I have 2 layers. Base layer and layer. When layer is on top of base layer is on the elements from base layer are still intercatible.
When i click the button from layer that is on top of a button from base layer both functions/performs their functions at the same time.
How to disable all functionality/interaction of the base layer when second layer is on screen ?
Thanks in advance
hi,
i haven’t used layers but don’t think a layer disables another, anyway a button in top layer covering another in base layer shouldnt trigger event for both, maybe you can show your events
Im about to sleep now. Ill show it tomorrow. Thanks
Just like you say: If button is clicked AND if second layer is visible, do …
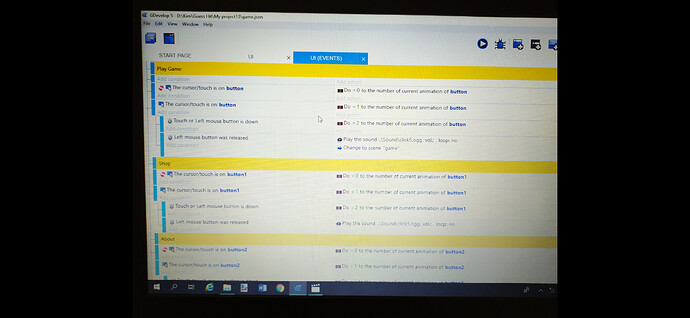
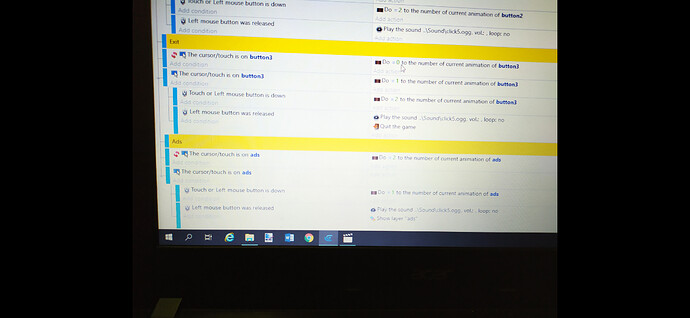
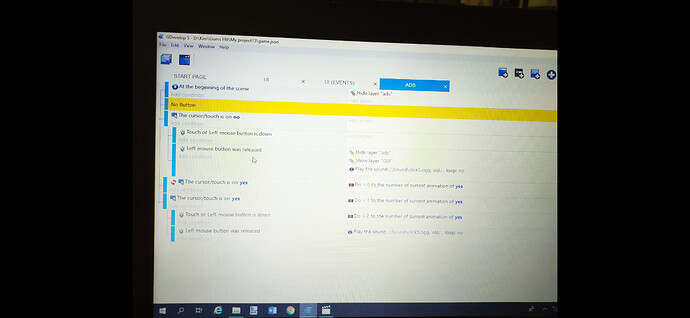
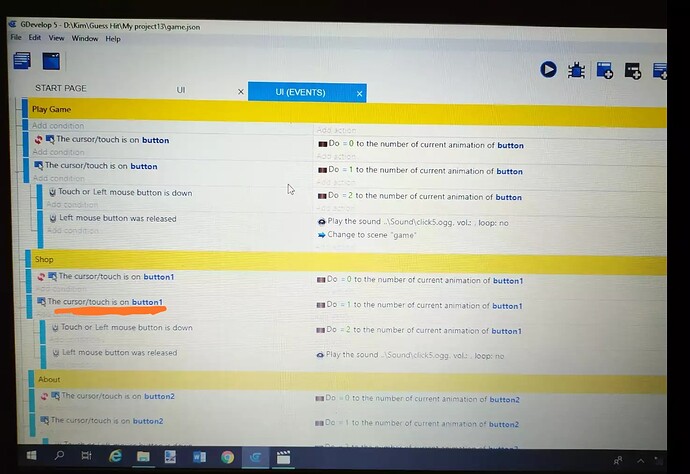
Here is my events. When i click the “watch ads” button from 2nd layer that covers the “Play Game” button from Base layer, the two button performs its events. Image below
Still trigger the event for both even i hide the base layer.
hi, i see no events ![]()
As @Gruk said you should add a condition to Play game clicked condition , for example layer(ads) not visible. Search for the correct sentence I don’t have a computer now
add an event to check that layer ads is not visible for each button,see where i marked the image
or do an event to check if layer ads is not visible and move all menu buttons code as subevent of this event
Sorry but don’t have a computer on hand