Hi guys!
I finished my first “game” in GDevelop! Very happy! I will make a video and post in this forum soon.
Now it is time to build and export, but some questions/problems arise.
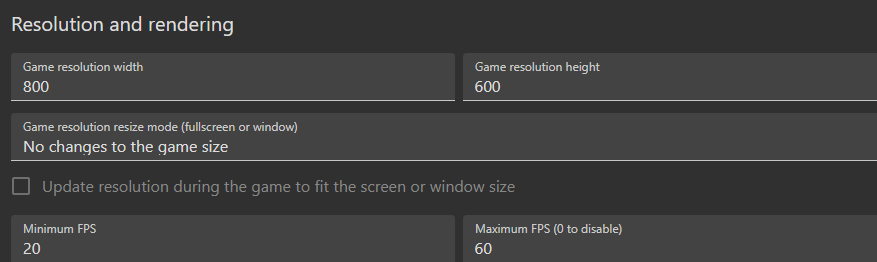
#Question 1: I marked the game to NOT RESIZE, as you can see in the image below:
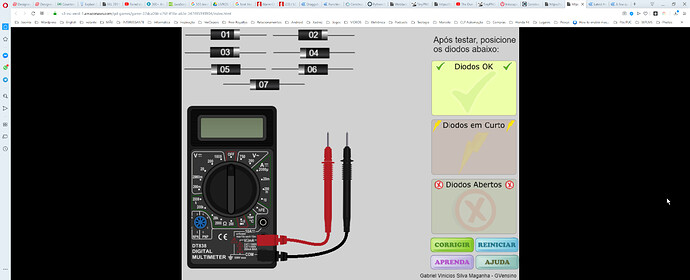
But running the game in the PC browser, in iPad and in iPhone, the game resizes until the full height of the page, as you can see here:
Isn’t there a way to really not resize the game size, even in bigger screens?
But, the Question 1 is not the real problem. Resizing is not the problem. The problem is that the image quality was broken in this resizing!
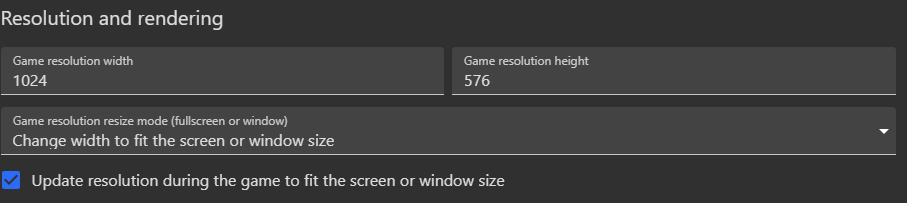
So, I thought, I will send to GDevelop images with better size/resolution and replace them in the project. I did it. I put the Multimeter image almost twice the original resolution, but in GDevelop, I bring it back to the original size. I thought it would improve the image quality when resizing, running in Browser/iPad. But… the image quality were the same → bad!
I tried to disable “smooth the image”. It changes the image quality a little bit, but the quality is still bad.
If you want, you can see the result here: https://s3-eu-west-1.amazonaws.com/gd-games/game-85c35f83-faa4-4e0b-bf33-38767250f358/index.html
So, this is the #Question 2: is there a way to improve the image quality when the game browser automatically resizes the game?
Any other tips to help me to solve this? I think GDevelop is not compatible with SVG images yet because they are heavy to render.
I noted that in GDeveloper Editor, the image quality is amazing, even with zooming. But after the build, this not happens.
Thanks!