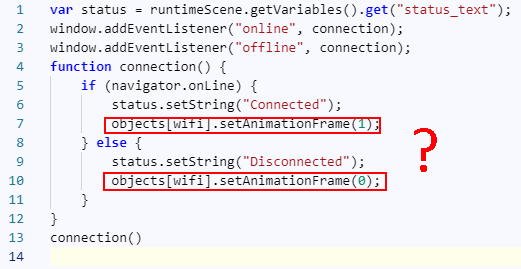
How to change animation in .JavaScript? It should be something like this: If I am “Connected”, then change the animation of the “WIFI” object to 1, and when “Disconnected”, then to 0.

Tell me what am I doing wrong?
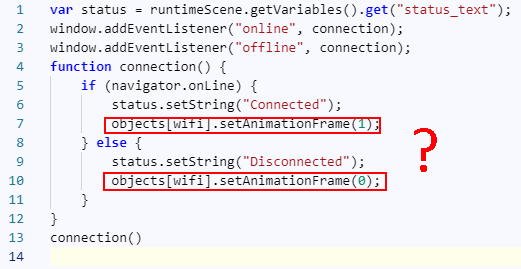
How to change animation in .JavaScript? It should be something like this: If I am “Connected”, then change the animation of the “WIFI” object to 1, and when “Disconnected”, then to 0.

Tell me what am I doing wrong?
I’m not very good with JS, so this is just a guess, but it looks like your code is changing the animation frame. Whereas your screenshot shows two separate animations. So maybe try changing the code to change the animation itself, as opposed to just changing the frame…