Hi there
Is it possible to set a background color to a text object?
Mai-be with JavaScript?
You need to manually create a background.
The best way to do a single color one is to make a “panel sprite” object, being only the color that you want, making it spawn alongside the text and behind it(using Layers or Z-order), and then setting it’s height and width to the same as the text that spawned it.
This “panel sprite” is ideal for text-boxes, by the way. If that’s your goal you should experiment with it for a bit.
Thanks but I was trying to avoid creating 2 object.
Group two object maybe is a good idea for future versions
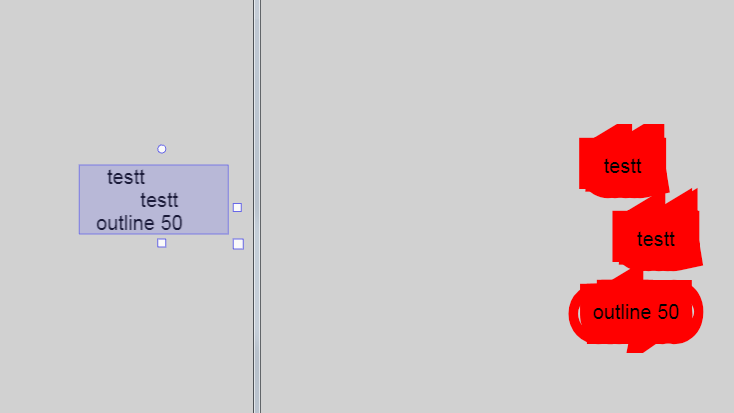
This, perhaps?

It could theoretically be done, but it don’t think it’s better than having an extra object as the background.
Not only you’d still need to use other objects to hide their erratic borders, it also distorts the text formatting.
Background for text dosen’t exist, pixiJS havent this feature so we havent too.
The better way to do is with a object sprite or shape painter.
Shape painter is more optimized for this case if you wan only use one color with/without outine color.