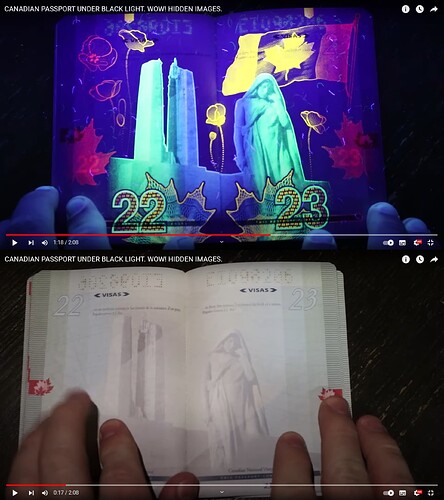
How do I achieve a similar effect of UV light, I want texts showing in contact of an specific light, and it must be gradually show.
The easiest way is to have the 2 images on the screen, the UV version (with tween behaviour) on top (set the z-order to be 1 greater than that of the other image) and opacity set to 0. Then use an opacity tween to change it from 0 to 255 over a set amount of time.
But I want to mask it with light because I want to other objects to block the light
Then look at using the sprite mask extension, making a sprite of the spot of UV light mask the UV image.
I’m trying but it’s not working very well, I change the the object type sprite to any object and add it to the light but it only seems bugged.
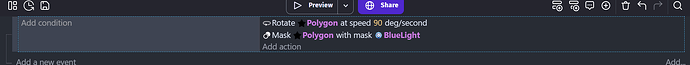
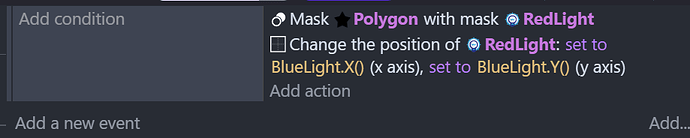
Try using a sprite as mask, glue the sprite to the light. The sprite should be red.
but it would block the mask like the light ?
No, it’s the amount of white in the mask that matters. If you use a gradient from white to black, the lighter the mask colour the stronger the image shows through it.
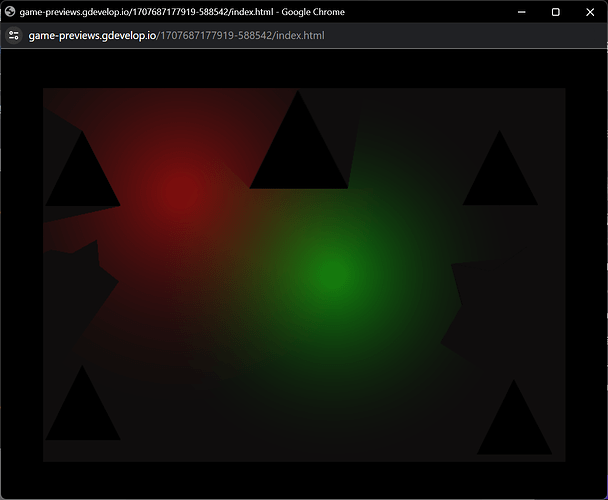
Is there a need to use the light? Are you using it like a spotlight? In which case using a sprite image to act as the light and getting rid of the light object & layer should do the trick.
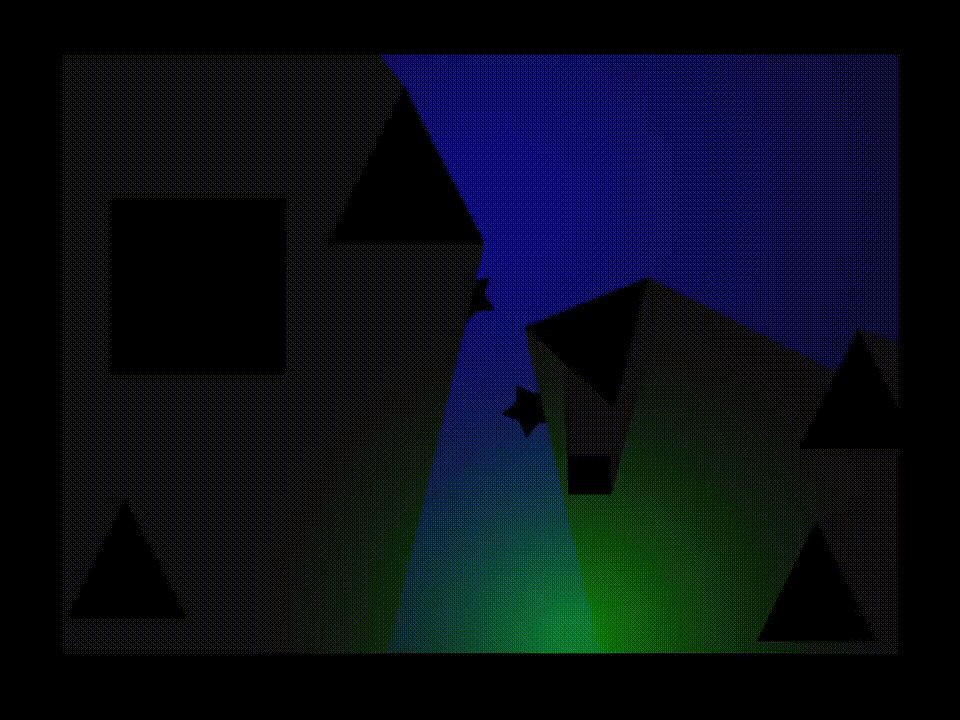
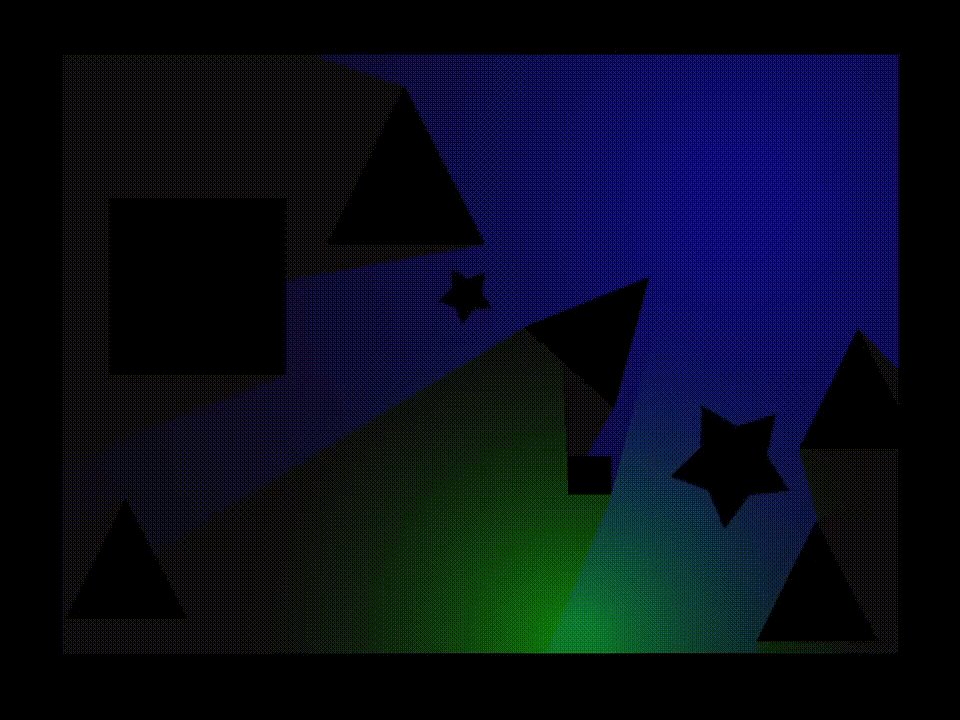
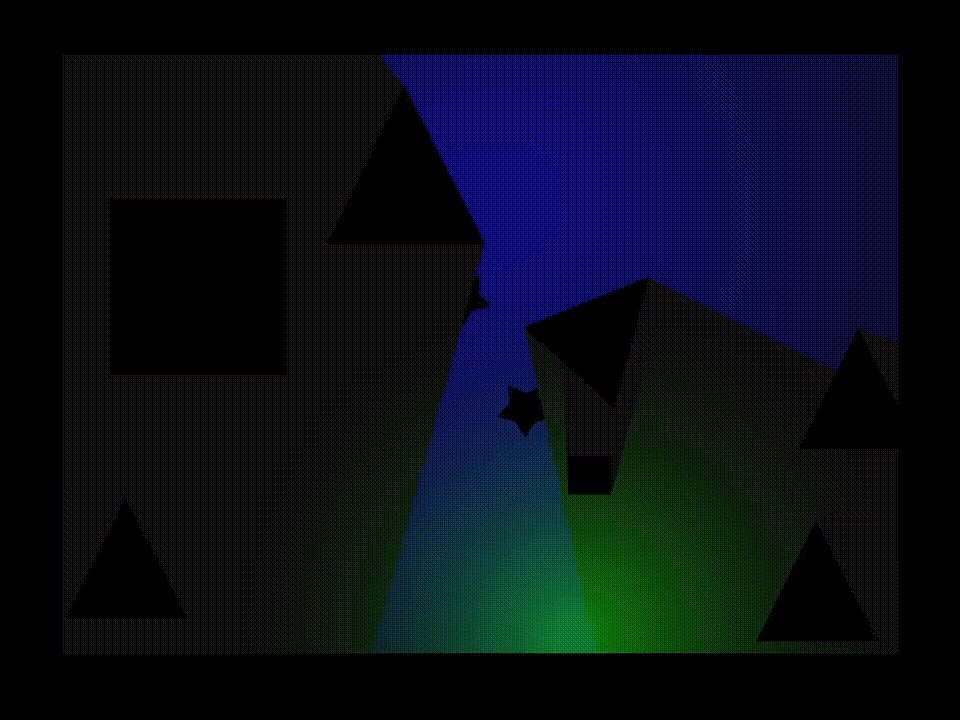
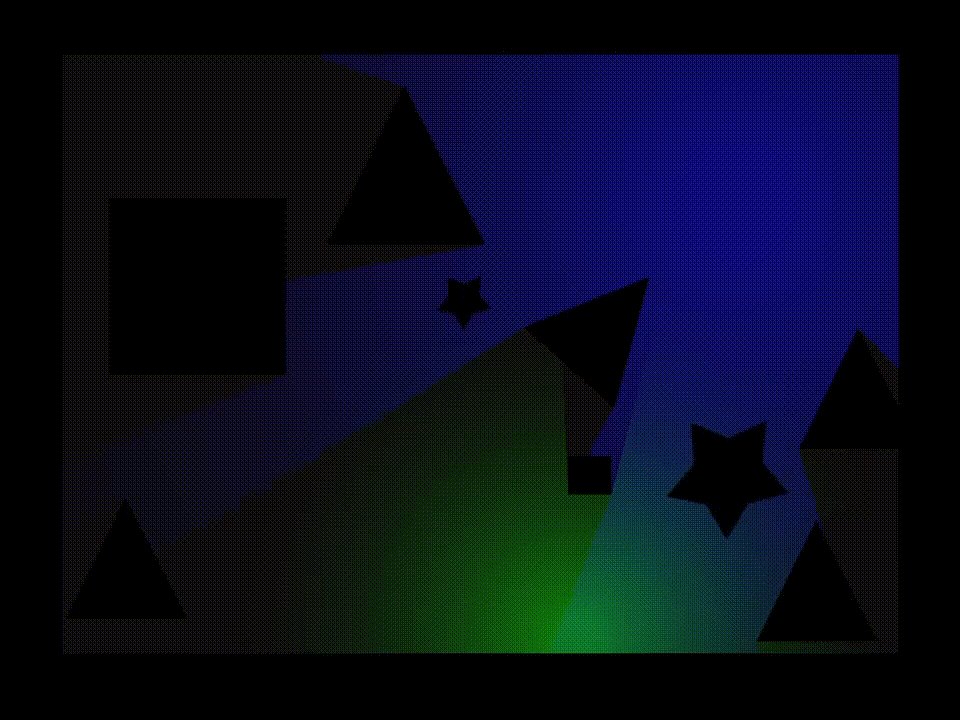
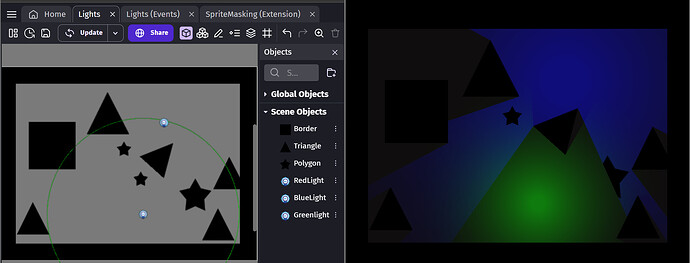
yes because I want to be able to block the light and only show the imagens exposed to the light.
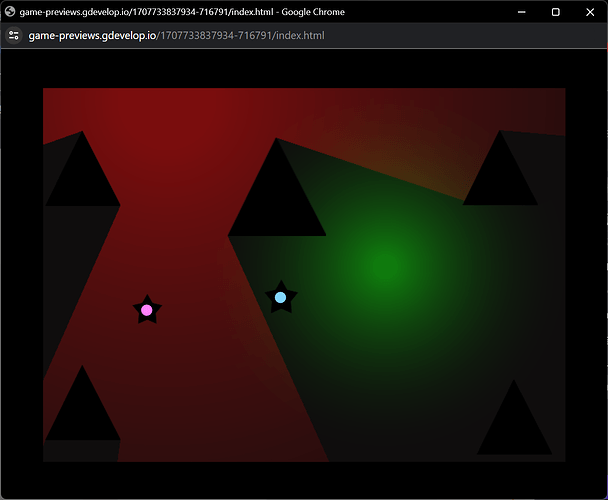
for example, I want the pink star to be show when exposed to the red light and the blue star to be invisible
It worked. this is one of main mechanics of the game I’m planning to make I am coming from another engine so this is why I’m kind lost. Thank you all.