I want my object to float up and down (increase and decrease y position or using force)
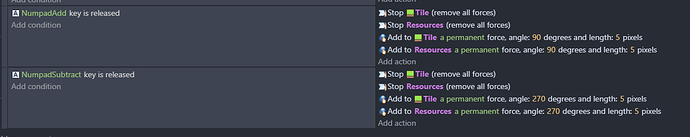
I can only doing manually by pressing a key
but how do I let it goes up and down forever?
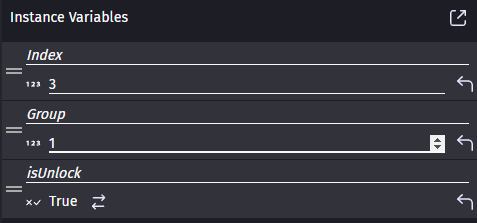
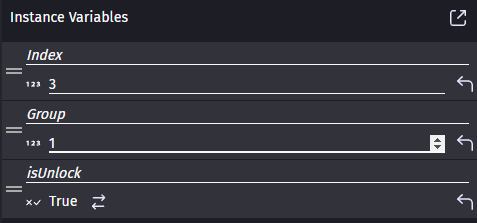
I want it to goes up for 3 seconds or value y is less or more than some point then reverse it by going down for the same rule, Moreover I have this instance variable

Each object has its own Group
I want the same “Group” value to be floating up and down at the same time
And other groups float differently.
How to make them automatically and always float sync within the same group object members?
Thank you.
Are they always moving or is something starting and stopping them? Do they move in a direction for 3 seconds or move to a position and pause for 3 seconds? I’m just having trouble visualizing what you’re doing. It looks like a platform or tiles. I can’t tell.
You can probably use tweens to move up and down. I just don’t know when they’re being started or when they’re being synced. What’s the process?
Hi, It’s always moving nothing stop them.
They move in a direction for any distance or duration I haven’t decided yet, then stop for a few seconds then reverse the direction then loop everything again.
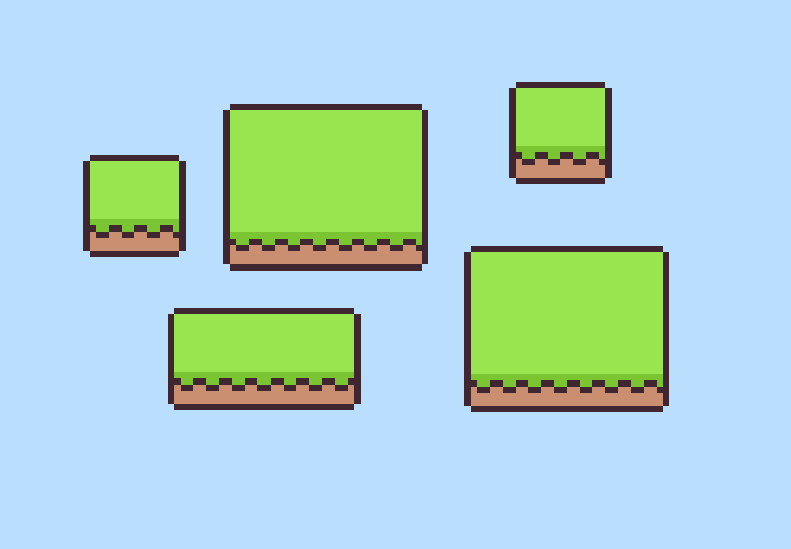
For more visualization, here is my scene
There are grounds which I called them “Tile” Each acts like a tiny floating island
And I think it will be better to let my tiny island tiles move like they are floating up and down rather than staying static so they will be more lively.
Each Tile also has its own variable Group I think I might use this to control them.
Moreover, I think if all tiles move at the same time stop all at the same time they look weird and not looking like their natural behavior, so I decide to make them float by its group value
The same island tile group all float sync at the same time, while other groups sync with other tiles from their group.
Thank you.
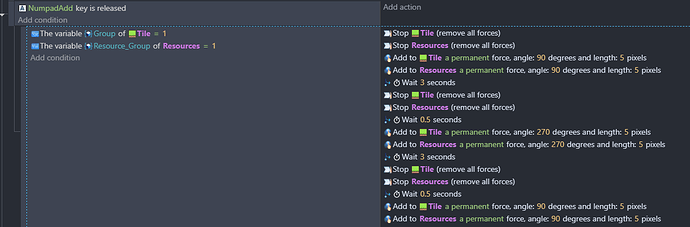
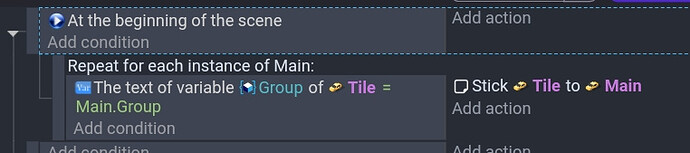
It looks like this
But not trigger by pressing maybe at the beginning of scene I will change it
And the actions repeat itself forever
I might use tweens to move the objects and object timers for delays. I don’t know what you know about either method but using force with a wait might be a bit unpredictable. The objects could slowly wander off randomly. A tween would be more precise. Plus, wait actions can build up causing a buffer like effect of actions that can’t be canceled. I personally use waits sparingly. Timers are usually more predictable and controllable.
You could use the sticker behavior to stick the tile objects to either a main tile or a hidden object. Objects can’t be stuck to instances of the same object so you would need a different object. The tile objects in this example can be different instance of the same object or a group. It goes through a main object and sticks each object with a matching group variable value. Once they are stuck together. They will follow the instance that they’re stuck to.
I’m not sure how to create a realistic looking movement. There are a bunch of movement related behaviors and extensions. Maybe one of those can help. Either way, it would still be easier to more just one object.
I wonder if you could create a wave like effect where the tiles were each on a different part of a wave. IDK if there’s an extension. Maybe if the distance from some point was used as an offset for some formula. It would give the movement while keep them in the same place.
There’s a fine line between randomness and chaos.
2 Likes
@Keith_1357 Thanks for the advice, Sticker and tween with object timer might be useful in my case I will try it.
1 Like
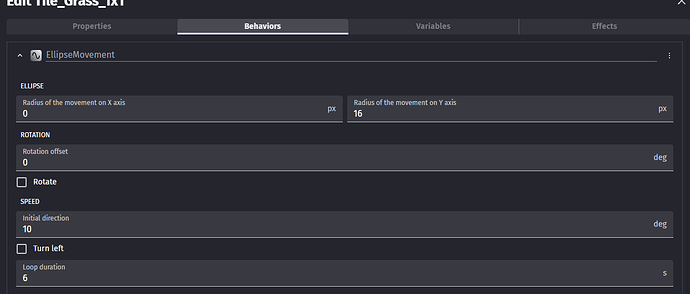
I found a super easy way to do move objects periodically
I use this extension it can custom speed duration and more
If someone is reading this topic and has the same problem as I faced I recommend using this extension for moving object back and forth with limit speed or distance.
And I think I should research and find more about other extensions too if I don’t know how to fix LOL maybe someone already built helpful and easy extension to save your time.
2 Likes