How can I edit the leaderboard with CSS? Does anyone have an example or step-by-step instructions?
Has no one done anything like this before?
Do you have a pro GDevelop account? Custom css is only available for pro accounts.
Yes I have pro Account/Version.
I guess you have to use the Leaderboard Playground tool. You can access it directly from the leaderboards appearance section, but I’m not sure if the custom css added in this tool automatically update in the project.
Choose the Custom CSS (business).
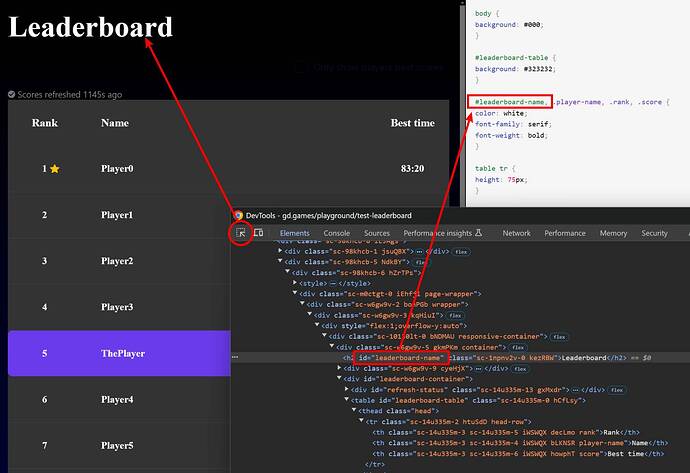
Open the devtools in the browser and find the classes or ids of the elements you want to add custom css to. I can’t find a list of all the classes or ids so I’m not sure if there’s another way of doing it.
After you’re done with the customization, copy the css and paste it in the custom css box in the leaderboards appearance section in your project. You can ignore this step if the playground tool automatically update the css text box in the pro account.
Here’s an example:
I haven’t done it before. Hope this works.
Thanks @insein
Sorry that I’m only now answering. I haven’t had much time in the last few weeks.
Thank you very much, it worked. Thanks for your help and since I don’t know much about CSS - chatgpd.