Hi guys!
I’ve been making my first game with GD5 since February and I couldn’t figure out how the saving work. For example, I want to make a button that can switch its color between green and red every time I press on it, but the problem is, I want it to retain its color when the game turns off and turn back on without resetting to its original color.
I would be very grateful if you guys can help me out.
1 Like
You can check GD example unlock items project or save load project.
Thanks for replying 
I did check it out, but it only change color once(from red to green) I what something that can alternate between two color every time I click on it.
Then you should check the animation number or animation name of your button then do a condition everytime you click your button.
Let’s say like this
(Parent event) If the Touch or mouse is on > Button
(Sub event) If the animation of button is Green Button > Change the animation of Button to Red Button
Then vice versa.
The idea is you create a separated conditions for both Green and Red button.
I don’t if there’s a better way but try it.
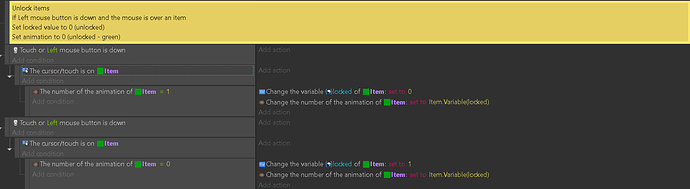
I use the unlock items example and tweaked it to your direction, but it doesn’t change color when I click on the button. Maybe I did something wrong?
Make your events simple let’s say
Condition
Mouse button released
Touch is on “object name”
Animation of “object name” is set 0
Trigger once
Action-
Change the animation of “object name” to 1
(The animation 1 should be the color you would like to change switch to)
New empty event
Condition
Mouse button released
Touch is on “object name”
Animation of “object name” is set 1
Trigger once
Action-
Change the animation of “object name” to 0
(The animation 0 should be the color you would like to change switch to)
1 Like
Thank you 
It works perfectly, but is there any way I could save the button color stage?
1 Like
You would have to use a storage
![]()