If i were to use it via events that would be awesome
But since it is for extension i would need to be able to either extension by size of one tile decide size of grid or let player set in extension that size of grid which you set to 16
If there is no other way i guess setting that size of grid will be last resort
And i am thankful for your input on this that is already some knowledge that i can find useful
BTW that is not my extension guy named Floki did it i just modified it to read images easily
So let me show you what i know and maybe that will help you help me
I mean i hope i understand it correctly
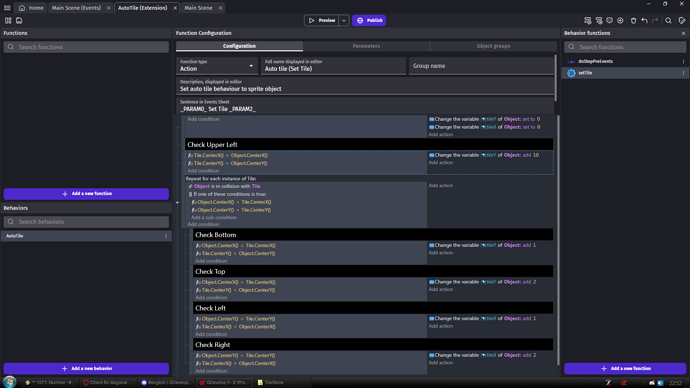
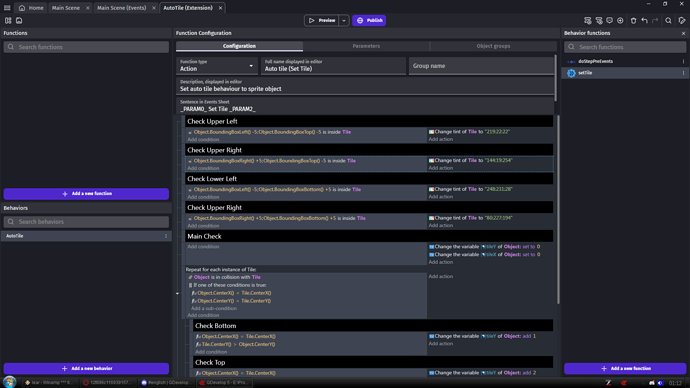
1st of all how this extension works
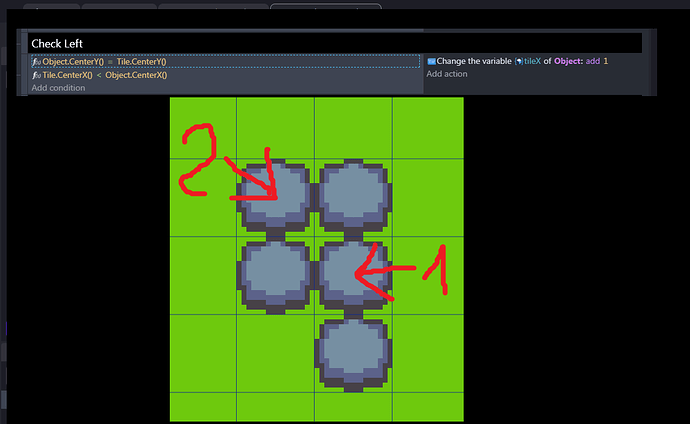
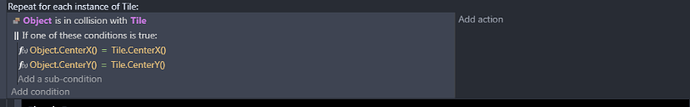
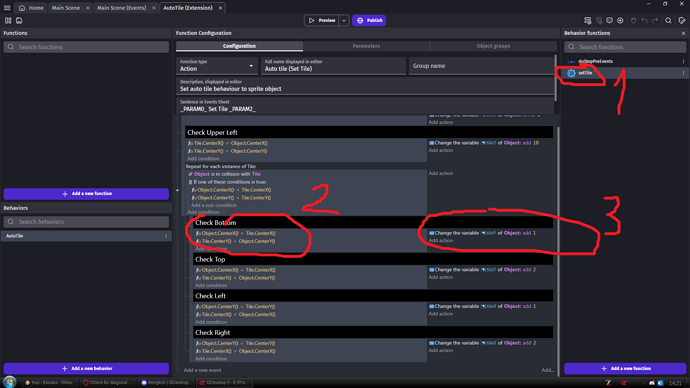
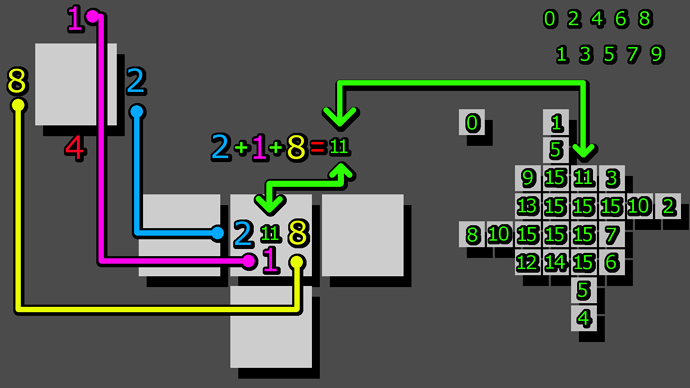
1 - here in setTile we have all you see in the center
2 - here it checks if from each tile there is another tile vertically or horizontally
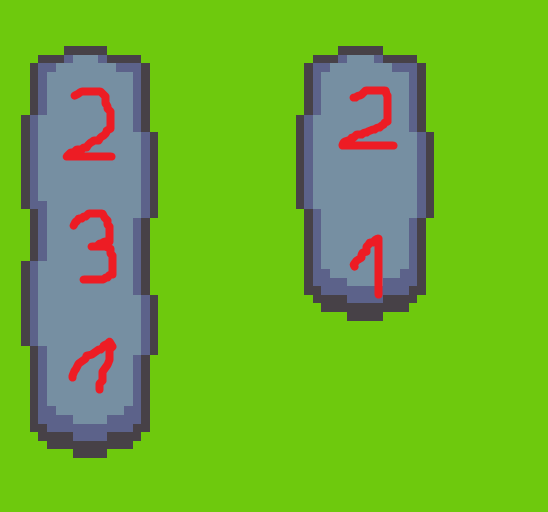
Let’s take Y vertical layout as example
If there is one tile below origin tile then that tile below will get Y1 if there is one above then that tile that is above will get Y2
But if there are both then center tile will get Y3
That compare two numbers condition simply works as checking if something is on which side
This way you can change its image depending on how much neighbors it have
And next step would be add X to the mix but for now we are going with only Y
More or less it looks like this
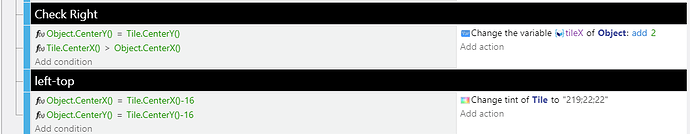
3 - is simply adding to said variable 1 or 2 or 3 depending on number of colliding neighbors
We have X and Y variable so each X and each Y can be either 0 1 2 or 3
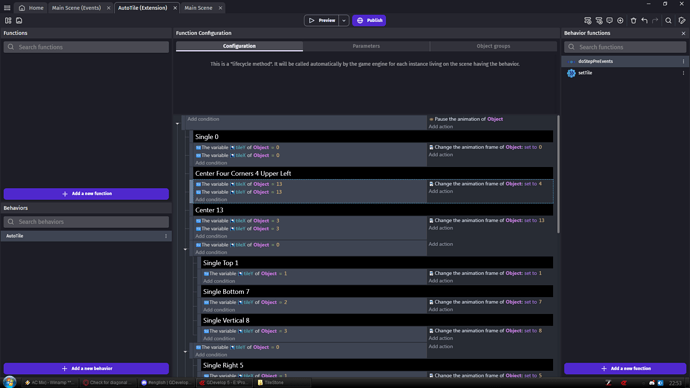
Now 2nd part
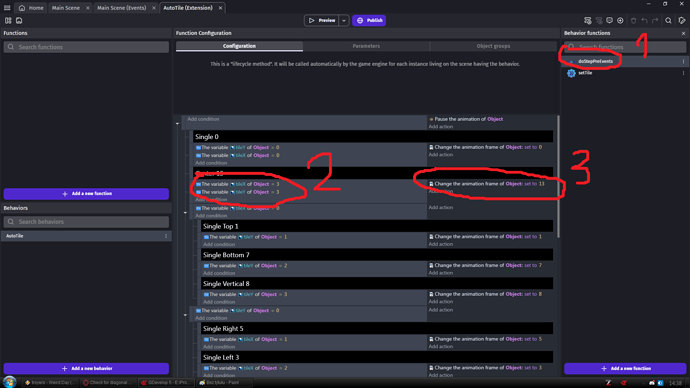
1 - In doStepPerEvents we have this in the center
2 - We check what is X and Y variable of said tile since it is 3 for X and Y we can already deduce it is center tile 5 of cross shaped tiles
3 - here depending on what X and Y is there we set proper frame to said tile
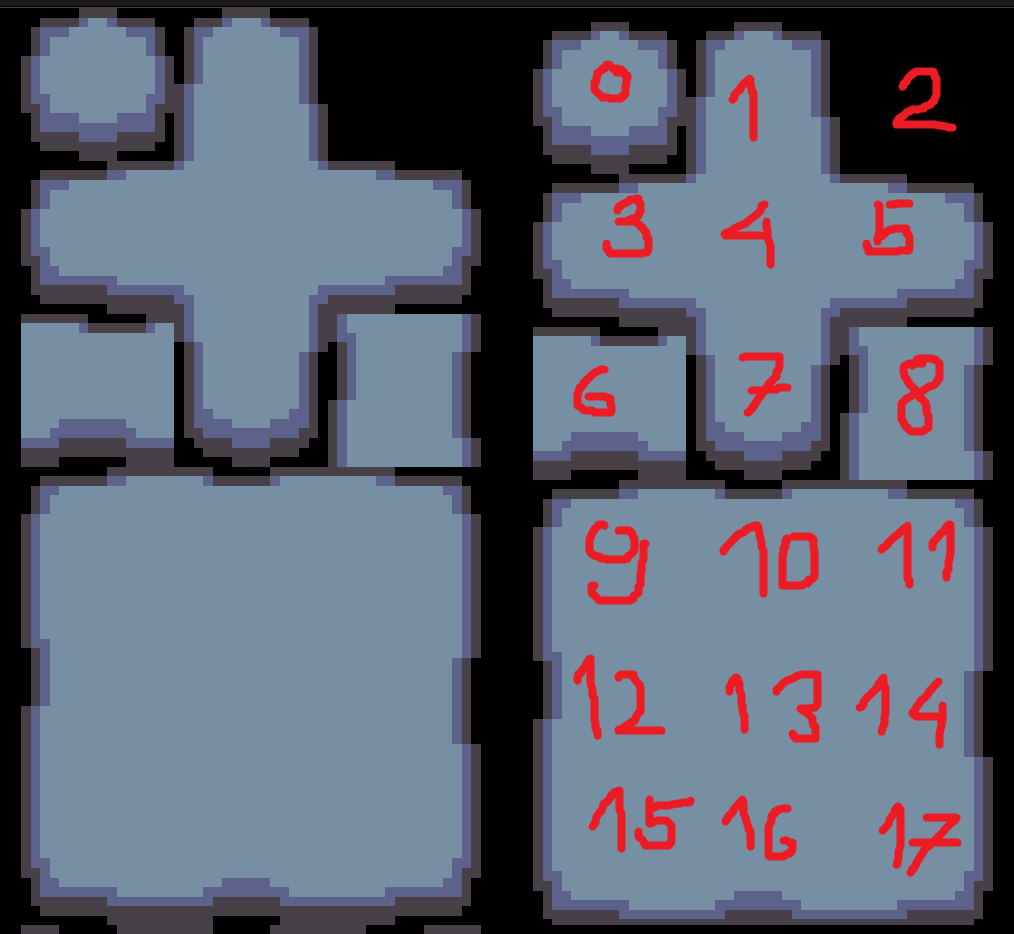
Here is how on spritesheet each tile is positioned and what number it have
So if you would use tool called sprite sheet slicer
Sprite Sheet Slicer by isometric8
All your work as user who want to use this extension would be to download splice sheet slicer
Prepare all tiles on sprite sheet like you see on screenshot above
And add new animation to your sprite object and simply select them all as they were created/sliced out from sprite sheet
And that is all
So you can check that image/frame 13 is actually center tile which is full color square
Where image/frame 0 is single lone tile that have no neighbors
And so go on
Now what is the problem here?
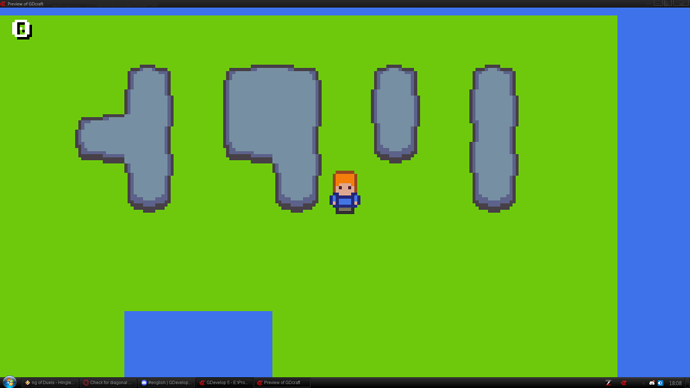
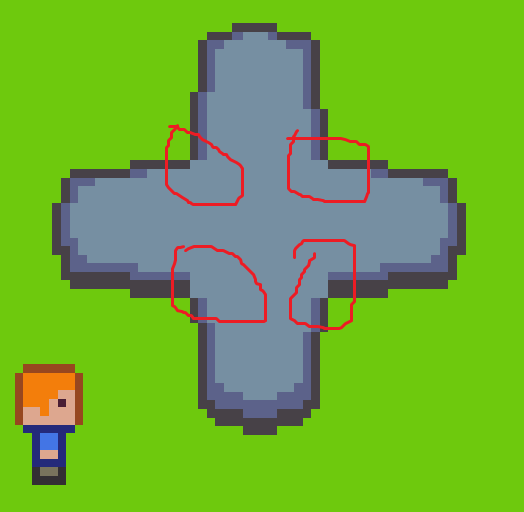
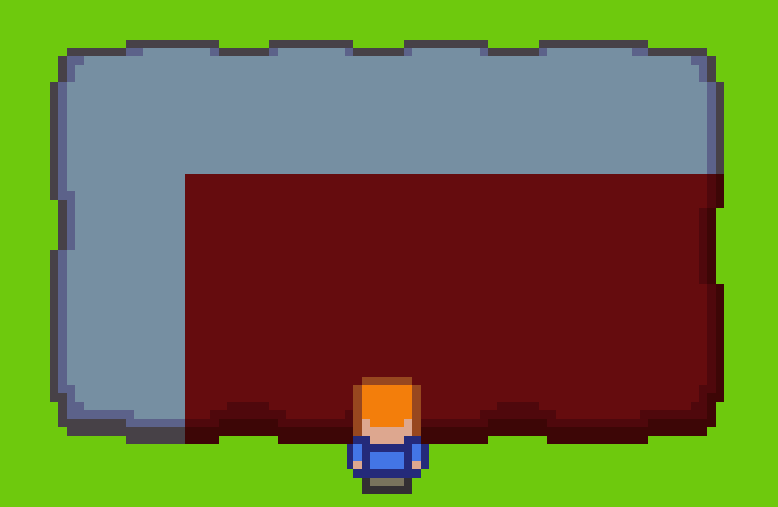
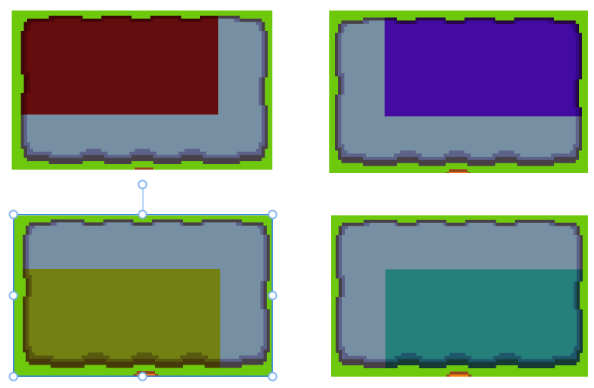
Problem is that each tile which should have inner corners will have not because there is no way to check if there is diagonal neighbors to it
Example
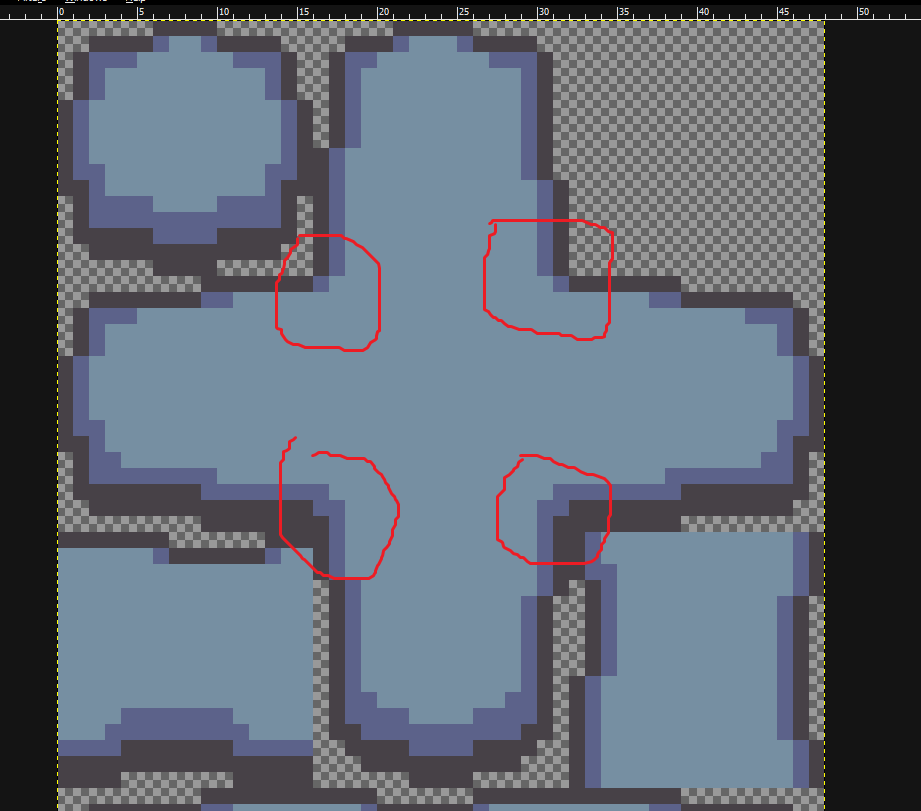
Using above legend you can check that numbers of tiles match their image/frame
Only for first two i marked where corners are missing so i don’t spam whole screenshot but you can now clearly see the issue
Now imagine if i could check if there is any diagonal neighbor
Then i would be able to change that 1 tile which should have inner corners to match what it actually should be
I am trying to find a way to solve this problem for over half year
I sit everyday on gdevelop discord server solving other ppl problems in hope i will somehow have stroke of genius and find a solution but so far i found nothing
So if you have any idea that would get me closer to solution i would be in your debt
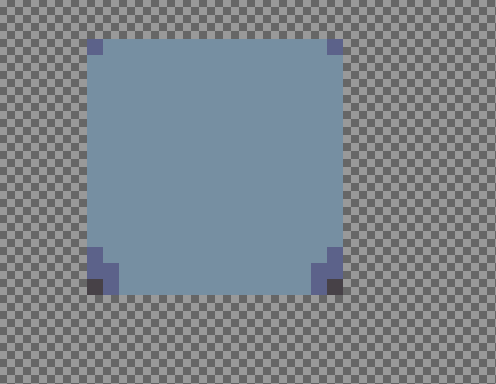
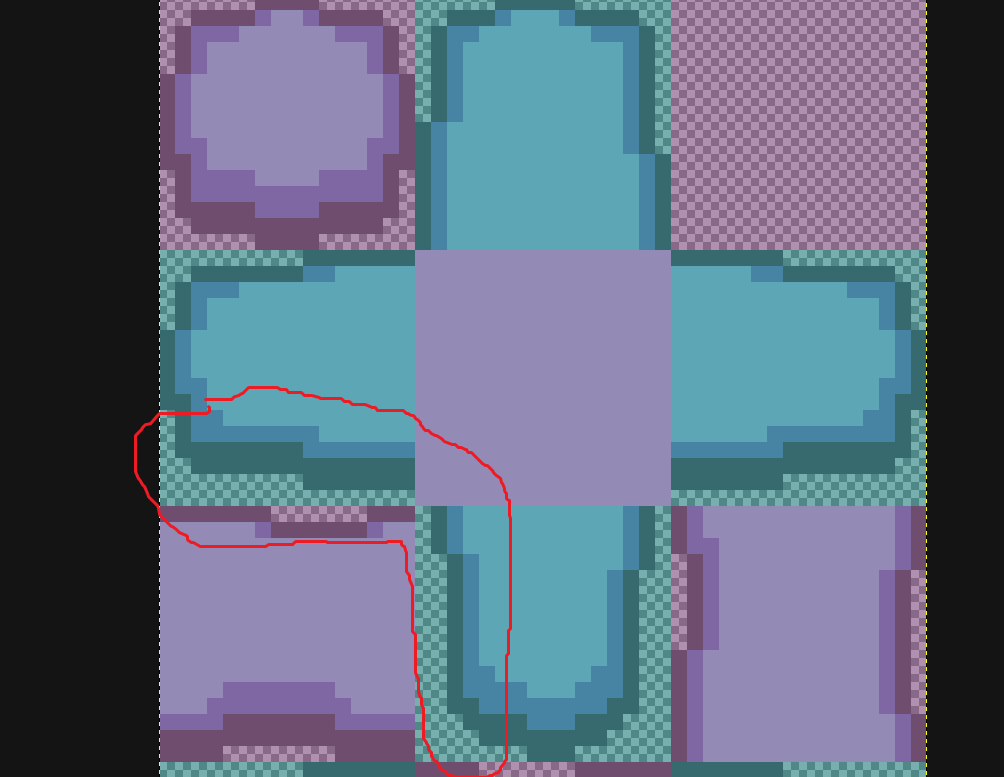
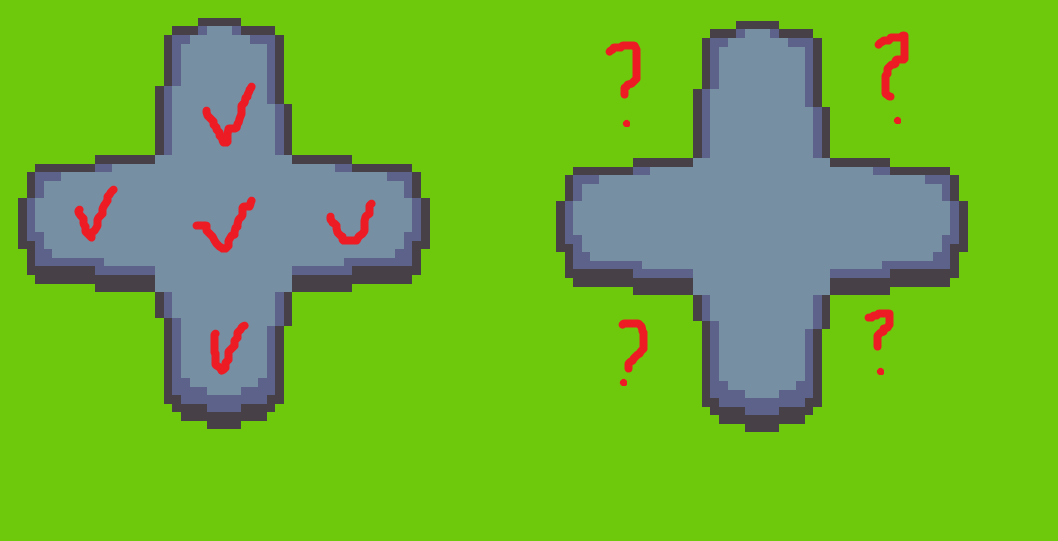
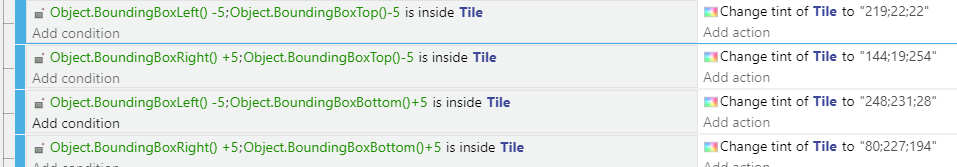
And my only problem is that i can find/check if there are any tiles in this position you see on the left on image below
But i addition to it i need to be able to find is there anything diagonally from center one which you see on right image indicated by ? marks