Here is a much more complicated method but I think it’s much closer. It’s based on another project. A spline method might be better. This is just 1 idea.
Here’s my project. Click the green [Code] and [download zip]
https://github.com/doug13579/gdevelop-add-arrow-targets
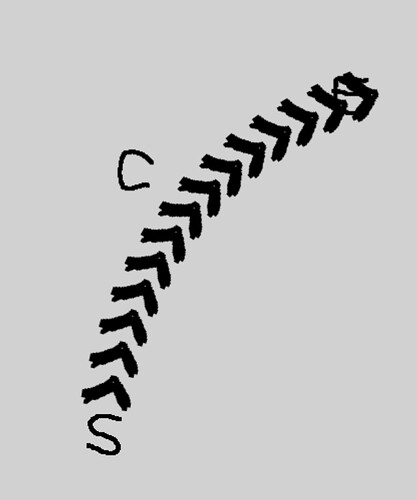
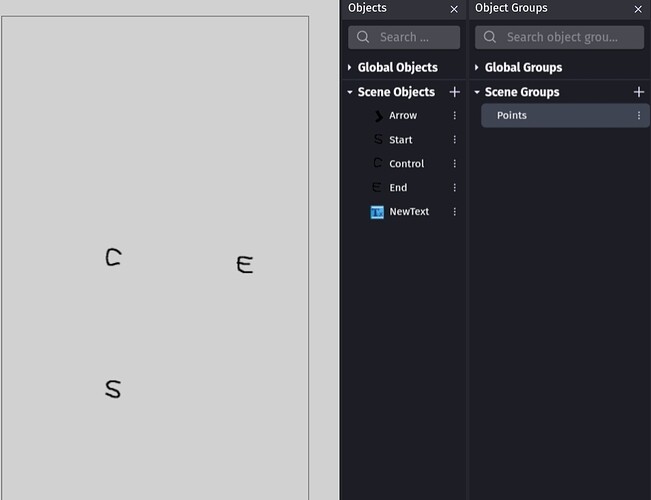
Try it. The S,C and E are draggable.
https://gd.games/keith_13579/arrow-target
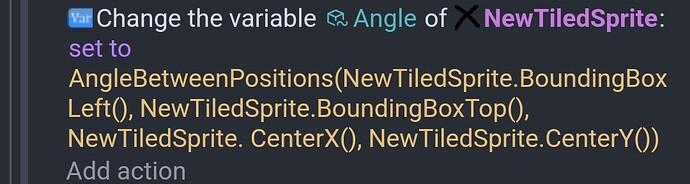
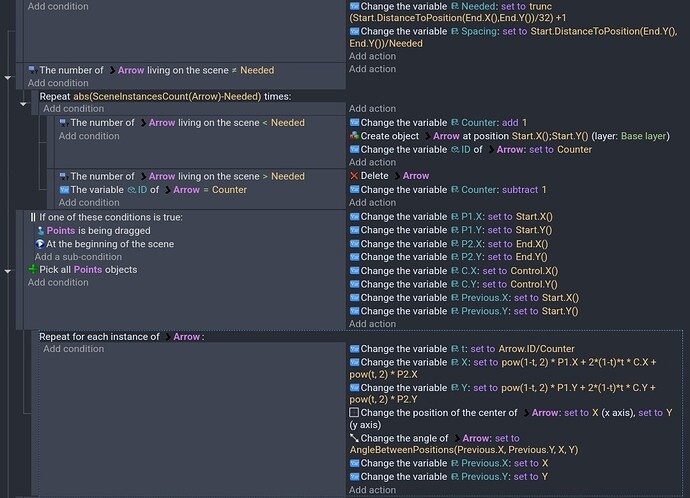
It uses a formula that ChatGPT helped me with that places objects on a quadratic curve. It uses a start, an end and a control object. These objects have the drag behavior for testing. If the control object is in the center, the curve will bend left or right naturally. Although a formula for c might be better. It uses an ID variable on the arrow object to calcute the time (t) The number needs to be between 0 and 1 so it gets divided by the number of objects. The ID will place each arrow along the curve at different times.
It adds and deletes objects based on how many are needed using the distance and space between the objects. If it’s just a matter of clicking a target then the method to delete objects might not be needed. You might be able to just calculate the needed objects once and then delete all the objects when not needed.
Animating the arrows would be trickier. You could add an offset to the time (t) so each arrow would be placed slightly further along the curve. If the offset looped from 0 to the spacing amount, then it should look like objects are being added and deleted. I’m not positive about that though. I think it’s best to get the basic design working first.
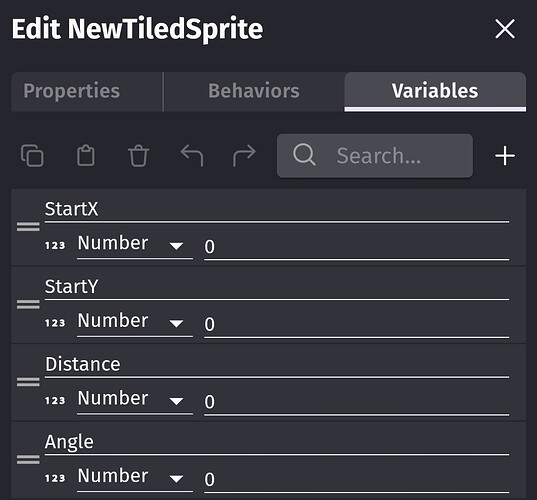
I might have mentioned this but the arrow object has an ID object variable. I don’t believe any of the other objects have any variables.
All objects have their origin and center points in the center. I’m not positive if it’s still necessary but it’s best to be safe. Important, the position action is position based on center. So, the origin point might not matter.
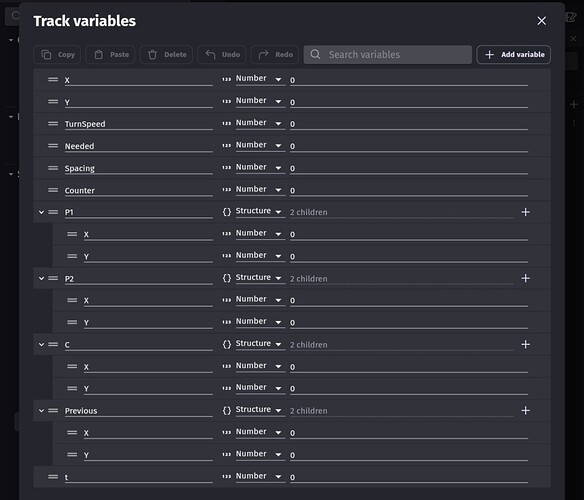
Variables. To make it easier to read, I used structures with X and Y for the points. The previous structure is used to track the last point so the arrows follow the curve. There might be a formula for this but this worked for me.
Scene
There’s a group that contains the points (start, end, control) This is just used for the is dragging condition so it doesn’t redraw the curve if an object isn’t being dragged. If the objects aren’t dragged like in my test project, then this wouldn’t be needed.
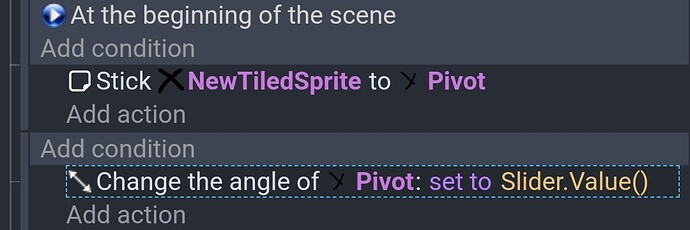
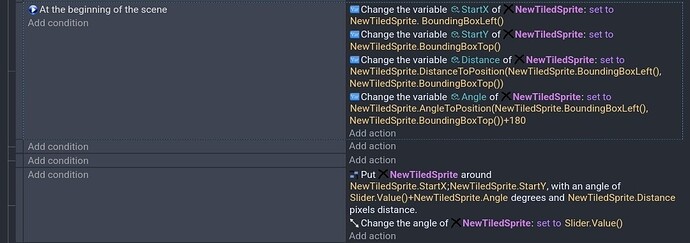
Events
I would rather have added this project to my GitHub but I’m using the mobile version and this is in a testing project that has many different scenes. The formula will be the trickiest part to type. I would add the variables first.