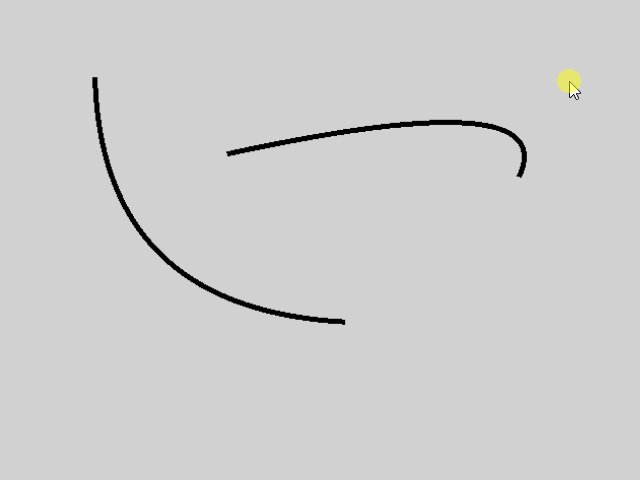
I’m trying to make a game, more of a very simple app that I can draw with lines and bezier curves, very simple, but, I can’t create a line that starts on the first click or touch and ends in the second click or touch, I’m trying for some hours now, and I used some methods but none worked, I tried to use objects that stays on a place when I click with the mouse, then it creates a second object that when I click it stays on that place, and creates a line, and so on, but it didn’t work, and now I’m trying to use the identifiers that is used on mouse clicks and touchs, but it did’t worked too, I need help.
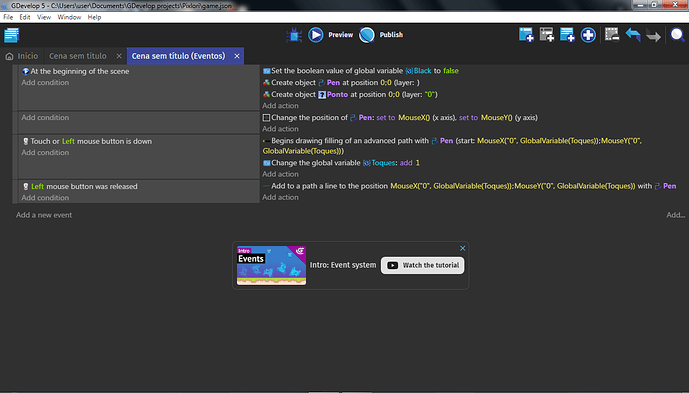
Yeah, the parameters for MouseX(LayerName, CameraNumber) make no sense the way you have them. I doubt you have a layer named “0” or a camera number greater than 0,
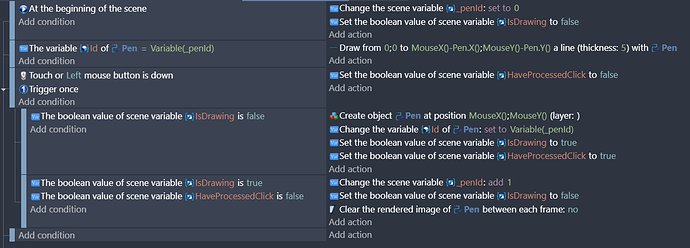
Try the following - it starts a line on the first mouse click, and finished it on the second, which works the way you described. Just remember to add a number object variable named “Id” to your Pen ShapePainter object.
It worked, I was worried that my pc could not draw the lines, but this is not what I wanted, sorry for inconvinence of making all of that, what I want is to begin drawing a line with the advanced filing, and with more clicks of the mouse, control points will be added, and if I use the right click of the mouse it will end the path, and it will have a button that changes the line to a bezier curve or if it’s a bezier curve it will change to a line, but that part I will try to do myself, because I can’t keep asking for help all the time to develop my projects, I just want help to draw a line like I described, to use as a base to do the rest.
A bezier curve has 4 points - start, end and 2 controls. How will you handle a line with more or less points? I’m asking because you’ll need to somehow link 2 sets of consecutive points.
In fact, at the beginning I was trying to do something simpler, I had the idea of making it like a line in ms paint, that when you click once, the line begins, on the second, it ends, and on the third click, the line bends in the direction of the mouse, but I ended up losing this goal of making things simple. So I was thinking that I could use the code that you made for the identifier of the clicks, and just make a line with two and with the third the line would bend to where the mouse is, and i was thinking that I could use bezier curves to do that, but, as I just said, I forgot that was the initial goal. Sorry.
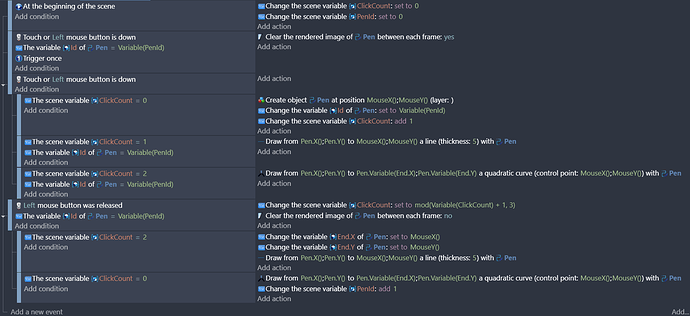
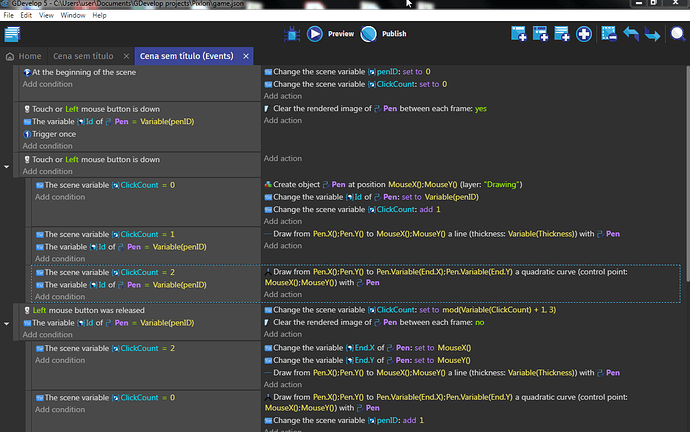
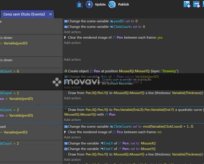
Ok. Here’s a working version that’ll do a quadratic bezier (1 control point). These events:
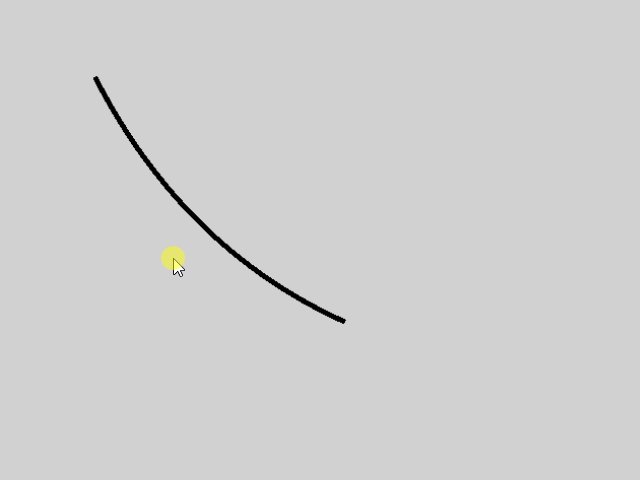
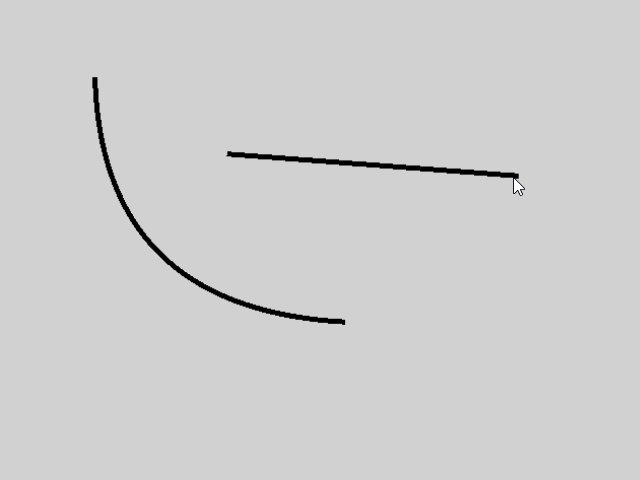
create this functionality:

However, it’ll take a lot more coding to be able to click on a line and change it from straight line to bezier - that will be quite a tricky little number to get working, if it’s possible at all. You can’t just click on a line to select it, unlike sprite objects.
So you may be best off to use the common system of drawing packages, and have a selection button to click that chooses between straight line and bezier curve. The draw the line depending on what has been selected.
Wow, thanks, if I tried to do this on my own it would take days or even weeks, if i could do it at all, now I have to do a way to change the color of the line and make a gradient (that I think I will use dithering to make things faster and simple) and a brush to be able to draw something, but that part I will do myself, because I want to develop my skill as a developer, even if it will take days, weeks or months to implement all of that, I want to do this myself, but really, thanks, you helped me a lot.
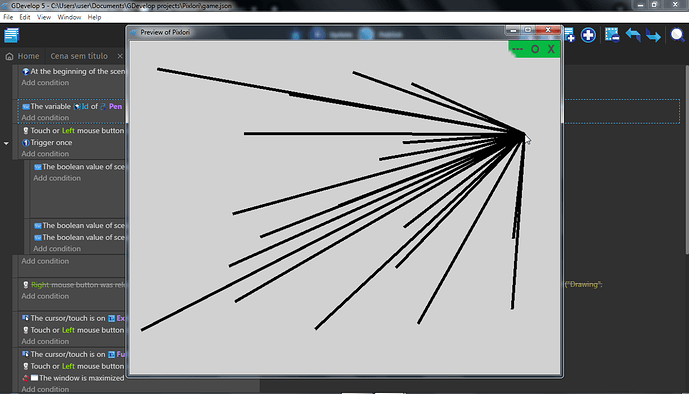
I tried the same events, but it didn’t work properly, but it almost worked, when the mouse is near the (0,0) of the scene it works properly, but farther the mouse is from that point, farther the line will register the mouse clicks.

Here’s the events
Nevermind, it worked now, it was just an option on the pen object, that was drawing realative to the objects position, I just deactivated that option.