Is there a way to add a margin to an object whereas to limit the clickable area? Or would that just include adding a separate hidden sprite with its own hitbox entirely?
1 Like
Three options that I know of:
- “Mouse is over” condition: This will ignore object collision masks and will only check if the mouse is in the aabb of the object (the rectangle from the upper left most point to the lower right most point). This is the least accurate.
- “Point is inside object” condition using rhe MouseX/Y expressions as the point. This will adhere to the object collision masks. Very accurate but the collision mask will be the same as the the normal object, so you can’t have a separate one for clicking/mouse cursor vs one for things like movement/collision detection.
- Make a sprite object with a cursor image and position it to your mouse cursor, then use the event to hide your cursor, and check for collision between the cursor object and the other object. This will let you adjust the collision mask of the cursor object.
1 Like
Last one is a great idea, thanks. I’ll try that.
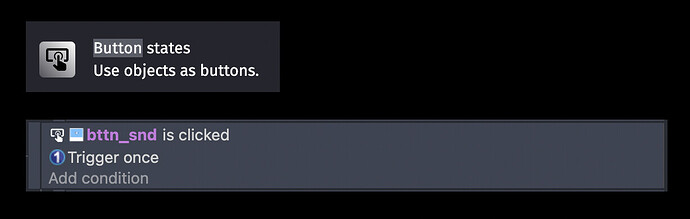
There’s a new way since your last comment. Add a Button states behaviour to the object you want to use as a button. Then in your events, add the Is clicked behaviour. The clickable area will now be your collision mask.
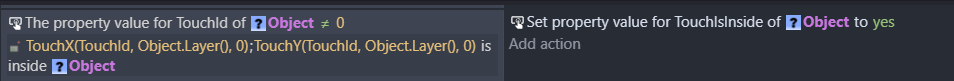
For reference, the button state is just using the above mentioned conditions. You can look at how those behaviors are built.
This extension mostly is using the event condition I mentioned above “Point is inside object”.

If the button state behavior is easier for you, definitely use it, but overall it will be important to become familiar with the out of the box events.