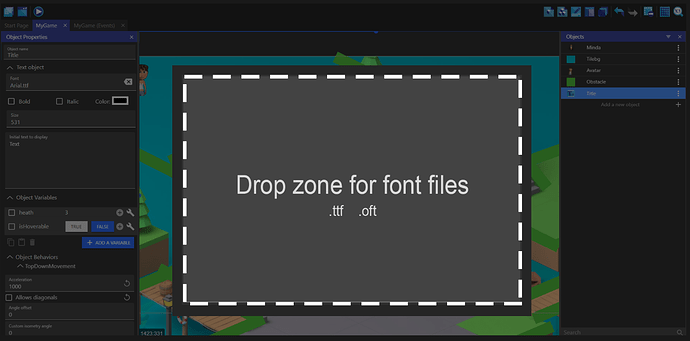
Nice mockup! ![]()
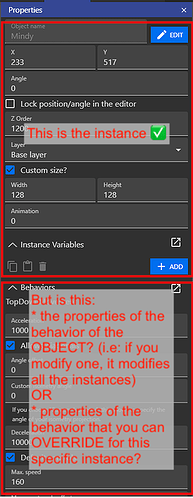
- A properties panel should be show to you the properties right? When why not make the behaviors properties editable on this panel?
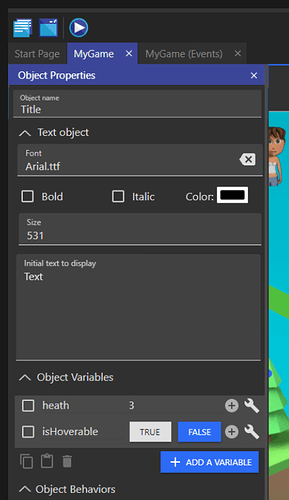
Totally, but I would go even further, why not make the whole object editable in this panel? ![]()
We could imagine having an option to show the object editor in this panel (with collapsible parts).
Some concerns to handle are:
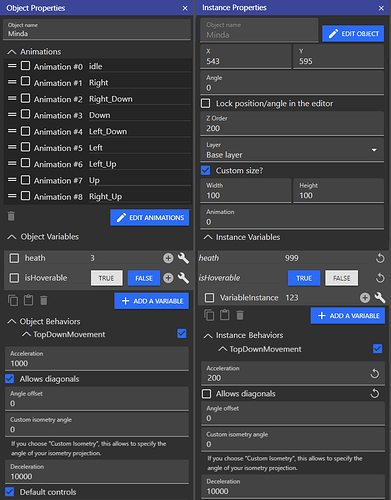
- is this more intuitive than a separate dialog? We must be sure users understand the difference between an object and an instance.
- speaking of this, I think in the mockup there can be some confusion already. Are we editing the behavior of the “instance” (a new interesting capability by the way) OR the behavior of the object (that would make sense… but can be surprising because just before it’s the instance that you edit!)
In other words, I think there might be a better separation to do - we could for example show the behaviors and the object editor in the panel, but ONLY when you click on “Edit” button.
So that it’s clear “this is the object” and “this is the behavior”.
Note that we could have, like for “Instance variables”, some properties of the behavior that could be overwritten for each instance! That would be great, but also a new source of confusion so let’s try to get this right ![]() What do you think?
What do you think?
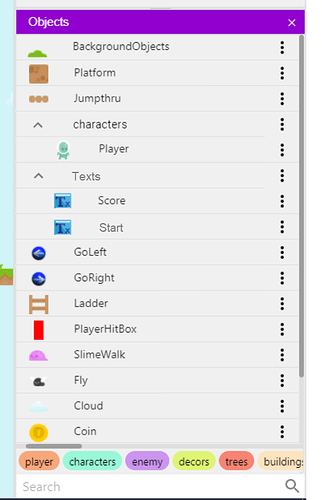
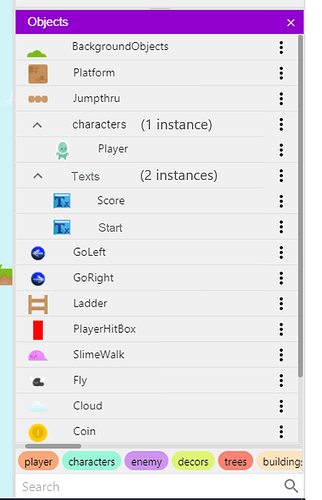
Bridge have a new icon on right, it is for prefab/extension object, it can be an object made in an extension.
This is a good idea, when we’ll work on this kind of “Custom”/“Composite”/“Container” object, being able to quickly edit an object will be essential.
(Even if internally this is considered as an extension, this should be almost invisible).
In the object list
Overall agree on all of this ![]()
Icons for the viewport in the viewport
I’m fine with this as long as we try hard to keep these icons simple & easy to use (i.e: avoid the “too many buttons” syndrom of most game engines/3d modeler apps).