How do I make an RTS style selection box to select multiple objects at once. Please explain like I’m 10, as simplistic as possible. I’ve prowled online but all my searches came to dead ends. The online examples don’t give me enough explanations. Sorry I’m very new. Sorry for the newb questions. Thanks in advance
I don’t know how RTS button works, but you can put all your selectable objects inside a group, and use the action pick all instances of the group.
So to be exact, I want to hold left click and create a box when I drag the mouse. Every object inside will be selected. I’m not sure where to start. Sounds quite simple on paper but I’m not sure which events I’m supposed to be looking for.
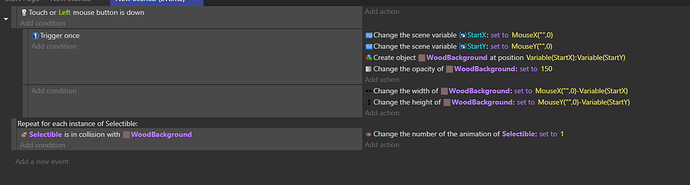
I’d look into using a semi transparent square sprite, 1x1 pixel in size. Let call this ‘SelectionSprite’
When you left click, create SelectionSprite at the mouse point (remember to use the Trigger once while true condition).
Scale SelectionSprite according to the x and y difference between the current mouse position and the original click position. Remember to take the absolute values, and you’ll need to set the position of SelectionSprite to the mouse position when the x or y difference is negative (mouse is above or to the left of the original click).
Upon left button release, find all the objects that are in collision with scaled SelectionSprite. As zutty suggested, placing all the selectable objects in a group lets you check for collision between SelectionSprite and all the objects in that group.
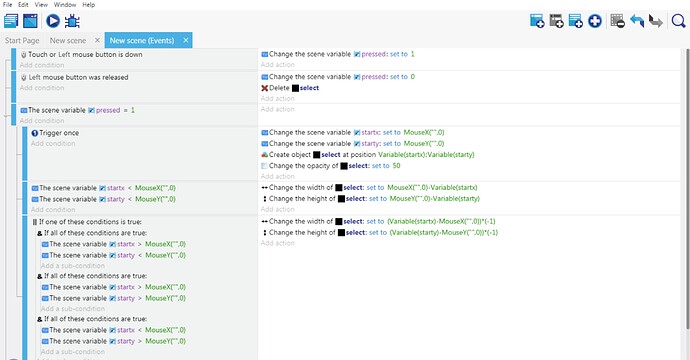
So I made a quick example but it works only when you click from top left to bottom right… Hopefully that will help you better than I can explain it…
https://drive.google.com/file/d/1AoJaOouh_yFJLkfEb1HYTlG4iADy1_nW/view?usp=sharing
Not quite simple like on the paper isn’t it? ![]()
i forgot to add 2 screenshots, ups.
updated
I’m gonna clean up old trs project since i did back when i was a noob and some new useful features are available now.
Gonna turn it into an example, since this question will pop up again.
I very vaguely remember doing some testing with a 9-panel sprite. I think the biggest issue is if you’re wanting to drag it left instead of right, but you could probably deal with that just by adjusting the position and the width when dragging left.
Here’s a real quick test:
Before clicking and dragging:
After:
tiled sprite collusion doesnt work with resized tiles.
it keeps its original hitbox
Can you save the size of a tiled sprite after resizing it ?
So you can keep it in variables and check if the objects are inside its area.
yes you could.
but this wouldnt make it any better then what i did in the screenshots.
so its pointless, unless you want the selection fancy looking.
Well, It’s not my intention to do anything with this. I’m just trying to acquire knowledge. Thanks.
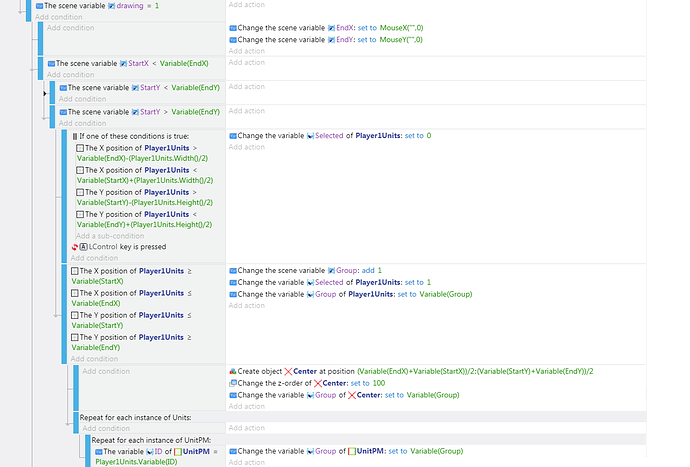
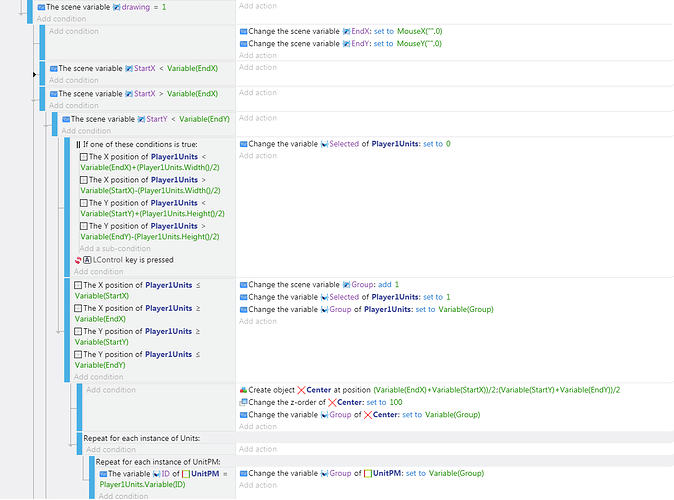
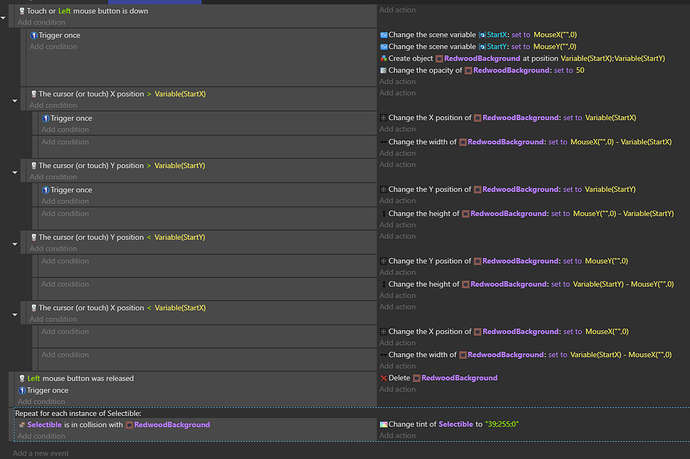
I found another solution that works for al directions…
https://drive.google.com/file/d/1Sf7qAwY_w74u1NGl9Z93FLgHfWbcXPtz/view?usp=sharing
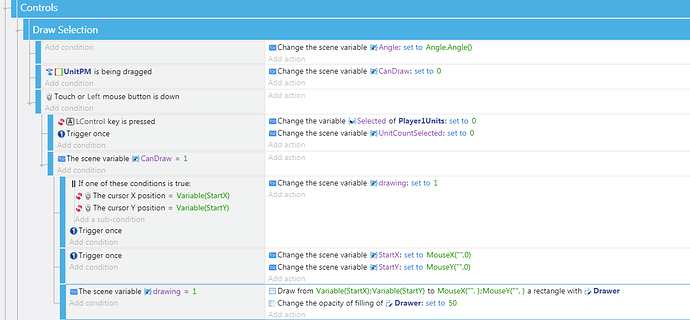
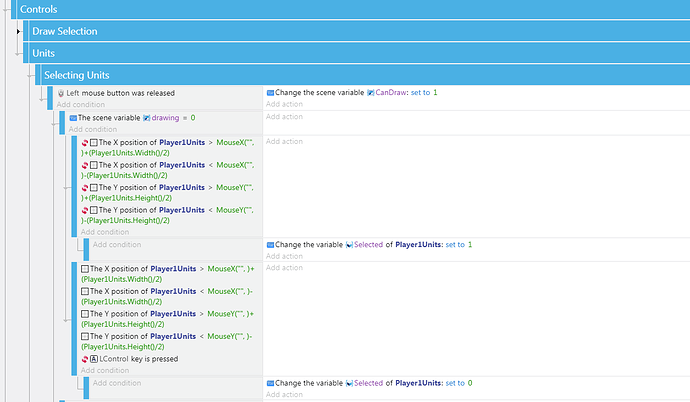
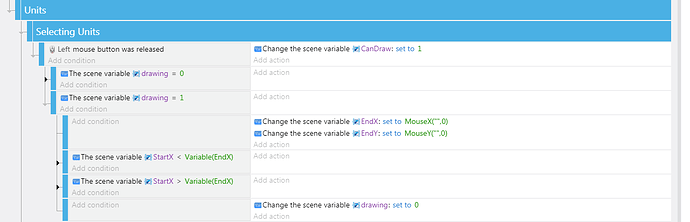
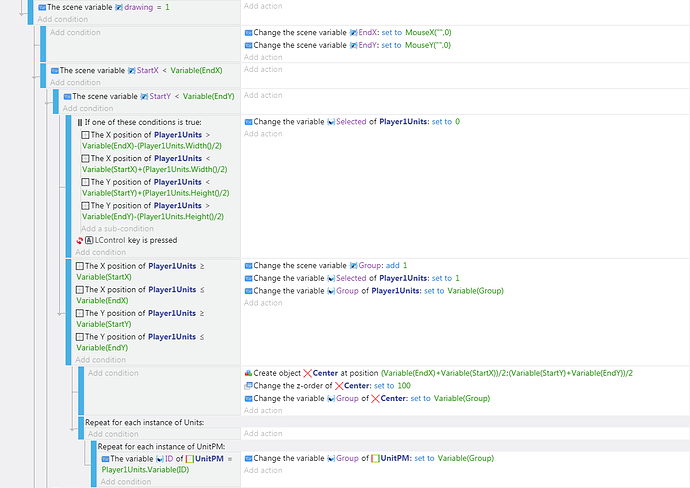
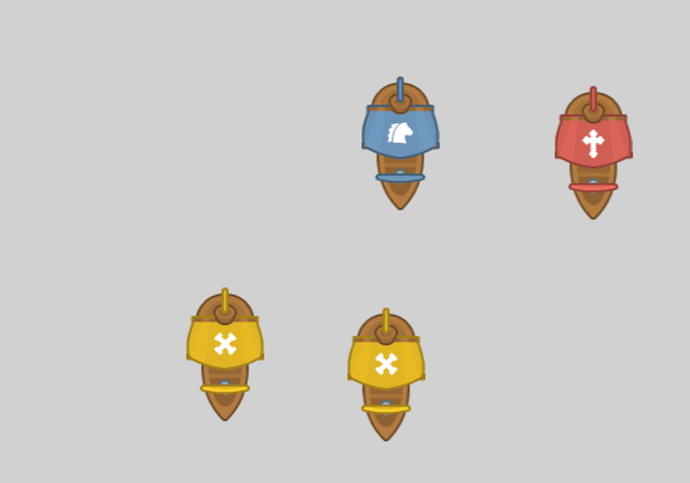
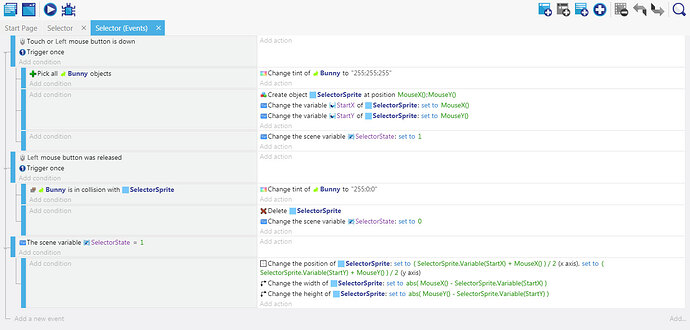
and these are the events… There is a sprite called SelectorSprite which is a 100x100 blue square with 50% opacity and another sprite called bunny which is a bunny that represents the units…
I did some more testing with 9panel, and this works in all the ways I’d expect:
Then you can just test for collision with your objects and do whatever you’d like.
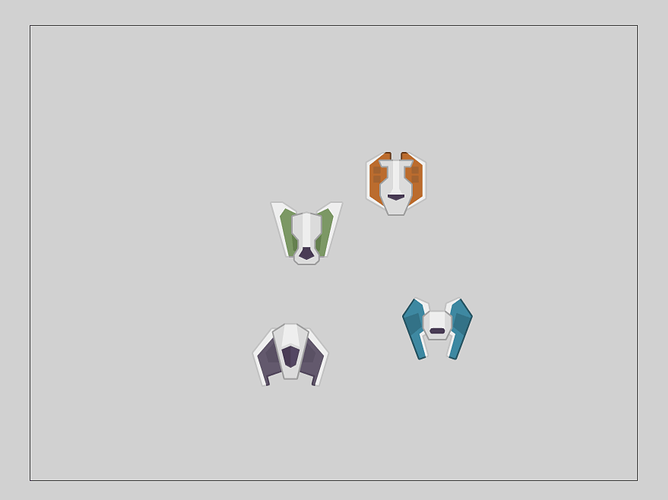
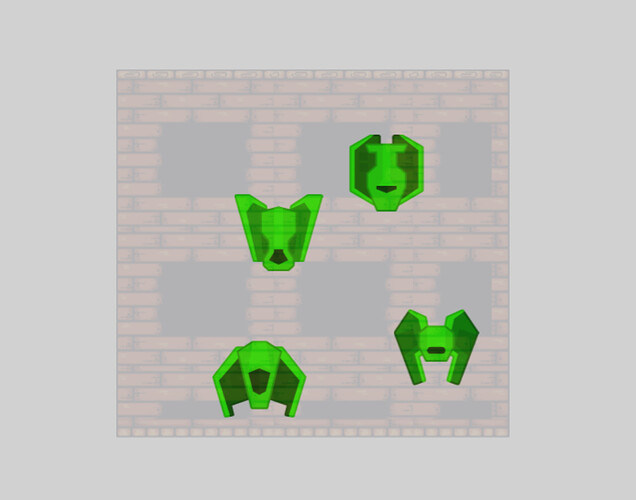
Scene editor:
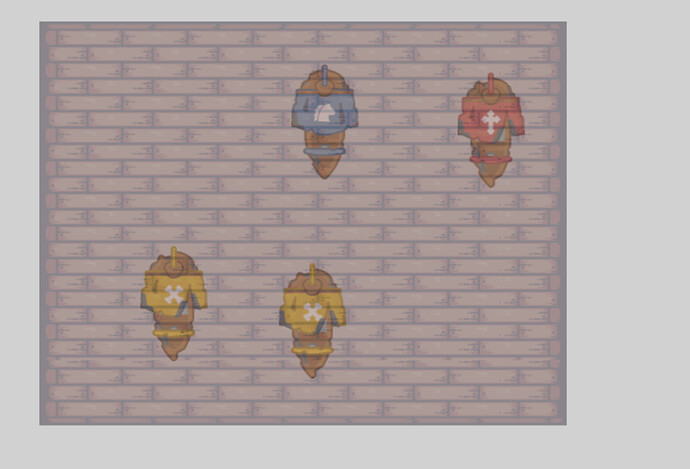
Preview while selecting objects:
This is a cool solution too, although it seems to make the selector move around the world rather than start from the original clicked point then expand out?
The origin point of the selector is the centre point… So it actually moves it around the center of the two points and resizes it accordingly so it always begins at the start point and ends at the mouse pointer…
Ahhhh, you modified the origin point. That makes sense.
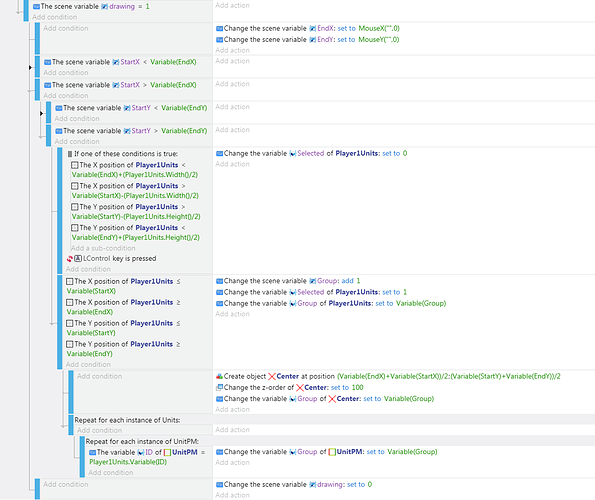
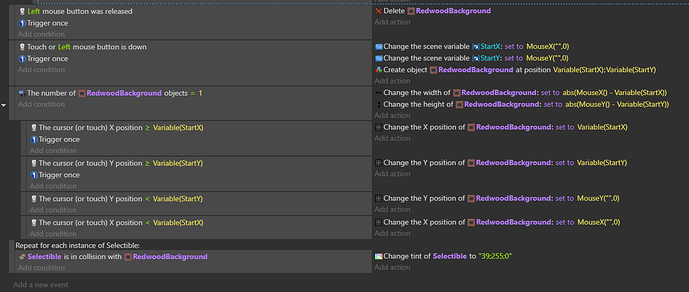
I took your math and optimized my events a bit. This works with a 9-panel sprite if you don’t want to deal with custom points, and less variables (the Number of Objects condition would work for all instances instead of monitoring another variable):
Maybe worth a test, but I assume my method by comparing mouse position and use a shape painter is the most performant, since it doesn’t need to change positions, no need for collusion check and no for each loop.
Edit:
i tested it, and your panel sprite version has the major flaw that selecting units from topleft to bottomright doesnt work.
i selected 45 units with a 100000 time repeat.
Compare position is around 75 ms while a collusion check is around 130ms
that was without a for each for the collusion check of your method (cause for each isnt needed)