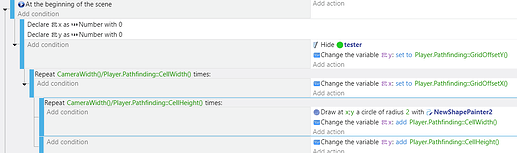
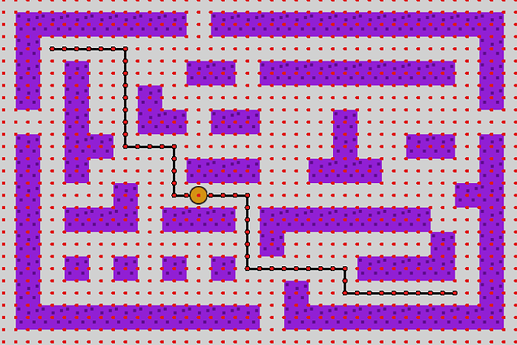
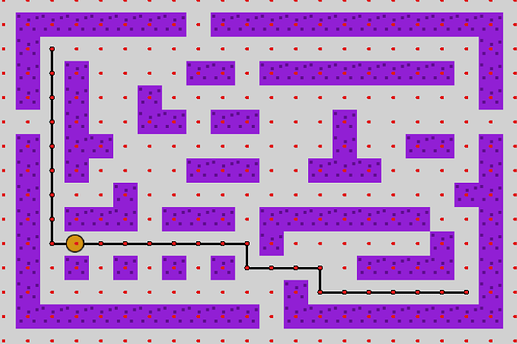
I added events to draw the grid that the pathfinder uses. It helps to align the objects with the grid. I also unchecked the option to move diagonally.
Edit: the 2nd repeat should be camera height not camera width.
Edit: I’ll fix my events tomorrow. It’s late. I think it should be height for the 1st repeat and width for the second. I wish GD had a For… Next.
(edit: the hide tester object action is not needed)
It followed it much better.
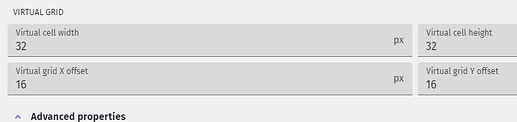
My scene grid is 32 x 32.
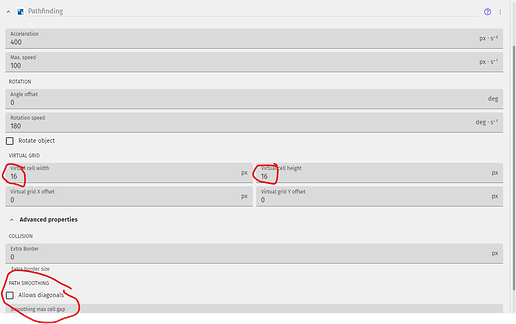
My pathfinding settings.
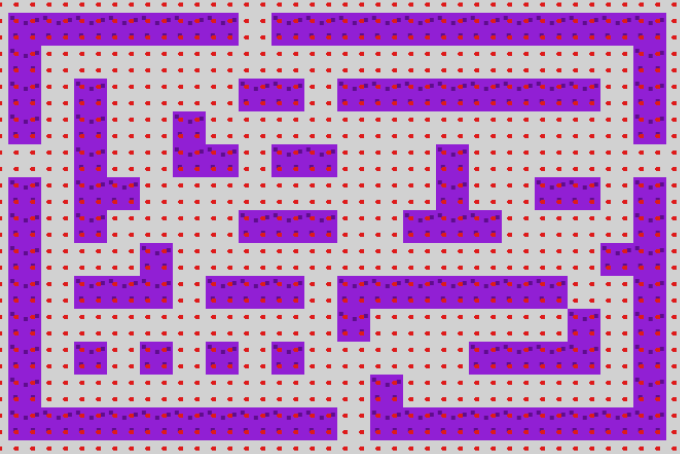
With an pathfinder grid offest of 8 x 8 pixels. You can’t even move the player because there isn’t a valid position. The dots are all too close to the wall. The object needs to be able to fit completely in the target x,y.

.
This would probably be the best setup for objects aligned to a 32 x 32 grid. The grid points align perfectly to the open space and the obstacles.