I want to make the font animation pop up from the center, not from the top left corner, how do I do that?
This is how I want it to look:

But the effect made now:

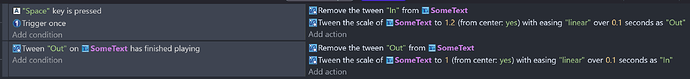
if this doesnt work then you most likely have a weird thing goin on with your code
ALSO
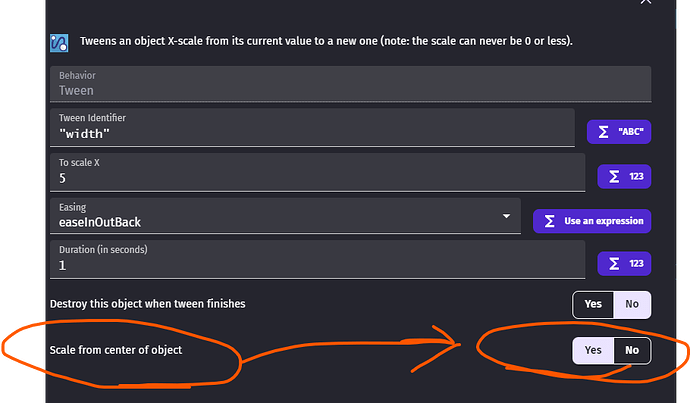
i suggest using the tween bounce past its a lot smoother and nices
Thank you PMKNjuice!
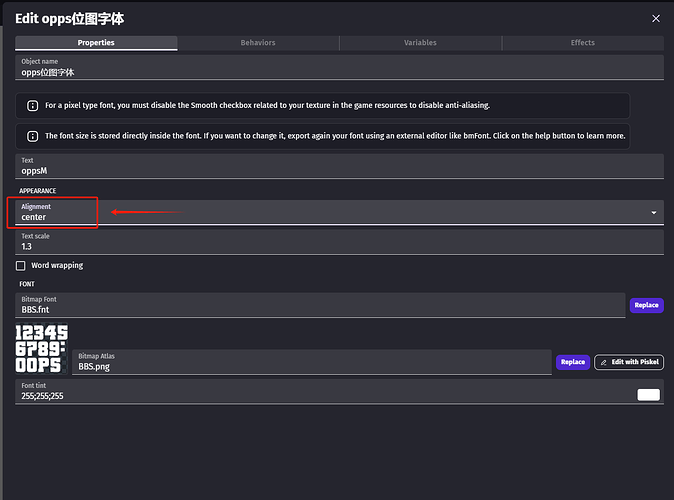
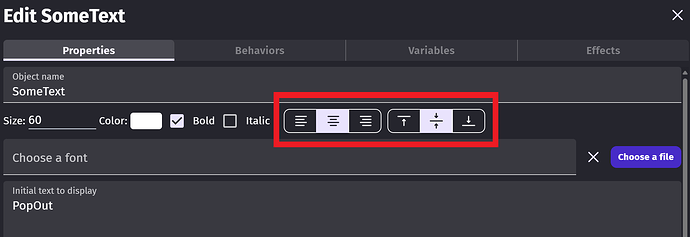
You gave me a new method and ideas, I tried, indeed can have zoomed in and out of the animation effect, but, as if there is no solution to the animation from the center of the font pop-up, I further experiments and ruled out the discovery of this Alignment, regardless of the selection of the Center, left, right, it will not change, I think this is a Bug, or for other reasons, not yet! I think this is a bug, or some other reason, it has not been solved yet.
An alternative is to place the text in the centre of the screen and on a separate layer. Then zoom the camera in and out for that layer to get the popping effect.
Thank you very much MrMen, this is indeed an interesting method, I tried to implement it to animate the pop-up from the center of the font, and the effect is good, however, a problem arises, the text will only be in the center of the screen, is it possible to move him and the camera to the coordinates I specified in the position, and retain the animation effect!