Hello all.
We want to call the below script in the exit scene to save the player’s score after the game ends.
(I need to get the score from the game and register it on the server)
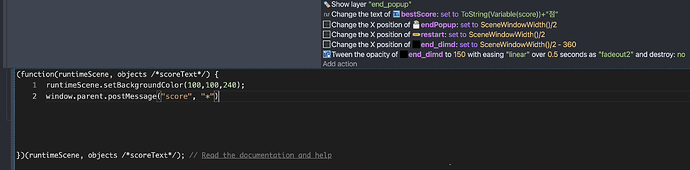
I have put the javascript block as shown below.
- what does line 1 mean and should it be included?
runtimeScene.setBackgroundColor(100,100,240);
2.The variable for the score is ‘score’, should I just put it like this?
I’m new to writing javascript so I don’t know.
The default line just changes the background color. It’s a convenient way to tell if the Javascript was executed or it encountered an error before it reached the line to change the color.
Learning Javascript is one thing, learning to use it inside of GDevelop is tougher. Gdevelop has its own syntax for accessing GDevelop and not all Javascript will work especially if it accesses stuff outside of GDevelop.
I have no idea about the other line. The 2nd link explains accessing variables.
Read and change the value of a variable
const myVar = runtimeScene.getVariables().get("MyVar");
const myVar2 = runtimeScene.getVariables().get("MyVar2");
const currentValue = myVar.getAsNumber();
myVar.setNumber(currentValue + 1);
myVar2.setString("Hello, world");
It’s easier to work with Javascript inside of extension. Some extensions use Javascript and can be used for learning.
These links might help.
https://wiki.gdevelop.io/gdevelop5/events/js-code/javascript-in-extensions/
https://wiki.gdevelop.io/gdevelop5/events/js-code/
https://docs.gdevelop.io/GDJS%20Runtime%20Documentation/modules/gdjs.html
1 Like
I was asked to put in a script requested by the development department I belong to, for storing and displaying scores; for example, to get a score,
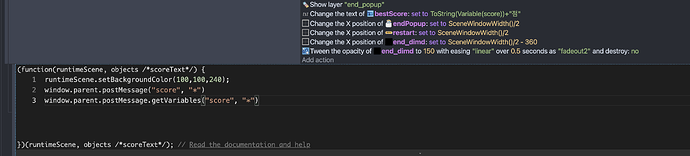
So, I put in the 2nd line, but I’m not sure if the syntax of how to retrieve the score (variable) is correct.
I’m not sure if it should be gatVariables(“variable name”) like in line 3.
I’m no Javascript pro and I haven’t messed with Javascript in GD in awhile. I’m not going to be of much more help. Maybe someone else here can. I would recommend trying to do it without Javascript if possible.
1 Like