I’m trying to make a Quiz game. My thought was to have the Question and Answer data located in Google Sheets, and create an API via App Scripts. I used ChatGPT to help get me started on the JavaScript that would be needed.
In the game itself, I was trying to fetch one piece of data from the API and store in a variable and then change the Text Object to what was stored in the variable.
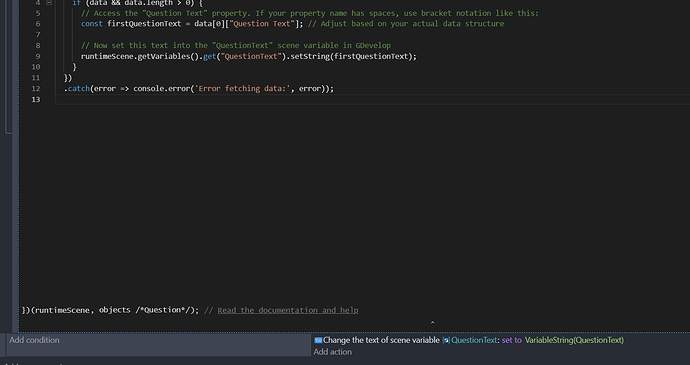
Here is the JavaScript that I was using, any ideas what I’m doing wrong and if I need to approach this differently any thoughts?
JavaScript
fetch(‘https://script.googleusercontent.com/macros/echo?user_content_key=YIFOC6heKnSNzrv6jIfrcvDoK5IhYLIh1ntvkSWQzVvO8CgPHmQ0RKUc0lMPhWDMi_McN3P1MkRz_RRwZX7KNkaDVUWleZSNm5_BxDlH2jW0nuo2oDemN9CCS2h10ox_1xSncGQajx_ryfhECjZEnJFSXzWDldUCeM4cVLr3iys4yw7RgHzq9iZhJ9nI0VXKYEipytZAqSF28VVp1c5UJIFd2UhHPtpAzyrGrAToFTGekcn64eBJ7A&lib=MGVFr2X43f2FQh0JkR2jvdWaCc0TDZAiB’)
.then(response => response.json())
.then(data => {
if (data && data.length > 0) {
// Access the “Question Text” property. If your property name has spaces, use bracket notation like this:
const firstQuestionText = data[0][“Question Text”]; // Adjust based on your actual data structure
// Now set this text into the "QuestionText" scene variable in GDevelop
runtimeScene.getVariables().get("QuestionText").setString(firstQuestionText);
}
})
.catch(error => console.error(‘Error fetching data:’, error));
Additional Details:
“Question Text” = the Header of the data I’m trying to fetch from the google sheets API
“QuestionText” = the variable in Gdevelop