if i have a variable which holds 10 numbers how can i make it so when i press a key or button it transfers all of its values to another variable and turns 0?
Are you talking about array variables? Or you just wanted to have a variable then combine the values of other variables?
i am using structure variables but i am trying to make globalvariable1 transfer its value to globalvariable2
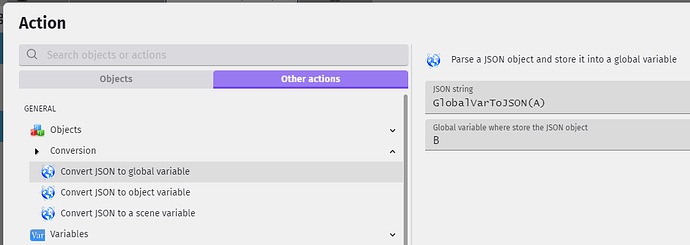
You can use JSON. Convert one variable to a string and the string to the other variable. It can be done with 1 action.
Thank you!! i was confused even when i saw it lol
thank you
You’re welcome. I’ll sometimes set it to a string first to break the operations down. Having the text in a variable sometimes helps with debugging. Most of the time, it’s nice to use just one action. Keep it simple.
Sorry for the late reply butt yeah i have been trying to keep everything simple
by the way do you know any tutorial on how to make a scroller to scroll multiple object?
I’m not sure what you mean. Gdevelop has a lot of built-in tutorials and examples. They also have a lot on YouTube.
Which part is scrolling? All of it or just parts?
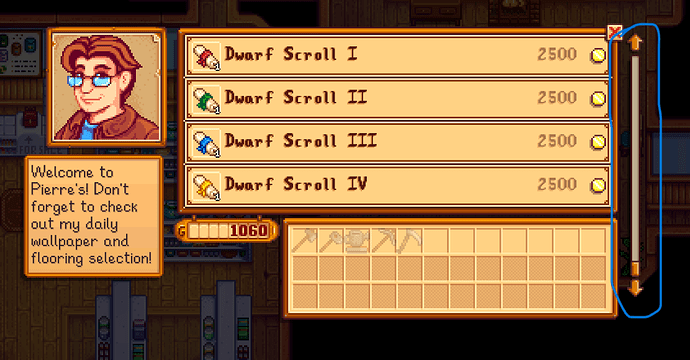
The center buttons for buying stuff goes up and down
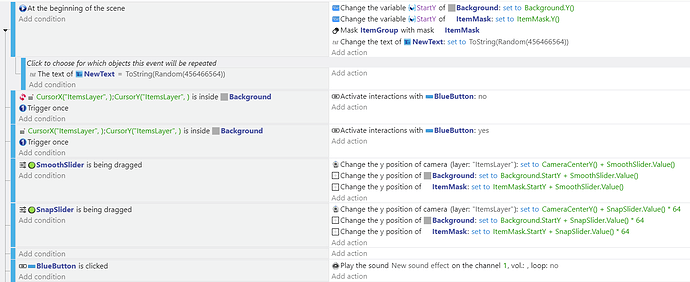
One way would be to use the object masking extension. Put the object that you want to scroll on their own layer, along with a background object and mask sprite. The slider and any non-moveable object would be on a different layer.
This code needs work. But I hope it shows a way.
try me:
project: (click the green [code] button and select download zip.
The slider math is sloppy. That could be simplified. I’m tired.
It disables the buttons when the mouse is outside of the background so buttons that aren’t visible can’t be clicked. I assigned random numbers to the text just to provide random text.
This could be designed in the editor or from an array at runtime.
Thank you very much!! it is working ![]()
I didn’t really like how I wrote that part. I thought about just leaving that object on a layer that didn’t move but for whatever reason, I wanted to try to limit the layer count. I was also unsure of how the masking behaved with objects on different layers. Anyways…
Is bgforcp on the CropPlacing layer?
Is the action to keep it in place also the same. I set the y() to starting position + the slider that is set to a variable at the beginning of the scene.
You can skip the variable and use the value in the scene editor but I like to use a variable as an offset so I can make changes in the editor and not have to change any events.
Check that it’s pointing the y(), into a variable
Check that under the slider event it’s changing the y to the start variable + the slider
Check that it’s on the layer.
Is bgforcp on the CropPlacing layer?
yes it is i even tried moving it on another layer where the buttons are but still same result
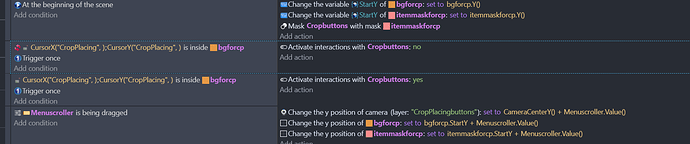
with this code the entire background sprite moves and the buttons work even outside it
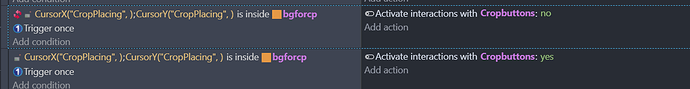
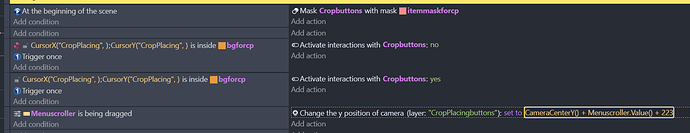
changing the events to this everything works fine the background doesn’t move but the buttons still work outside the background
bgforcrcp in my example would be on the same layer as the layer that gets moved or the camera moves. I used the offset to keep the mask object in the same place on the screen while moving the contents or camera.
To activate/deactivate the interaction, the mouse would need to check the x,y on the same layer meaning if bgforcrcp is on CropPlacingButtons then it needs to use the same layer as reference meaning CropPlacingButtons
That should fix thing. Fingers crossed.
I did as you said and still nope the buttons are still working outside the background.
If my example works then I would just compare the 2 projects and make sure everything is on the right layer.
I don’t know what else to suggest. There’s not much to it.
You are right just the only difference is the button type i am using toggle buttons
but i will try lol to figure out what is going wrong😅