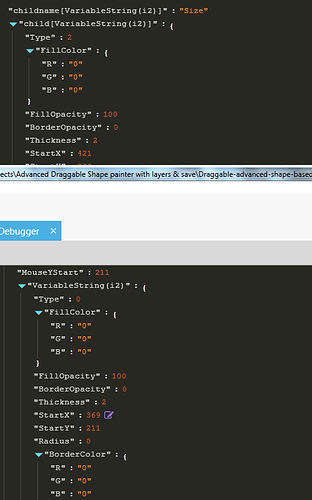
i tested the delete and it doesnt seem to work as i expected.
i will do some more testing, but its not working as well, as i hoped.
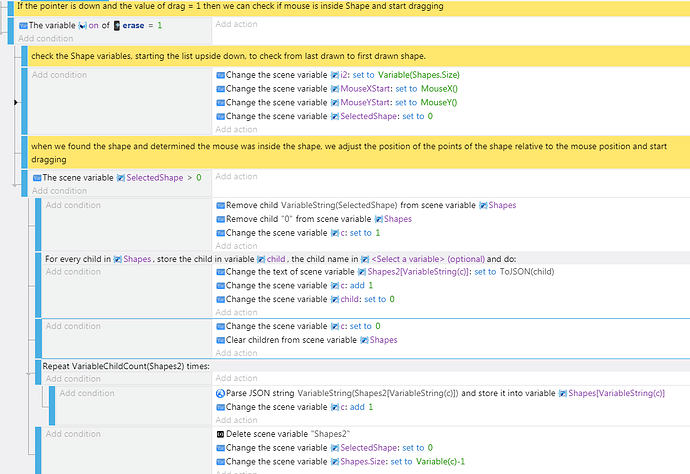
the repeat for each child is also not working super well,
firstly its not possible to use dynamic children, or children in general, or a variable as a variable to store the child data.
however, i got it working with the use of an extra structure where i store the data of the first structure as json and after the for each child loop, i parse it back to the first structure.
im not too happy of how it works, but it is working.
I´ll have to do some more testing before implementing it tho.
E:
i did some more testing, and the repeat for each child event in general ironically does not know what children is ![]()
so for both the mother and the children values i cannot use a dot(.) or structure[]
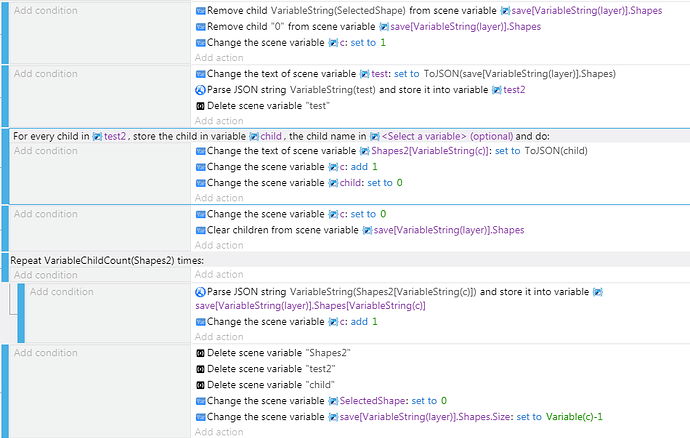
this means i have to rewrite the data with the children first into a new variable as JSON, so i do not have a mother to the structure anymore (data transfer count 1)
then i have to parse it into another variable, to not have it as a json anymore (data transfer count 2)
then i use the new motherless structure to check each child with the for each childevent and store it into childvariable (data transfer count 3) and then into another variable to have it sorted again. (data transfer count 4)
then i finally write the data back into the original structure (data transfer count 5)
save.shapes → test ->test2->child->shapes2->save.shapes
it is fully functional, but transferring the data 5 times just to resort it seems stupid.