hey all. i’d like to create a bouncing effect with the tween behavior. when i’ve tried, though, i never get the desired effect. the object never bounces and returns to the original size of the sprite. how can i achieve this? it’s seen in the “game feel” demo, but i’d like to accomplish this with tweening instead of lerping.
Hi this is not with tweens but maybe helps you
opened 03:30PM - 16 Jul 21 UTC
✨ New extension

Animate objects
pick from a list of 31 animations
examples: squash , flying button, Pulse, Breath... etc
This extension is going to be super helpful for who don't want to spend time on animating a character/object or even a button, this extension could be used anywhere any time, it will 100% bring any kind of game to life
:sunny: BringAnyGameToLife :sunny:
**You can test the extension here:**
https://games.gdevelop-app.com/game-c509971b-2008-45ef-8de6-afda9cb984a9/index.html
-User can set the speed of the animation
-User can set the width and the height of the object
-User can set Trigger once or Not, for loop
-User can combine animations to get new effects
-Added condition to check if door is open or not for door animation
-Added condition to check if the animation has finished
**-User can pick Animation from the Animations list:**
1-**Pulse animation**
2-**Breath animation**
3-**Smooth rotation animation**
4-**Instant rotation animation**
5-**Wobble animation**
6-**Wobble2 animation**
7-**Wobble3 animation**
8-**Wobble once animation**
9-**3D rotation animation**
10-**3D rotation X animation**
11-**3D rotation Y animation**
12-**3D door loop animation**
13-**3D open door animation**
14-**3D close door animation**
15-**3D pre-closed door animation**
16-**Float animation**
17-**Triangle transition animation**
18-**Square transition animation**
19-**Rhombus transition animation**
20-**Maze transition animation**
21-**Fade loop animation**
22-**Fade out animation**
23-**Fade in animation**
24-**Squash & Stretch animation**
25-**Rainbow effect animation**
26-**Shake rotation animation**
27-**Shake horizontal animation**
28-**Shake vertical animation**
29-**Line rotation**
30-**Land animation**
31-**Low health animation**
## Checklist
- [done] Extension has a proper name and description.
- [done] Extension has tags (for example: "platform, brick, breakable").
- [done] All behaviors have a description.
- [done] All functions (actions, conditions, expressions) have descriptions and proper sentences.
- [done] I've followed the best practices listed on http://wiki.compilgames.net/doku.php/gdevelop5/extensions/best-practices
- [done] I confirm that this extension can be intergrated to this GitHub repository, distributed and MIT licensed.
**You can download the example here:**
https://trello-attachments.s3.amazonaws.com/5fd532f01e99c97130e99fe9/60ce22099a83f81971e3dafc/bc7d21865dee80311ac707f911563009/Animation_system_extension_example.rar
**You can download the extension here:**
https://trello-attachments.s3.amazonaws.com/5fd532f01e99c97130e99fe9/60ce22099a83f81971e3dafc/b241e5ff71f0cf44410d752bbc9910d7/Animation_system_extension.rar
With tweens the easy way is to set EasinOutBounce then play with the timing to execute the tween.
1 Like
MrMen
August 14, 2021, 10:25pm
3
How are you bouncing? Top down (as scaling would suggest) or side on?
Either way, you’ll need 2 tweens, and the best the Easing function to use would be EaseOutCubic for the way up, and EaseInCubic for the way down.
And it’s easier to use a relative target value, like object.scale+1 for the up, and object.scale-1 for the down (or object.Y()-50 and object.Y()+50 for the way up and down height changes respectively).
See this Easing Cheat Sheet for examples of how each easing type works.
1 Like
i appreciate the link, i’ll check this out. thanks
how would i place a buffer between the two tweens?
Muzan
August 15, 2021, 3:31pm
6
Top Down vs side on means
the bouncing i’m looking for is similar to “wobble3” in this link that ulises has kindly provided:
opened 03:30PM - 16 Jul 21 UTC
✨ New extension

Animate objects
pick from a list of 31 animations
examples: squash , flying button, Pulse, Breath... etc
This extension is going to be super helpful for who don't want to spend time on animating a character/object or even a button, this extension could be used anywhere any time, it will 100% bring any kind of game to life
:sunny: BringAnyGameToLife :sunny:
**You can test the extension here:**
https://games.gdevelop-app.com/game-c509971b-2008-45ef-8de6-afda9cb984a9/index.html
-User can set the speed of the animation
-User can set the width and the height of the object
-User can set Trigger once or Not, for loop
-User can combine animations to get new effects
-Added condition to check if door is open or not for door animation
-Added condition to check if the animation has finished
**-User can pick Animation from the Animations list:**
1-**Pulse animation**
2-**Breath animation**
3-**Smooth rotation animation**
4-**Instant rotation animation**
5-**Wobble animation**
6-**Wobble2 animation**
7-**Wobble3 animation**
8-**Wobble once animation**
9-**3D rotation animation**
10-**3D rotation X animation**
11-**3D rotation Y animation**
12-**3D door loop animation**
13-**3D open door animation**
14-**3D close door animation**
15-**3D pre-closed door animation**
16-**Float animation**
17-**Triangle transition animation**
18-**Square transition animation**
19-**Rhombus transition animation**
20-**Maze transition animation**
21-**Fade loop animation**
22-**Fade out animation**
23-**Fade in animation**
24-**Squash & Stretch animation**
25-**Rainbow effect animation**
26-**Shake rotation animation**
27-**Shake horizontal animation**
28-**Shake vertical animation**
29-**Line rotation**
30-**Land animation**
31-**Low health animation**
## Checklist
- [done] Extension has a proper name and description.
- [done] Extension has tags (for example: "platform, brick, breakable").
- [done] All behaviors have a description.
- [done] All functions (actions, conditions, expressions) have descriptions and proper sentences.
- [done] I've followed the best practices listed on http://wiki.compilgames.net/doku.php/gdevelop5/extensions/best-practices
- [done] I confirm that this extension can be intergrated to this GitHub repository, distributed and MIT licensed.
**You can download the example here:**
https://trello-attachments.s3.amazonaws.com/5fd532f01e99c97130e99fe9/60ce22099a83f81971e3dafc/bc7d21865dee80311ac707f911563009/Animation_system_extension_example.rar
**You can download the extension here:**
https://trello-attachments.s3.amazonaws.com/5fd532f01e99c97130e99fe9/60ce22099a83f81971e3dafc/b241e5ff71f0cf44410d752bbc9910d7/Animation_system_extension.rar
i’ve tried the extension, but it doesn’t seem to work properly. which easing function would i use for this?
1 Like
MrMen
August 15, 2021, 9:55pm
8
This refers to the game style, and where the camera is looking. Side on is the camera viewing from the side. As @Muzan wrote, it’s typical of the platform style game. Top down is a helicopter view, looking down on the playing area.
Move the object origin the centre of the object. Otherwise it’s set to the top left and the object expands diagonally down and right.
Wobble3 is more like the easeInQuad and easeOutQuad.
1 Like
thanks for the help. for the second tween that occurs on the way down, should i be using the event “check if the previous tween has finished”? it doesn’t seem to have any effect.
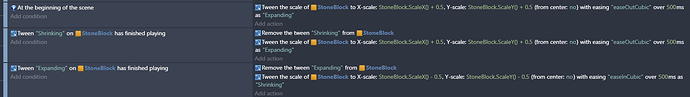
gotcha. how would i configure this to work on keypress/click? so far i have this:
but it seems to make the object continuously grow.
MrMen
August 17, 2021, 1:37am
12
Add a “Trigger once while true” condition with the touch or right mouse button down condition.
I’d also suggest you remove the tweens once they have finished.
1 Like
it works now (after adding the trigger once condition and removing the tweens when finished)–thanks for the extensive help!
EDIT: upon further inspection, it seems that if the touch/mouse button is clicked repeatedly the object continues growing with each click. is there a way to solve this?
MrMen
August 18, 2021, 8:27pm
14
Yes, along with the “Trigger once” condition, add the condition that checks the tween “Shrink” isn’t playing (invert the tween is playing condition).
1 Like
you’ve been a great help. many thanks (: