Maybe I’m missing something here, but are we talking about organization? Or simply importing? We can import spritesheets directly through Piskel and it’ll convert the cells into individual images for us / into an animation for us within Gdevelop (so long as the cells are uniform in size/you don’t have uneven cell sizes in your sheet)
integrating sprite sheet handling with within game development engines with GDevelop would smooth the process of managing the animation and sprite group enhance workflow and user efficiency.
Can’t argue with that.
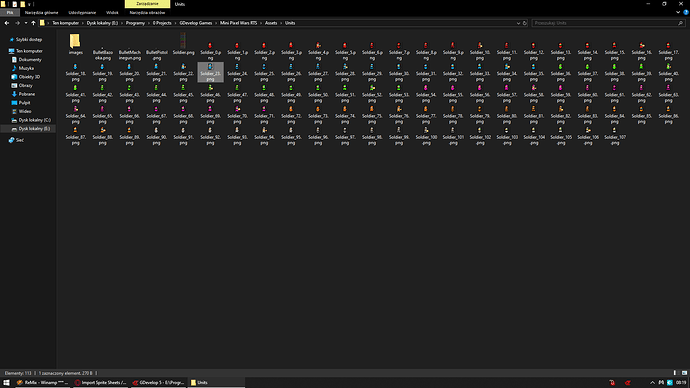
These are images of my units
As you see they are simply recolor of same image
Now what benefit i see in having them in sprite sheet instead of separate images?
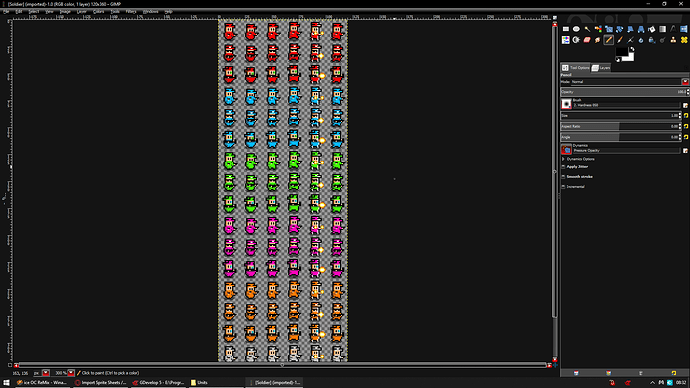
Well evidence B
As you see i loaded these ugly faces into GIMP in form of spritesheet
Imagine i do not like orange units their color need to say bye bye
Normally i would need to edit EACH image separately
But when i have spritesheet i can do this
What you see here is i cut all orange units from the image and make new layer
Put them on that new layer (when exporting layers will auto merge into one layer)
Just so i by accident do not mess with units that i do not want to edit which could have same color
And i pick color i want to adjust and bam
Now i could pull exact same trick to for example change shape of glasses of each unit that have glasses
Or color of glasses
Or even remove them at all
I could go on and on over what kind of advantage spritesheet gives us
But if any1 need better argument then i doubt anything will convince you
Now imagine how it would look like if i need to do it for each separate image for each frame of animation
Does that sound like fun?
I was just about to request this.
I don’t think it is agood idea to fill up our storage with thousands of PNG files, this feature is a MUST.
Projects shouldn’t need to compromise between having good animations with a decent amount of frames, a rich amount of characters with unique graphics for each, or having a non-nightmarish amount of PNGs.
My last project couln’t be uploaded to itch as a browser game because it had 200 ASYMMETRICAL characters (the left and right side had to be animated independently) which made a total above 6000 png files, that is insane, it shouln’t had to be insane, it could have been a 400 file project if spritesheet animation was built in.
And, no, the extension is not good enough, ¿why? because you use the tiled object which means NO SCALING which means NO ANIMATION TRICKS USING TWINE, it doesn’t let you call an animation by name, and it is not built in which might result in crashes or thousands of unnecesary weird workarounds to work properly with the bult in multiplayer.
I agree that it has to be some kind of alternative so people who have small projects that don’t need to use spritesheets don’t get forced to used them, maybe create a SpriteSheet object that works exactly as a sprite object with the only difference being that it uses a spritesheet instead of sprites, a middleground between the tiled object and the spritesheet object, the “Rebis” of objects.
To revisit this, I’ve recently done digging elsewhere, and it seems like a lot of other engines are close to what I’d consider the optimal solutions on this:
- The equivalent to sprite objects always use sprite atlas/spritesheets in the final exported project. (Many engines actually bundle all 2D textures into atlases upon export regardless of object type)
- If a user imports individual frames, they’re packed into a sprite atlas in the exported
project. For GDevelop, this would likely mean using something like Spritesheet.js GitHub - krzysztof-o/spritesheet.js: Command-line spritesheet generator supporting Starling / Sparrow, PIXI.js, Easel.js and cocos2d (relinking for posterity) - If the user imports a sprite sheet, they set the x/y start position, width/height, and number of frames/grid dimensions, and it treats them as one animation. For GDevelop, this would mean utilizing the PixiJS spritesheets API (relinking as Pixi redid all of their URLs in their API doc: PixiJS API Documentation)
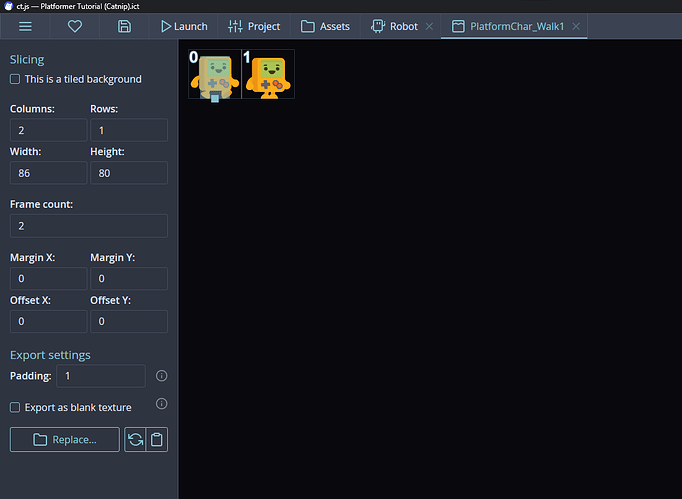
An example from Ctjs:
Here there are two frames of an animation, imported individually, into a single sprite object. Upon export it’s a single atlas.
CTjs also has support for spritesheets overall but I’m not able to find any screenshots in their doc, but you can see that it’d use the same screen as you can set how many columns/rows/etc within a single image.
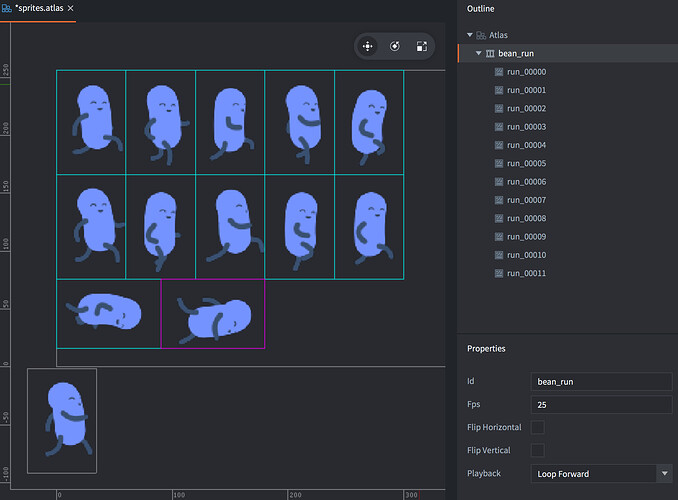
An example from Defold for individual images merged into an atlas for a single animation (how texture packing would likely need to work for GDevelop’s existing multi-file method):
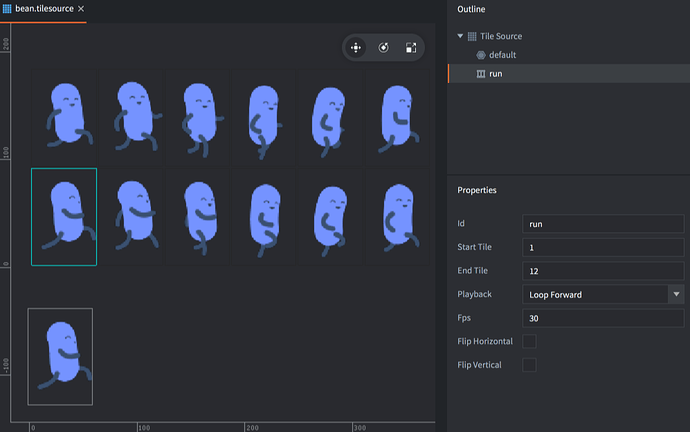
An example from Defold for a single sprite sheet used for multiple frames (called a “tilesource” in Defold terms:
Note that you can choose start and end "tile"s of the source and give it a unique ID (animation name), so you could have multiple animations in the same source.
In all of the above cases, upon export of the project it’s merged into a single atlas (in many cases multiple animations are merged into a single atlas if there’s enough room).
does it help if we say “please”?
Same here. I almost had to walk away from Gdevelop because my RPG was hitting the 1000 file limit on itch. I’m using the spritesheet extension as a workaround for my NPCs but it has limited what i’m able to do, and I know the scope of my world is now severely limited to stay within the itch limit.
I think i’m gonna make a post on my 239 js files as well.
Completely similar experience. If we can also see sprite sheet usage in 3d settings, (such as the 3D Sprite extension), it would be so much easier to get past that 1000 file limit on itch.
For what matter,
imo this should not replace the old animation/sprite system,
but should be an addition on what we have now.
Definitely, small projects (or at least projects with small animation frame count) and people with some workflows that have been presented here need that option.
I would go as far as suggesting a new spriteSheetObject , with its own specialized edit menu to name your animations like the spriteObject, but instead of looking for frames in a folder you look for them in a grid on your spriteSheet.
Wow I didn’t know there was a file limit associated with itch.io! Yeah there really should be a way to use spritesheets along with respecting the way we import assets now. Generating atlases on export could be a good idea?
What Silver suggest is best solution i seen so far when it comes to not generating tons of images
And if anything i would want to see at least that implemented
Where i would want just to use spritesheet by default
Since we often have frames of animation for example for our player object
It is A LOT easier to edit it in sprite sheet than going via each frame
For example imagine changing color of player shirt
I can simply select that color and change it for all instances of it on spritesheet image
Where now i need to edit spritesheet and then slice it
Where A LOT of users do not think about keeping spritesheet
So after they slice it they are left with editing image by image one by one
Which just feel sad
in some games you can’t without it.
i am in favor of using spritesheet.
but i don’t think it’s correct to add a feature to the expense of another. (tested and working)
it’s true, in indexed images you can replace the palettes at your wish.
however for example it’s a feature that i don’t use in my game (just for example).
i fall into the second category. if i want to change a character, i redo it from scratch. because in my case i can’t do anything else…i don’t think i’m the only one.
as I said above i’m in favor to have both system…cos spritesheets are useless if’u’re with HD characters.
eg…i’ve a character with 256x256 px with an ani of 15 frames it means to havve a spritesheet of at least 2000 in width…thaz bad…(i worked in anims for years …i know what i’m saying)
Just saying…some game that can be developed with the actual system…will not be possible to develops later… that’s not an improvement.
I am not sure i get you so correct me if im wrong
But if i get it right
Then no one is here voting for replacing sprite object with spritesheet object
This whole topic is about adding additional feature either to sprite object or creating 2nd object same as sprite object which would use spritesheet
kinda same as text object was not replaced by bbtext or bitmap text but we have 3 unique objects for each case
And personally i would opt out from this approach if we lose one in favor of another
Then i’ve nothing to blame as long as the old anim system stay untouched…(or improved)
I’m saying this bcs the only other engine that use the same method is Game maker.
In other 2d engines i’ve tested that use the spritesheets as the only available method to make an animation you’re idd forced to create a spritesheet so the animatin follow the ids of eachframe in the sheet…this imply the use of low res images…since anything above will results in an oversized thing to read by the engine.
…imho the actual anim system of GD is something to be proud of…
Just saying i’m ok with sprithesheet but i don’t want to be forced to use them to make an animation…and honestly when i started, this was the thing which let me chose GD.
I agree with you on this one.
Putting some logic here
Ever seen any1 complain about current sprite animations system with per image requirement?
I sure don’t
I only seen ppl asking for ADDITIONAL option for using spritesheet
So i would hardly believe that removing current one would be even ever been taken under consideration
Let’s hope for the best
Wel you know what i think…after what happened to undelcared variables…
better get out soon what you have to say…
I am still not fan of declaring vars
BUT it was circling around it
Where sprite animations and sprite sheet animations i really doubt share same fate
Cause animation can have proper names like per image
For example walk1.png walk2.png walk3.png
And idle1.png idle2.png
And if you add these 5 files AT ONCE
You won’t end up with one animation with 5 frames
But 2 animations one with 3 frames of walk and other with 2 frames of idle
So i would not believe someone care to destroy that
But yeah i can’t agree more
Better to be sorry for complaining
Then be sorry for not pointing it out when there was chance to prevent bad change
there where good reasons for that one, I stick to my sugestion that the best course of action is making a new spriteSheetObject completely dedicated to be used with sprites sheets, that way it won’t even be noticed by the people who don’t need it.