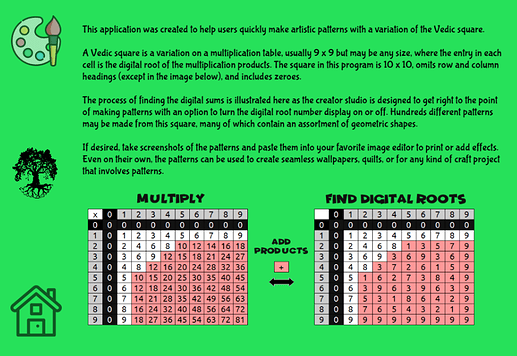
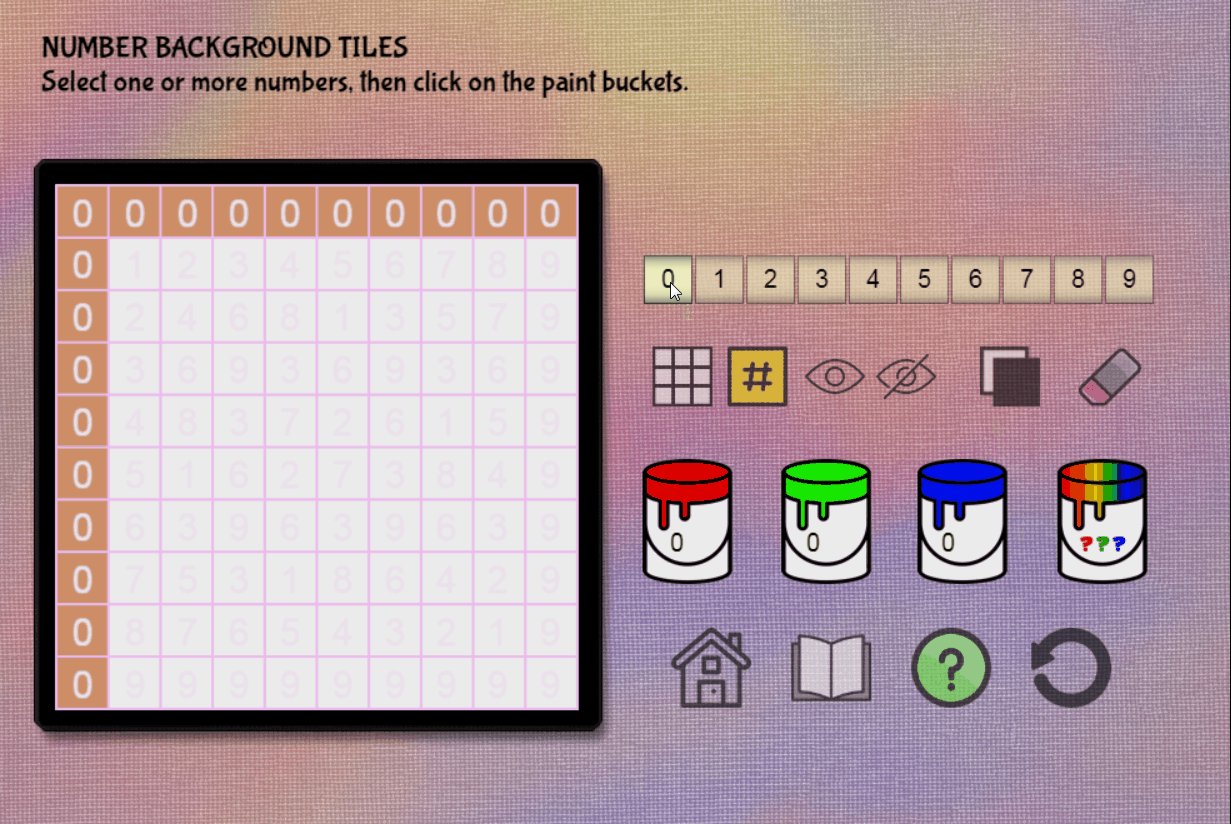
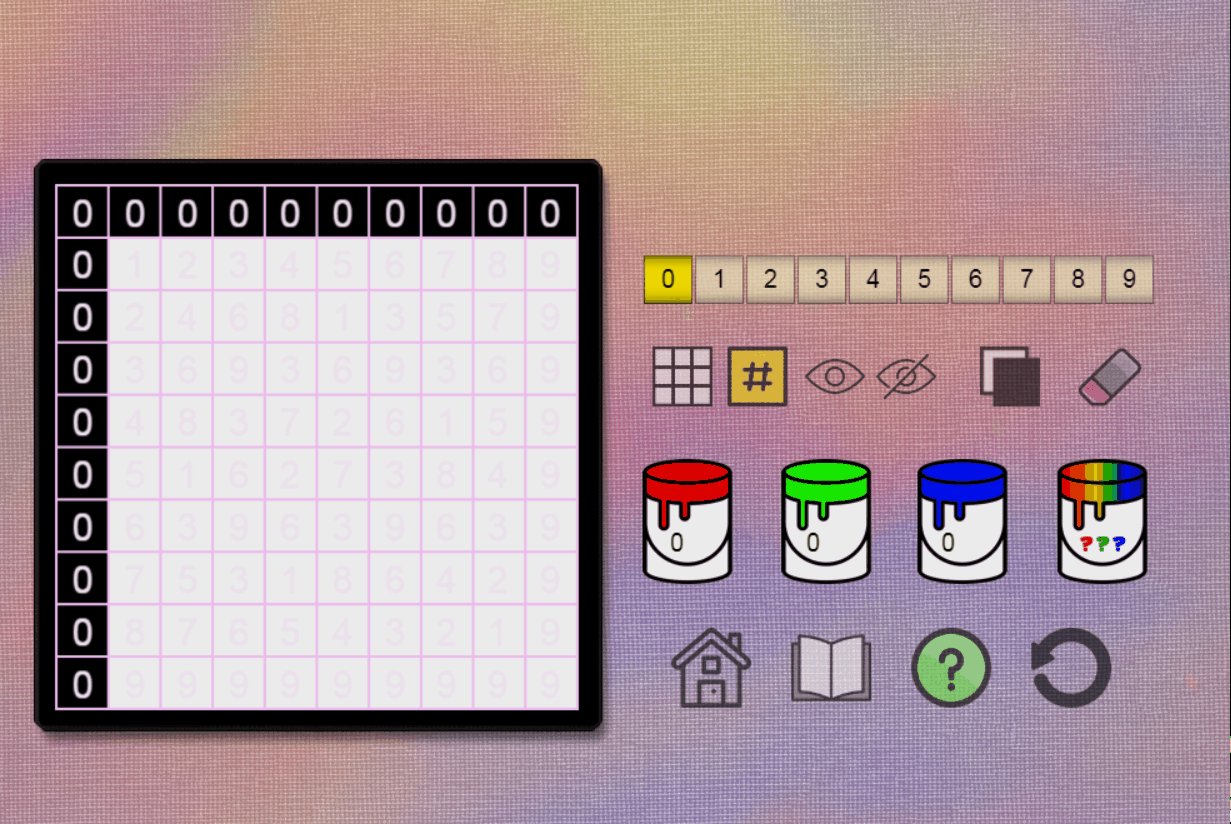
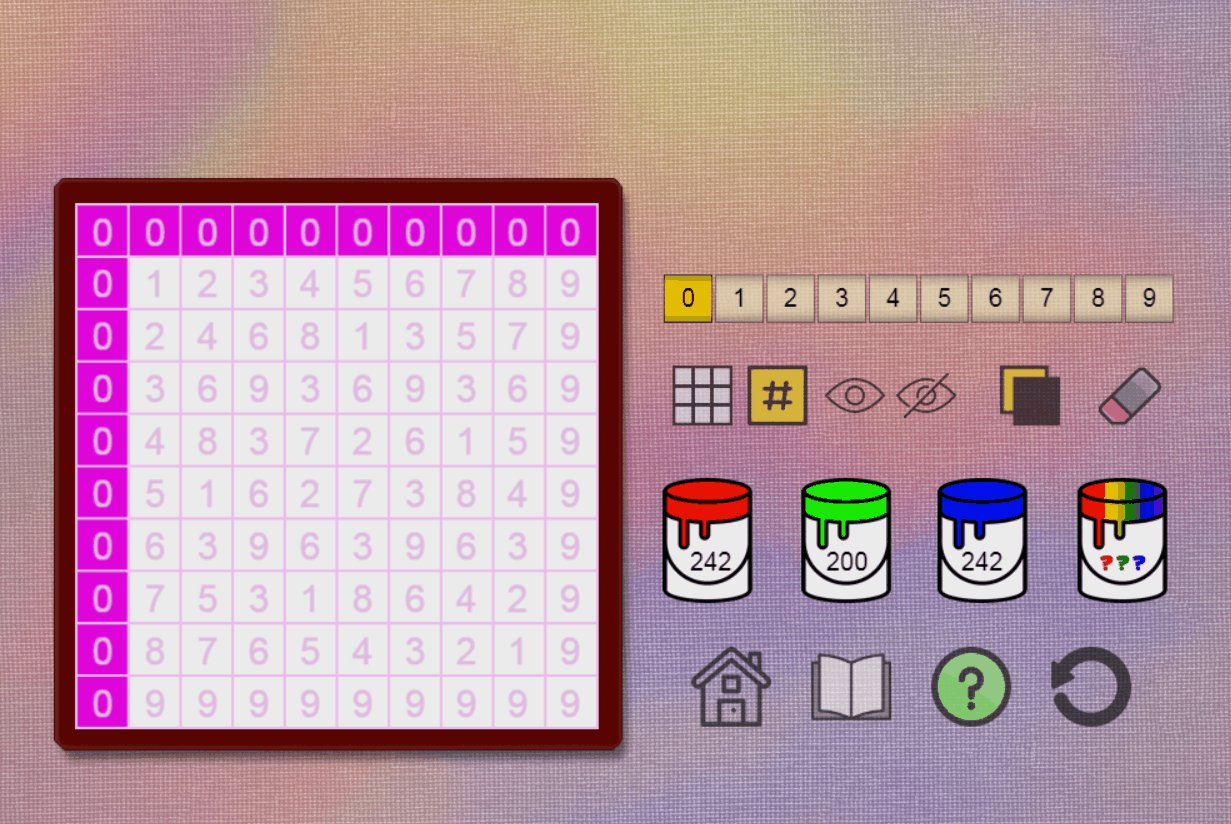
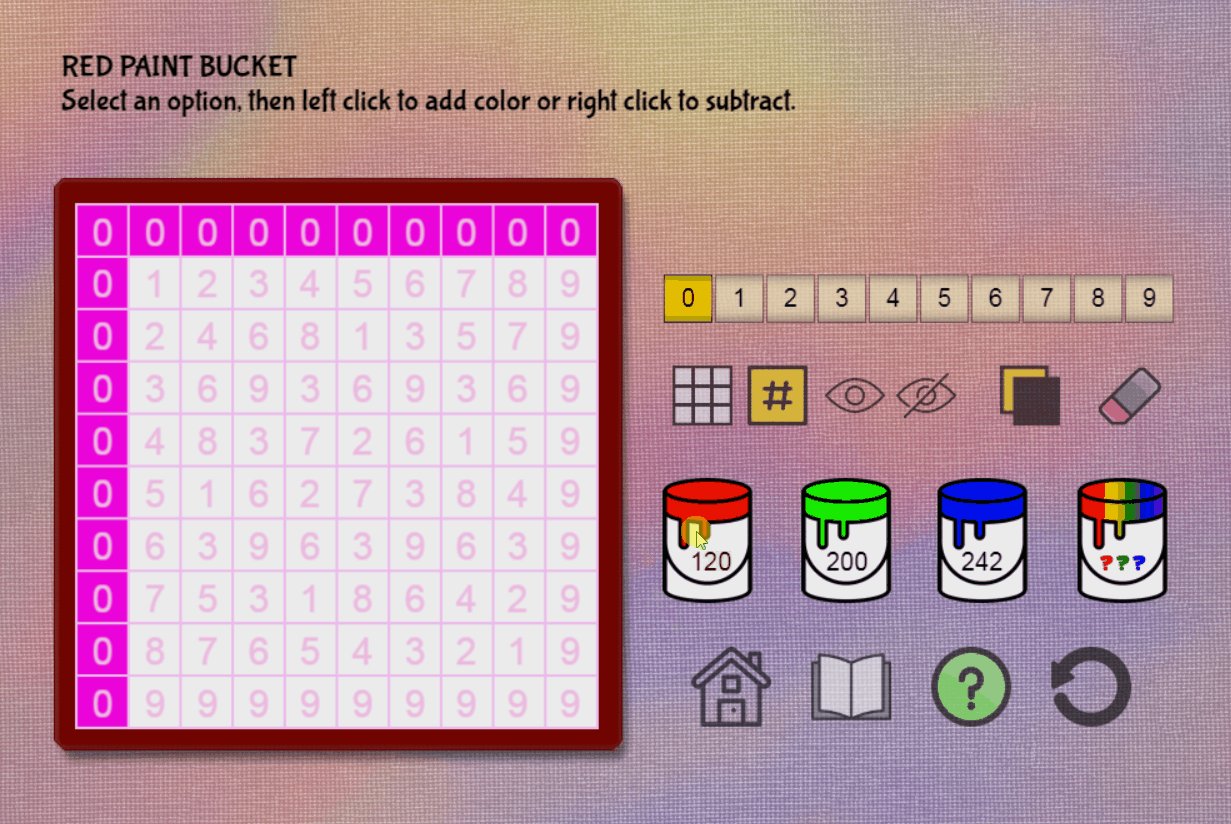
Screenshots (Updated June 1, 2020)
Examples of the Studio, the shades shown here are basic, but you can use any color you like.
Try it here:
http://pluckygames.com/apps/painter
If you’ve visited the link before, please clear your browser cache to see the changes.
Thank you and happy painting! ![]()