I am having trouble with the native bounding boxes on the main scene, I add three buttons but the bounding boxes all cover each other. This also translates to when I test the scene. such as I have buttons set up for their borders to change color when I hover over them. I hover over one button but all three of them light up for some odd reason, is there any way to fix this, or is this some sort of bug? I really do not want to separate the buttons so far apart.
send me your project, i will better see what you mean !
little example with buttons select ![]()
Here is the file… Please dont steal my rough Idea. here is the file complete with files you need.
yes thank you, i look that but i don’t promise you miracles …
It is not a miracle I am looking for just a way to get around this bounding box issue. Let me know if the download link works
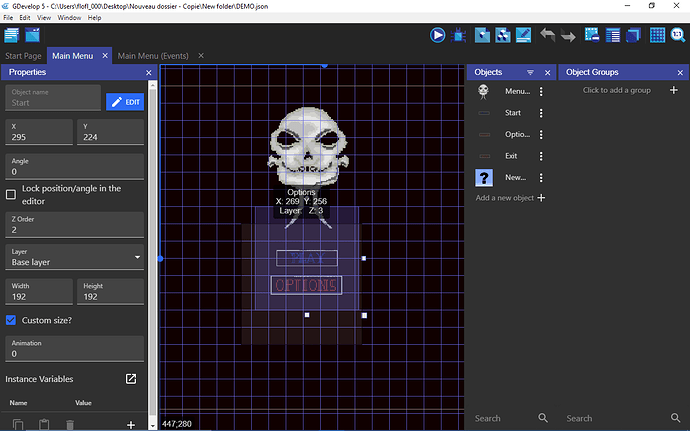
i have find ! its your hit box that are not good, because the size of your object is big (128,128) ! you must or cut this images at the real size you want, or put good hitbox !
objects are touching together on your scene, and cursor is on two sametimes ! modify mask of collision in hitbox !
I have tried this, it still does the same thing, I have deleted and recreated the assets as well an redone the hit boxes more than once.
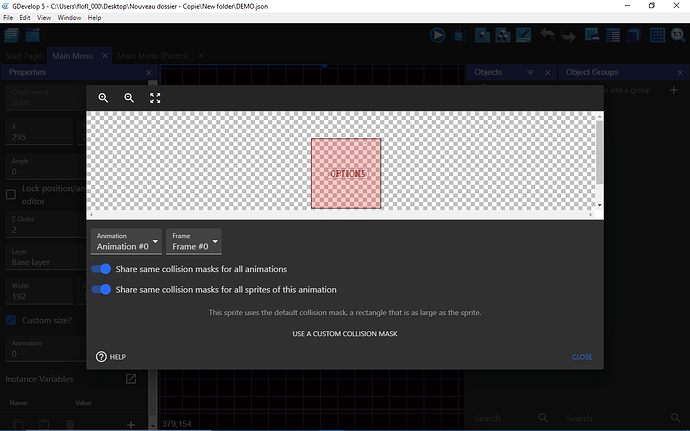
click on use custom collision mask, and set value of points ! you must calculate or create new images !
Ok, recalculated it, it now works correctly. IS there a possible way that there may be a feature in the future that does this automatically based on pixels?
Thank you for your help
Look that, this is the way to do because cursor don’ have collision with hitbox, that take all object , so if you use cursor, object size must be perfect, or use my new Technic with scrolling small object on cursor and use it as the cursor ! ![]()
set origin point to center for cursor if you do yourself, its important for this !
i dont know if it’s possible, me i am noob too…