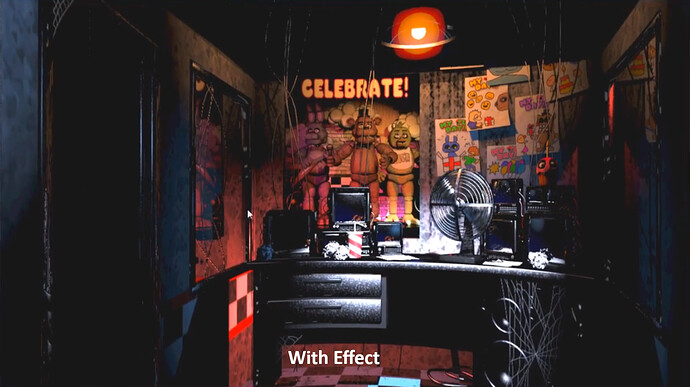
I’m trying to make a FNAF Fangame, and I don’t know how to make an effect like the one seen in Five Nights at Freddy’s. I’m talking about the office effect, where the camera scrolling feels like it’s a 3d game, but it’s actually a static image given a shader to act in that way. FNAF is originally a Clickteam game, so I have no idea how to do that same effect in GDevelop 5. If you know how to do this, then please tell me how. Thanks. (Also, this is my first time here, so I don’t know how things work all that much.)!
You’re probably looking for the Displacement Map layer effect.
Thanks! I’m starting to understand this a little better! I think the displacement layer effect is the way to go. I just don’t have the displacement map to get the effect I want to. (the 3d cylinder effect.)
Do you know where I can get an effect like this one…?
You can make your own on GIMP with the gradient tool.
Thanks! I’m trying that now.
Please note the original FNAF had no special cylinder effects done by the game engine. All of the images were prerendered with a parabolic effect in the editing software, then exported as flat images that had the effect baked in.
This may have changed in later games, but is true for FNAF1.
I don’t really know but, I’m pretty sure that they were always flat images. They were just ported to Clickteam and had an effect applied to them like you said… I think it’s called “Panorama Perspective” effect. The thing is… the effect was applied through Clickteam, not using an editing software. I was wondering if there was an effect like that in GDevelop 5.
While I can only speak to FNAF1, Scott Cawthon did a discussion around how he built it waaay back. At least originally, he specifically applied the panoramic effect in his imaging software, not the perspective capabilities of Clickteam. Whether that changed with updates, or he was only speaking pre-release, it is what it is.
That said, currently the closest thing to that would be what @Gruk posted, building your own displacement map
There used to be some real good reference panoramic/cylindrical displacement maps here, but I think you need Adobe Animate to extract them, which I don’t anymore: Panoramic projection using displacement mapping – Inner Drive Studios
Just for clarification, it is confirmed that the perspective effect is in clickteam itself, not photoshopped. If you watch gameplay of it you can see the distortion on the edges of the screen that are actively being warped in a cylindrical way aka panorama effect. Also, does anyone have a panorama displacement image that they can post? I always see the make one with a gradient response but it’s not clear what you have to do. The documentation of the displacement is a bit vague and theres no visual examples of using the red and green colors in a displacement map. Only black and white ones which are still really hard to actually understand what each color does to the map.
Correct, the perspective effect exists in Clickteam, as I mentioned above.
From all of the discussion around the games: Scott Cawthon didn’t use that effect for FNAF 1, did use it for FNAF 2, and did something completely different in FNAF 3 than he did in FNAF 1 or 2 (specifics are unknown for 3 and onwards)
Whether you agree with the above or not isn’t really relevant to the conversation, however.
As far as your question, unfortunately, the only panoramic/cylindrical l displacement map I know of is linked above. If someone has one I’m sure it’d be helpful for the community if they were to post it.
I’ve given this some thought recently, and wonder if you could also accommodate this with a BulgePinch filter set to negative strength.
Edit: Interestingly, this developer creates a grayscale distortion map that does nearly exactly what you’d want for this. I imagine if you can create a similar distortion map (maybe with the center of the sides being more squared rather than circular), it would get the effect you’re looking for. https://youtu.be/mrSRESnKRCU?t=3250
He’s applying the distortion map directly in PixiJS, which is what GDevelop 5 does (PixiJS being the rendered GD5 uses)
I finally figured it out. I did a bunch of trial and error and discovered that white will move pixels upward and black will move pixels downward and that grey (aka 0% 0% 50% Brightness on HSB scale) is neutral. I applied a gradient that evenly goes from black to grey to white from the bottom to top and then applied a gradient that goes from fully transparent to grey to fully transparent from side to side. That results in getting the Panorama/Tunnel effect.