Hi! Total newbie here.
I am trying to make a maze game, but not with the usual horizontal-vertical walls, but something adapted to a drawing, like this example (it is not the full maze):
(I leave the grid red lines for your orientation, but technically I don’t need them at this stage. The maze is neither the final one - I could give more space for the paths)
What would be the best approach to make it?
For collisions, I have tried the following:
A. Collision masks in the object: Too slow with Gdevelop
B. Collision based on simple invisible objects (triangles, squares…): It can be done, but too slow.
C. Collision shapes with the program Tiled (I just need one big tile for all the drawing and then I create, inside that tile, the obstacle shapes) and then, in Gdevelop, creating a new object “External Tilemap (Tiled/LDtk) collision mask” and import the tilemap and tileset: it is the best solution I have found, but with disadvantages:
C.1 The “pathfinder obstacle” behavior of Gdevelop does not work. Solution: it works with the experimental behavior “Obstacle for navigation mesh pathfinding (experimental)”.
C.2 It looks like some collisions between the player and inclined shapes make the player start to shake like crazy, until it separates a bit from the wall, on his own.
Ok, another issue: As the game has a 3d look, I would like that the player could be in front of the hedges (overlapping them a bit, closer to them) or behind the hedges:
Behind the hedges:
My solution was creating the upper light green part of the hedges as an independent PNG, and set it on a Z layer greater than the player. Maybe there is a more clever solution.
In front of the hedges:
For the front issue, I I tried:
A. Ysort behavior. I does not work as it only takes on account the central point of the object, and in my case would be the full background drawing. Solution: to cut all the maze in smaller parts, and that is something I would like to avoid (but maybe it is necessary).
B. Changing the collision mask of the player so his head and part of his body is not a collision part: ok, it works.
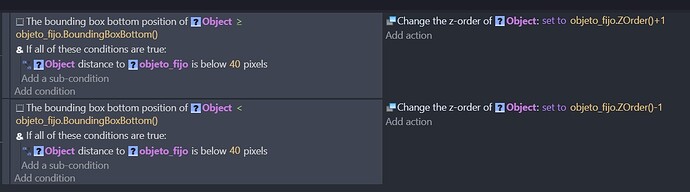
C. I thought about the “bounding box bottom” as a limit to how much the player can go up over an hedge: I don’t know how to use it of it it would be useful here.
And now, the around corners problem: when trying to go around the hedge, the player overlaps the side of the hedge:
The only solution that comes to my mind (I have not tried yet) is to extract a little png of that part of the hedge, like this:
And then using:
A. The Ysort behavior: The red line would be the PNG and the yellow dots, the central points of both player and PNG (because Ysort takes on account the central points of the object). So, when the player goes up beyond this yellow point, the PNG will be on a Z greater than him: maybe could work, but all these kind of corners of the maze would be need to be designed having in account the size of the character and his central point.
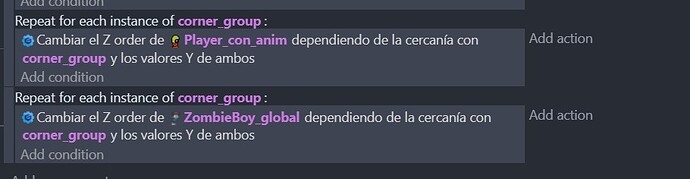
B. Some kind of Ysort behavior but with events, selecting a better point than the central one.
Any ideas that could help? Isometric would be better? Could Contruct 3 resolve the problems? But I like Gdevelop more. Or would it be “easier” to make all the maze in 3d, in Blender, and use it in Godot? But I want to publish the game on browser, and Godot, by now, it does not look like to export it to a small size.
Thank you very much!