I compile here some proposals made on the forum in various posts, I find the following ideas relevant and welcome.
-
We can open the functions from the eventsheet, but the “Behavior functions” panel does not open, I think you forgot to load it.
-
Change the order of parameters in functions, like we can do with animations of Object sprite
Source -
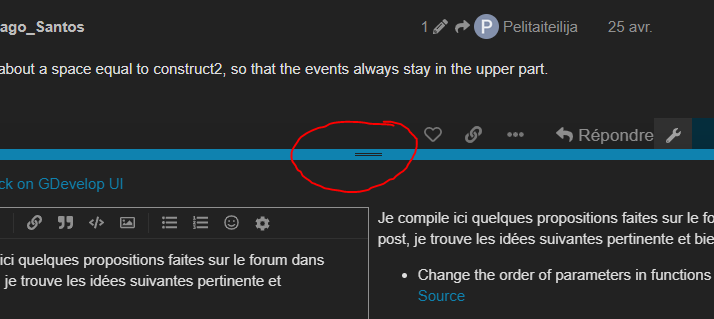
Add border line on frame “Function configuration”
Source, and i approve this, border is not visible
Maybe we can have a border like this
-
Display “Strict mode” in JS events
-
Shortcuts for :
- Launch preview
- Refresh Preview of Project window (using the F5-key) or hot reload
- Next tab, previous tab
- Toggle project manager
- Toggle Variable global, Scene
- Toggle grid, snap
- Naviguate with arrows in eventsheet, enter for open condition/action
-
When a window have “Cancel” button, bind ECHAP-key on it.
Atm it’s not effective on all window, Global variable, windows for set properties about event choosen
For fast shortcuts we should use keys on left side of keyboard with one hand.
This way you keep your hand on the mouse and on on keyboard
Source -
Same bind ECHAP-key when we rename something
-
Possibility to enlarge JS event in eventsheet, with a button or drag and drop borders or something else (just enlarge, not open a new window)