Greetings everyone,
In my game, I want to position a collision box onto my character for more precise and realistic collisions with the environment, so I went and positioned a hitbox to my player, and it works pretty well.
That is until my character flips around…
My character kind of has a wider sprite, but his center is not in the exact center of the sprite, so I moved it to the middle of his body rather than the middle of the whole sprite.
However, whenever my character flips the other way, he slightly clips out of his own collision box.
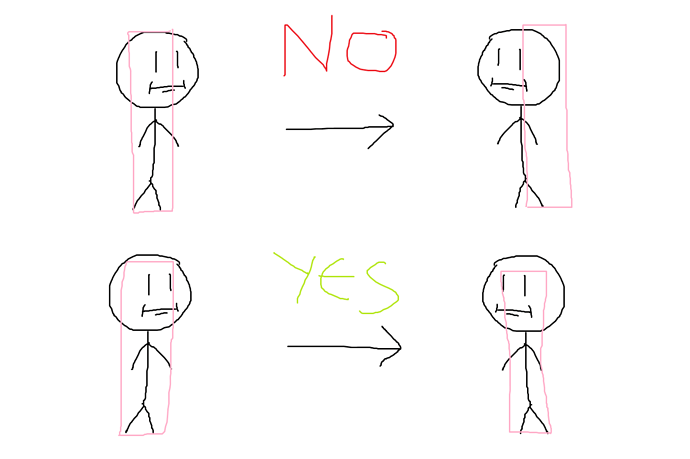
So basically, I need help making the sprite so that the sprite flips from the origin rather than just flipping the whole thing. Here is mock up art of what I’m trying to explain:
Any help is appreciated. Thanks in advance ^^