i asked this before on discord, got no answers, so ill ask here maybe someone have an answer ![]() ,i want my android game to fit most of mobile devices, i have 2 devices, the resolutions: 1- 1080 x 2220 -2- 1080 x 2400 and the screen size: 1- 412x915 -2- 412x846, so in my project properties: i tried the resolution 1280 x 720 (which is the most recommended resolution) but when i open the game (.apk) in my phone, the width is much bigger and it shows me an empty side on the right from my project, i also have (change width to fit the screen or window size) ON,and (Update resolution during the game to fir the screen or window size) also Checked, but still not working… i see empty side on the right, on the left its perfect, and height is also perfect, my problem is width only, i saw a youtube video and tried the trick, (at the beginning of the scene: change window size width and height) so i tried it but this time i used my phone screen size not resolution, so i set: at the beginning of the scene> change window size width: 846 and height 412 ,and in the project properties i set the resolution to 1480 x 720 (since 1480 width in the editor looks perfect for 846 screen size), i tried the game in my phone and it worked perfectly, the width is perfect and the height is perfect, and then i wanted to try the game on my other phone (bigger screen width) and when i tried it, the empty spaces on the right sowed again, so i back to the project and set the event of windows size width to 915 x 412 (which is my second phone screen size) and i set the project properties resolution to: width 1598 and height 720, again i tried the game in my second phone, its working perfect for width and height, and when i tried the game in my smaller phone (the first one) the right edge is not showing, like its out of screen, so my question is, what am i suppose to do to make my game fit multi screens (not all but at less most of the screens), there is a guy who made the game “stranded on a raft” on googleplay, he helped me in discord, hes game fit my phone perfectly, and he said he only set the resolution to 1280 x 720 and to auto fit width, i did exactly the same in my project but still getting empty space on the right side. i have been stuck in this problem for 2 weeks now and i posted the problem on discord many times, but without any luck of a right answers , i hope someone have a solution for this, i just want my game to fit multi screens and that’s it…
,i want my android game to fit most of mobile devices, i have 2 devices, the resolutions: 1- 1080 x 2220 -2- 1080 x 2400 and the screen size: 1- 412x915 -2- 412x846, so in my project properties: i tried the resolution 1280 x 720 (which is the most recommended resolution) but when i open the game (.apk) in my phone, the width is much bigger and it shows me an empty side on the right from my project, i also have (change width to fit the screen or window size) ON,and (Update resolution during the game to fir the screen or window size) also Checked, but still not working… i see empty side on the right, on the left its perfect, and height is also perfect, my problem is width only, i saw a youtube video and tried the trick, (at the beginning of the scene: change window size width and height) so i tried it but this time i used my phone screen size not resolution, so i set: at the beginning of the scene> change window size width: 846 and height 412 ,and in the project properties i set the resolution to 1480 x 720 (since 1480 width in the editor looks perfect for 846 screen size), i tried the game in my phone and it worked perfectly, the width is perfect and the height is perfect, and then i wanted to try the game on my other phone (bigger screen width) and when i tried it, the empty spaces on the right sowed again, so i back to the project and set the event of windows size width to 915 x 412 (which is my second phone screen size) and i set the project properties resolution to: width 1598 and height 720, again i tried the game in my second phone, its working perfect for width and height, and when i tried the game in my smaller phone (the first one) the right edge is not showing, like its out of screen, so my question is, what am i suppose to do to make my game fit multi screens (not all but at less most of the screens), there is a guy who made the game “stranded on a raft” on googleplay, he helped me in discord, hes game fit my phone perfectly, and he said he only set the resolution to 1280 x 720 and to auto fit width, i did exactly the same in my project but still getting empty space on the right side. i have been stuck in this problem for 2 weeks now and i posted the problem on discord many times, but without any luck of a right answers , i hope someone have a solution for this, i just want my game to fit multi screens and that’s it… ![]()
Maybe you will find your answer here
didn’t find the answer in there, my situation is different situation from that topic
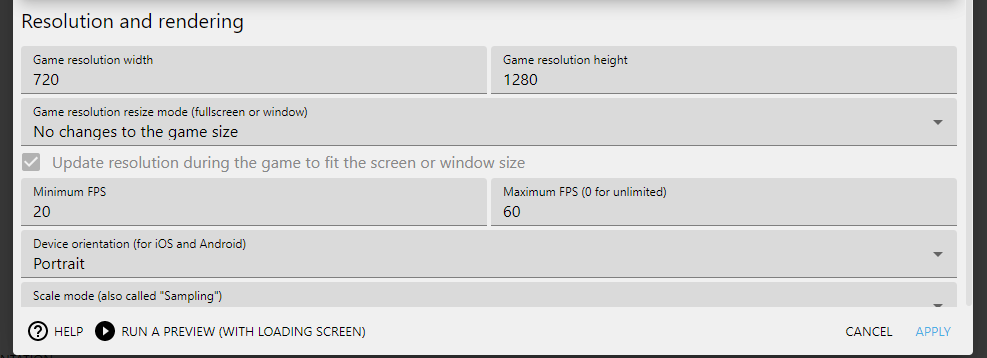
try these settings. I have set the screen vertically, if you need it horizontally just invert the parameters and set horizontal
That’s to be expected, that’s what the resizing resolution does. You need to understand, there is no magic solution.
The resolution defines how many pixels are to be rendered. 1X/1Y in your game = 1 pixel. If the screen is not the exact size of the resolution though, we need to do scaling. This is relatively easy: we can just change the size of each pixel by the same value, to get a bigger version of the same image with it looking the same as the original one. The thing is, the aspect ratio is conserved, since the same value added to the height of each pixels is added to the width of each pixels. Not doing so would stretch the image, making it look very very bad.
So GDevelop only scales it in a way that one if the bounds fit the screen, resecting the aspect ratio, putting black bats on the sides where nothing is rendered if the target screen doesn’t has the same ratio.
The solution if you want your game to fill the screen is to adapt resolution at runtime. This will change the height or the width of your resolution to have the same ratio as the target screen.
Since the resolution changes though, more or less pixels on the X or Y axis will be rendered. This is the extra empty space you have seen in your game, the size of the camera basically changes with the resolution to fit the screen aspect ratio.
The solution is to resize the resolution indeed, but it doesn’t stop there, you need to adapt your game to handle resolution changes. For that, you can put the anchor behavior to automatically reposition UI objects to keep the same ratio as before, have background images bigger than the native (base) resolution in case the resolution is made bigger etc.
Hey @VegeTato
Did you managed to find an easy solution to this problem?
I am trying to export my game for android only and I am having similiar issues with the resolution
Hi, there is no easy solution unfortunately, the only solution is what @ arthuro555 mentioned in the latest message, is to adapt your game objects and to adapt the resolution.
the only easy way to just make your game fit on any device BUT you are going to see black edges on the right and left, is to set your project properties Game resolution resize mode to No changes to the game size and set your project resolution to 16:9
which means:
- 3840×2160
- 2560×1440
- 1920×1080
- 1280×720
- 854×480
- 640×360
- 426×240
for me i use 640x360 for pixel art projects
or 1280x720 for vector art project
Thanks for responding!
It’s a shame that there isn’t an easy solution.
I will definitely give your method a try, once I manage to export a game on my phone that actually works ![]()
the developers should do something about this. it’s crazy that an “easy to use app” like this have us to do so much work as adapt every single object to the resolution. too much work and it would take way too long to finish a project.
As I was saying in 2021, there is no magic solution here. GDevelop makes game development as easy as it can, but in some aspects it just cannot work magic to read your mind and modify your assets, the way they are disposed and the resolution to fit your mental model of how it is supposed to look like.