For context: this is to help my accessibility issue. I currently have a way to trigger events when a user tabs to a sprite (button) and hits the return key. But it is essentially a race condition. Please let me know if there is a better way to do this.
How I currently get it to work.
-
In javascript I create a javascript global variable called
globalAriaLabel -
In GDevelop I create gdevelop global variable called
currentAriaLabel. It is constantly updated with the text of the javascript global variable from step 1 using an empty condition. -
every button created must have an object variable called “accessibleButtonText”.
-
I use Pixi.js’ accessibility feature to render that sprite as an accessible button.
-
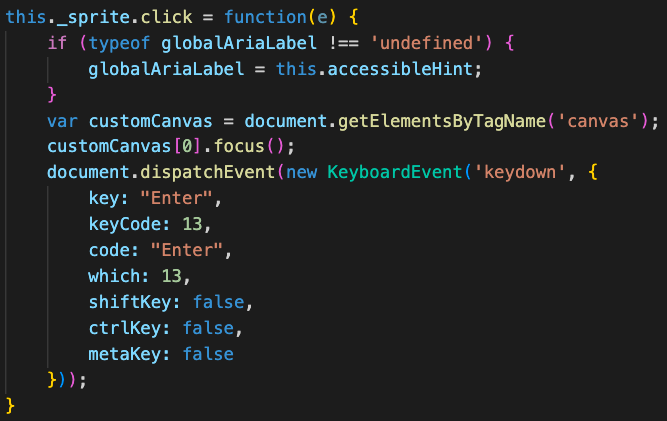
I register an onclick event for each button that looks like:

-
Notice the click function does three things. First it updates the javascript global variable. Then, it changes the focus back to the canvas. Lastly, it simulates the Return key being pressed on the canvas.
-
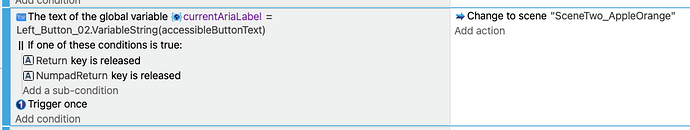
Lastly to check which buttons’ events should be triggered, I check to see if the
currentAriaLabelglobal variable from step 2 matches theaccessibleButtonTextobject variable from step 3.
So all of this does work but it is not ideal at all. Specifically the race condition of updating variables. Right now when someone presses enter when one of buttons/sprites currently has focus (triggering my custom click event): I first (a) update the javascript global variable, then (b) I shift focus to the canvas, then I (c) simulate someone pressing the return key on the keyboard. All while hoping that somehow the GDevelop global variable gets updated in time but only after (a) but before (c).