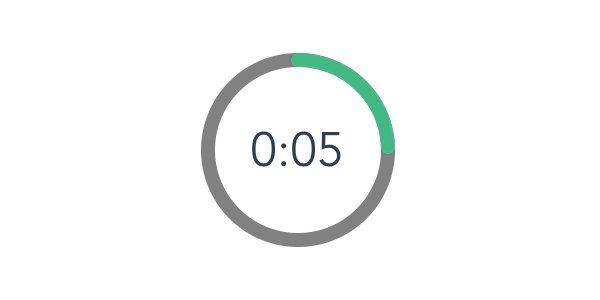
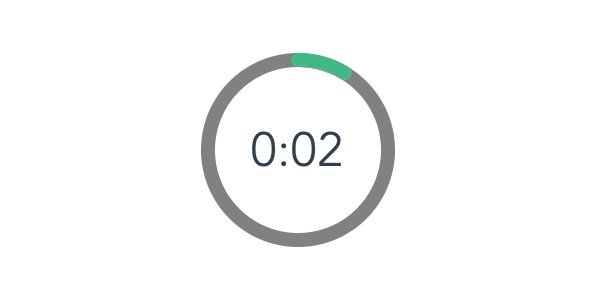
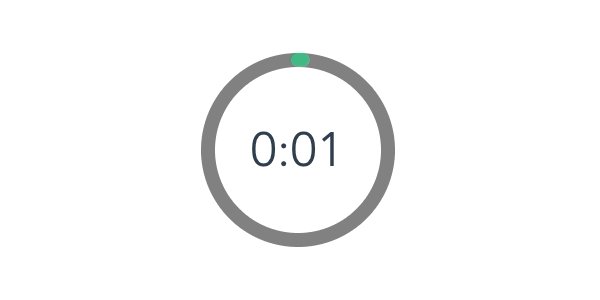
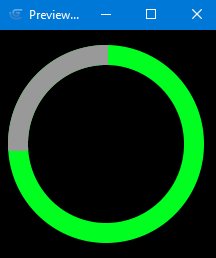
Hi there, I would like to do something like this (ignore the countdown):

To show a cooldown around my player but don’t know how, I know there’s an orbit extension and my only idea was by making it with a bunch of circles but that wouldn’t be performance friendly and would take me a while
Just an idea - use 2 rings, one grey the other green. Use the masking extension on the green one with a ShapePainter object as the mask, drawing a decreasing arc/segment as the mask.
Could you be more specific, please
With what part? The 2 ring objects, the masking extension or the masking itself?
The masking, please
추가 문자
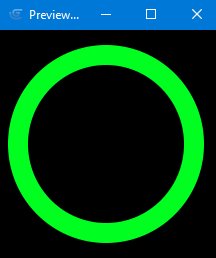
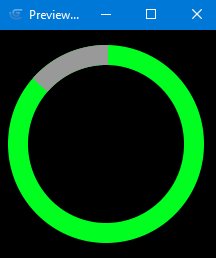
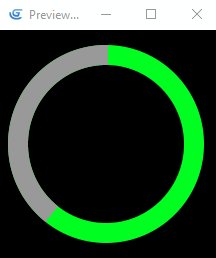
I got this:

Unfortunatley, the ShapePainter’s arc doesn’t cut the mustard for this, so I came up with a slight variation on that. I’ve ended up drawing thick ‘spokes’ to create the mask. This solution also uses tween behaviour. If you disable the first event, you’ll see what is being drawn and how it works.
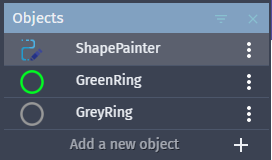
The objects (GreyRing has tween behaviour on it):

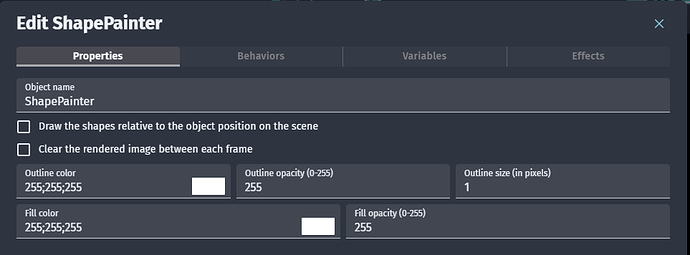
ShapePainter properties (notice the two unchecked boxes):
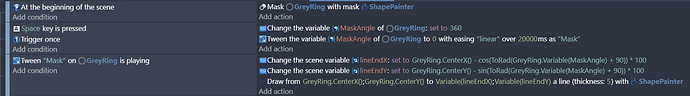
Place the two ring objects so that the grey one is on top and obscuring the green one. Then use the following events (the +90 in the angles is so it starts at the top of the ring):
Thank you, that’ll do =)